HTML-письмо шаблон для email рассылки — ТОП 5 бесплатных конструкторов для массовой электронной рассылки

И как можно создавать такую красоту без дизайнера
Дизайн письма в рассылке — не только про красоту. Правильно расставленные акценты, цветовая палитра, шрифт — всё это управляет вниманием читателя и даже улучшает показатели вашего бизнеса.
Важность дизайна становится очевидной, если вспомнить, как люди читают рассылки: бегло и отстранённо. Оформление должно зацепить внимание подписчика с первого баннера и убедить его скроллить дальше, чтобы он заметил оффер и совершил целевое действие.
В этой статье мы делимся шаблонами HTML-писем, которые захватили наше внимание и отлично справляются с продающими функциями.
Зачем нужны шаблоны?
Адаптивные HTML-шаблоны гарантируют, что все пользователи увидят вашу рассылку одинаково — вне зависимости от того, на каком устройстве они её откроют.
Готовые шаблоны позволяют создавать рассылки быстрее: тратить меньше времени на дизайн, создание логичной структуры и быстро вносить необходимые изменения.
А ещё, элементарных знаний HTML будет достаточно для создания email письма из шаблона. Достаточно скачать подходящие образцы и наполнить их своим контентом.
Ниже мы хотим дать наш личный топ шаблонов продающих писем. Их можно скачать и использовать как готовый инструмент, который прокачает возможности вашей компании.
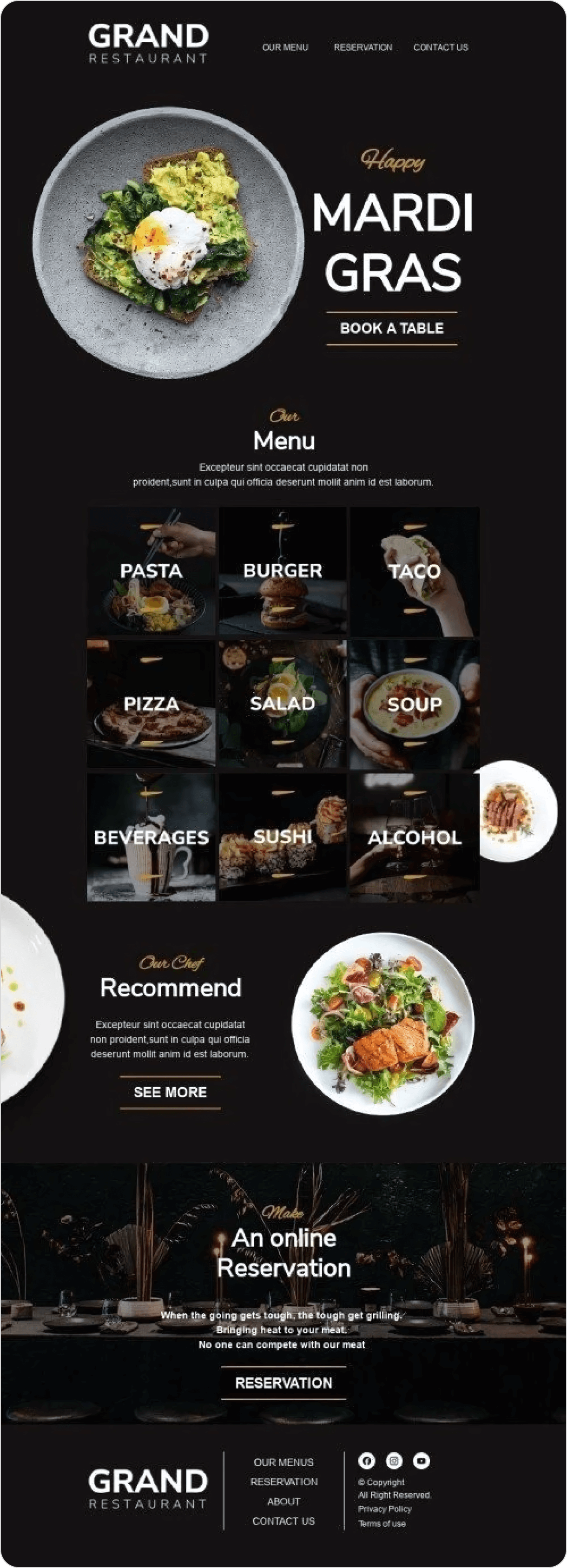
Шаблон электронного письма к Марди Гра для «Ресторана Grand» от Stripo

Сначала про саму email-рассылку. Первый акцент — на аппетитных блюдах, подчёркнутых минималистичным дизайном. Второй — на стиле бренда. Он менее очевиден, но также отлично справляется со своими задачами: формирует образ заведения в сознании получателя и даёт небольшой «спойлер» к той атмосфере, которую можно ожидать внутри.
Шаблон позволяет создать продающую рассылку и интересными по форме кнопками, кликабельными баннерами и адаптивной вёрсткой, необходимой для того, чтобы ваш email корректно отображался на всех экранах.
[Качаем бесплатно и используем]
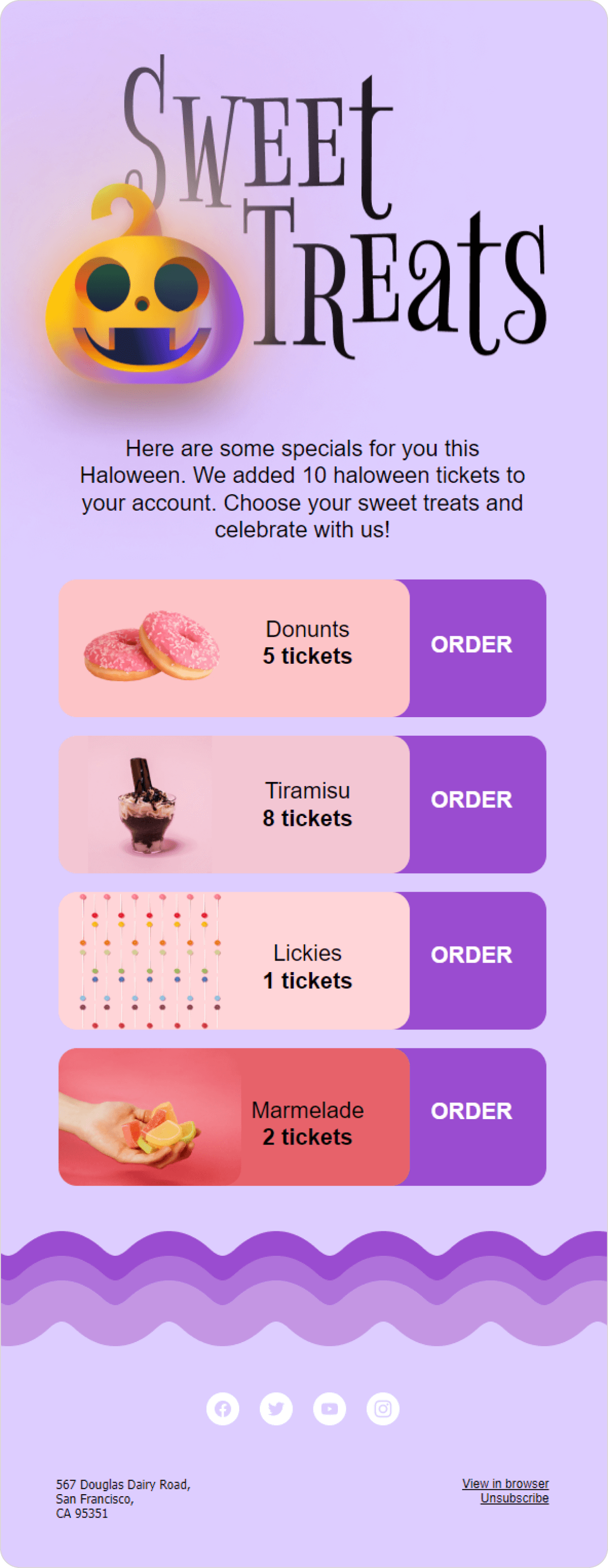
«Сладкие угощения» от Unisender
Дизайн, который сразу привлекает внимание к самому важному: событию, офферу, целевому действию.

С помощью заметных кнопок эффект СТА становится более явным. Используя этот шаблон, вы выделите необходимые товары и подчеркнете оффер, ведь в нём нет ничего лишнего. Достаточно вставить свой текст, продукцию, ссылки и прописать подвал — а всё остальное уже почти готово!
[Доступно для бесплатного скачивания]
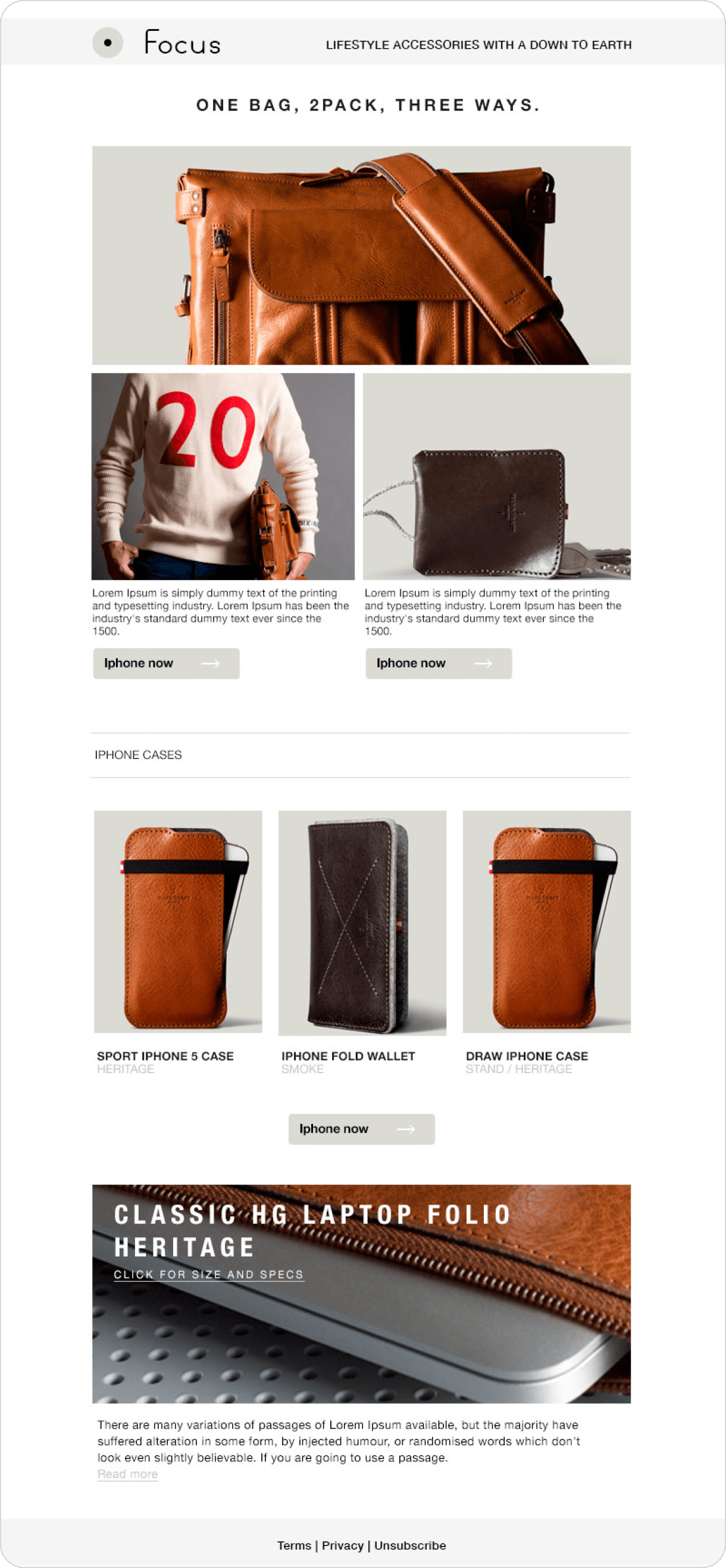
Шаблон «Focus»
Идеально для интернет‑магазина или шоурума. Этот шаблон поможет сфокусировать внимание пользователей на товарах и их деталях.

Заметные кнопки, минималистичный дизайн, лаконичный, современный шрифт. Дополнительный крупный баннер перед подвалом позволит сделать акцент на распродаже, оффере или разделе товаров.
Обратите внимание на описание товаров: здесь мы можно сделать кегель крупнее, а само описание — короче. Так подписчикам будет удобнее читать email.
[Если понравилось, загружайте бесплатно тут]
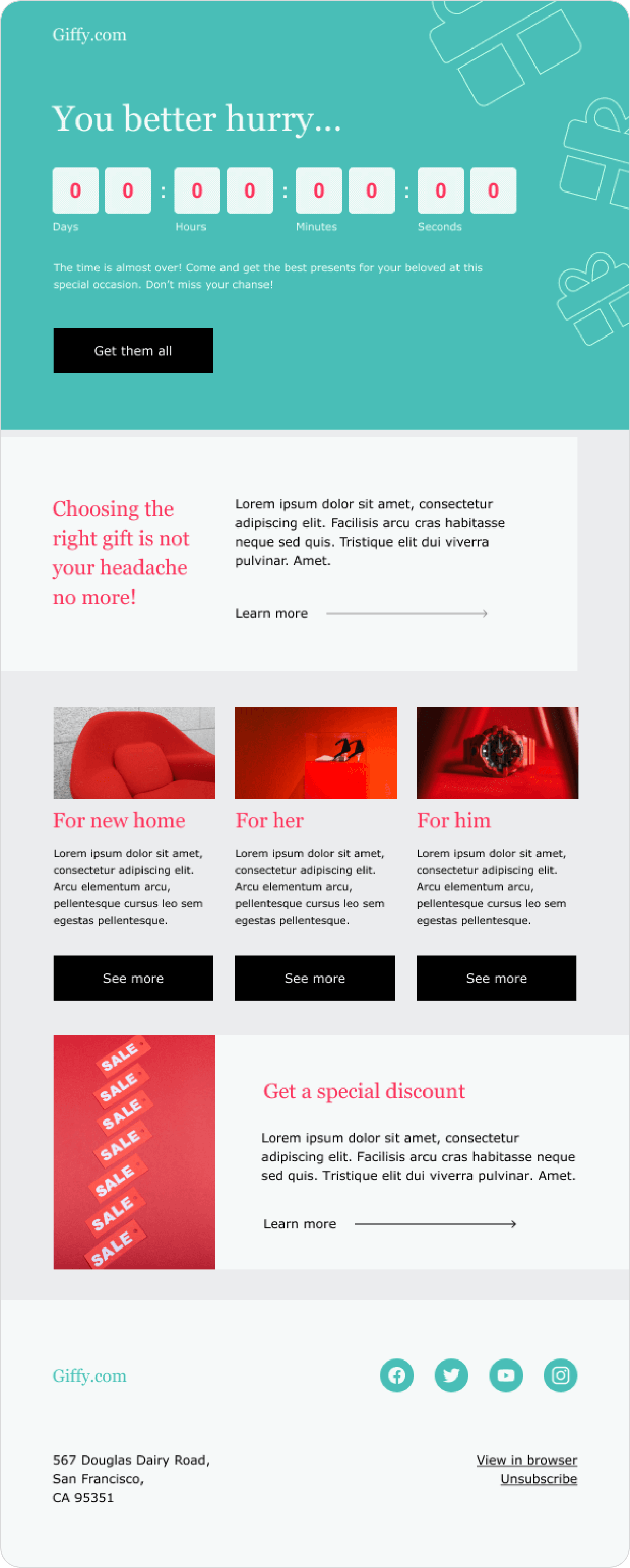
«Вам стоит поторопиться» от Unisender
Основное преимущество — встроенный таймер, который можно отформатировать. Таймер — простой и эффективный инструмент, который сможет подтолкнуть читателя поторопиться, а главное, хорошо запомнить, сколько дней ещё будет действовать скидка. Работает гораздо лучше простого «Успейте» в тексте.

Возьмите этот шаблон, чтобы сообщить клиентам о скидках или распродаже, и обязательно продемонстрируйте лучшие позиции — в макете есть место для четырёх товаров. Вы можете поставить туда и целые категории, или же — добавить дополнительные блоки: просто скопируйте и вставьте товарные элементы.
Приправьте информацией о доставке, контактами для связи и добавьте СТА.
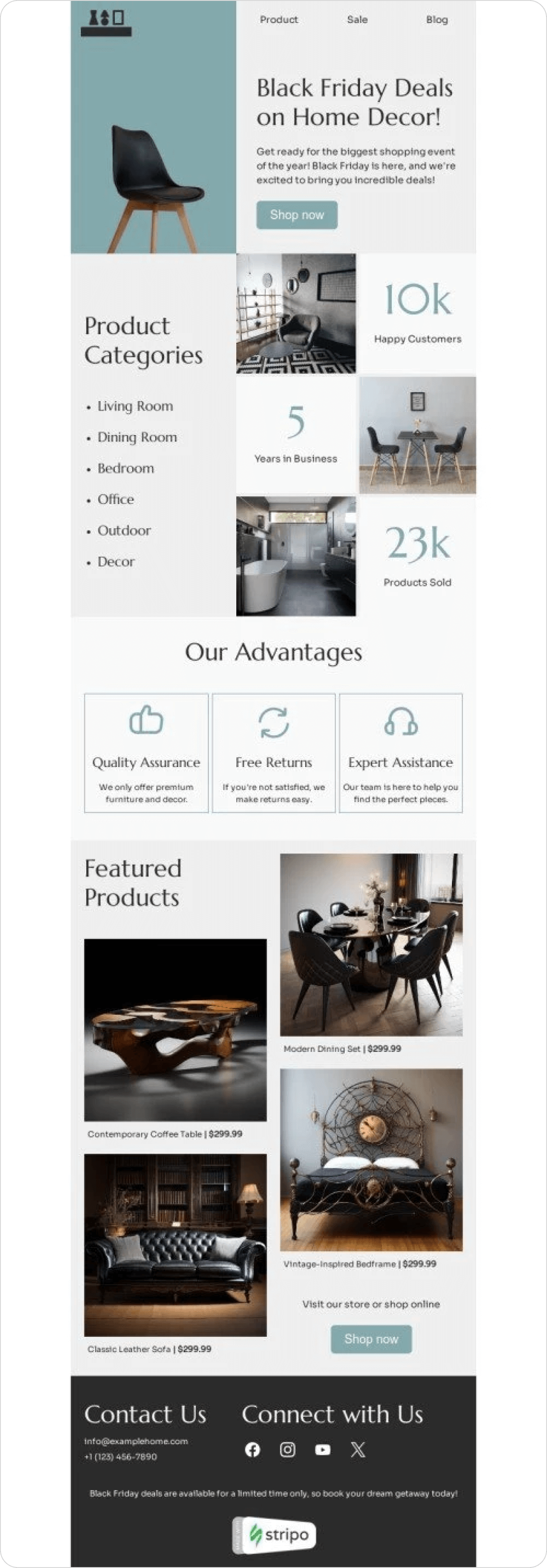
«Непревзойдённая Чёрная пятница» от Stripo
Классный шаблон с необычной структурой. Здесь можно немного «разгуляться» с текстом и сразу на баннере сообщить важную информацию в деталях.

Такой шаблон электронного письма удобно использовать, для рассылки, которая подсветит УТП товаров в подробностях. Или чтобы объяснить пользователям, как устроена система лояльности.
«Сломанную» структуру здесь также можно отредактировать для своих нужд, но мы рекомендуем сохранить её уникальность — такие письма нечасто попадают во «Входящие» и оттого лучше цепляют внимание.
Ещё один плюс — в красиво задизайненной подписи. Здесь уже расставлены акцентные иконки и заголовки, но подвал не перегружен визуально — здесь достаточно «воздуха».
Как ещё улучшить дизайн в своих рассылках?
Не прекращайте работать над дизайном, даже если кажется, что всё уже идеально. Вот что нужно делать регулярно.
- Собирать референсы. Насмотренность отлично помогает, когда вы сталкиваетесь со сложной задачей по оформлению, и вырабатывает вкус. Вдохновляйтесь крупными брендами, находите лучшие дизайны и подумайте, как выделиться на фоне конкурентов. Ищите лучшие примеры на Really Good Emails или Email-Competitors.
- Экспериментировать. Стройте гипотезы и проверяйте каждую из них на практике. А когда получите результаты, постройте ещё гипотезы на их основе.
- Тестировать. После создания дизайна очень важно посмотреть, как html письмо будет выглядеть на электронных почтах ваших получателей. Стоит заранее протестировать письмо на разных почтовых клиентах и доступно ли оно на разных версиях мобильных устройств.
- Создать несколько шаблонов для разных типов писем. Шаблоны должны быть в вашем узнаваемом корпоративном стиле. Если создать сразу несколько типов имейлов, вы дополнительно сэкономите время при запуске и получите дополнительное поле для тех самых экспериментов и тестов.
- Добиваться WOW-эффекта. Добавляйте в рассылки счётчики, опросы, маскотов, APNG или AMP. Эти элементы привлекают внимание и повышают вовлечённость.
- Использовать шаблоны писем для email рассылки. Да, так тоже можно, даже если вы хотите.
Топ сервисов, где можно скачать шаблоны HTML-писем для рассылки
- Stripo — интуитивно понятный и гибкий конструктор шаблонов писем.
- Unisender — сервис для автоматизации маркетинга. Здесь можно создавать email-рассылки, чат‑ботов, отправлять SMS и Viber-сообщения. А ещё, здесь есть из чего выбрать: доступна загрузка более 100 бесплатных шаблонов!
- Free Newsletter Template — библиотека графических элементов для сайтов, где также можно найти шаблоны и примеры электронных писем.
- SendPulse — шаблоны от популярной СRM-платформы для маркетинга и продаж
| А если хотите тратить на создание письма в 2 раза меньше времени, напишите нам — мы создадим для вас уникальный шаблон email письма, с которым можно работать в удобном модульном редакторе Letteros. Наши шаблоны легко изменять для любых целей, тестировать на разных устройствах, а все шаблоны имеют набор различных элементов. Встроенные микросервисы Вам не нужно будет разрабатывать дизайн и вёрстку письма, подбирать шрифты и цвета. Используйте готовые блоки, в том числе таймеры обратного отсчёта, nps-блоки, генератор. Автоматизация дизайна и вёрстки Перетаскивайте нужные блоки из шаблонов, меняйте картинки, ссылки и тексты, не боясь испортить дизайн или вёрстку. Тестирование писем Мы автоматически проверим каждую новую ссылку и сгенерируем превью письма на всех популярных устройствах. Совместная работа Автоматизируем отправку письма из amoCRM, подставим нужные переменные в нужные блоки. Экспорт в любом формате Экспортируйте ваше письмо в виде файла (HTML, EML, ZIP-архив), ссылки на веб‑версию или напрямую в вашу платформу рассылок. Кастомные шаблоны Покажем карту кликов, уровень вовлечённости, виды устройств. Разметим все ссылки UTM-метками и дополнительными параметрами. [Написать в Letteros] |



