Урок 4. Работа с графикой
Собрать красивый макет письма и передать его в вёрстку — задача дизайнера.
Но чтобы верстать подготовленные дизайнером макеты более эффективно, верстальщику тоже нужно уметь работать с графикой. Именно из макета он получает всю необходимую информацию — тексты, иллюстрации, положения элементов и отступы между ними.
Поэтому графический редактор — второй по важности инструмент после редактора кода, который нужен верстальщику. Мы работаем с Figma — это онлайн‑редактор веб‑интерфейсов для совместного использования.
В Фигме могут работать как дизайнеры, так и маркетологи или разработчики. Здесь можно отрисовать элементы письма, создать главный баннер, иллюстрации, векторную графику. Для разработчиков есть даже режим Developer Handoff , с помощью которого можно скопировать CSS-стили элементов, их код для Android и iOS.
Есть и другой вариант: использовать Photoshop. Но там — сложный интерфейс с кучей инструментов, информационных панелей и вкладок, которые зачастую не нужны верстальщику. Поэтому остановимся на первом варианте.
Фигма — это графический редактор, поэтому большинство элементов интерфейса сделаны для дизайнеров и вряд ли нам пригодятся. Поэтому дальше мы рассмотрим только необходимые для работы верстальщика инструменты и функции.
Приложение, регистрация и тарифы
С Фигмой можно работать прямо из браузера или с помощью десктопного приложения, которое устанавливается на компьютер. Чтобы скачать его, перейдите по ссылке и выберите версию для iOS или Windows. И да, это бесплатно.
Дополнительно скачайте приложение Figma Mirror [Android /iOS]. Оно поможет оценить, как дизайн будет выглядеть на мобильном устройстве. Это тоже бесплатно.
Зарегистрироваться в Figma легко: нужно лишь нажать на чёрную кнопку «Sign up». Самый простой способ регистрации — через Google-аккаунт:

Но если у вас нет Google-аккаунта, можно и через другую почту. Кстати, это тоже бесплатно.
У Фигмы есть три варианта использования: начальный, для профессионалов и для организаций. Первый — бесплатный для всех и включает доступ к безлимитному облачному хранилищу. Кроме того, здесь никак не ограничено количество пользователей, которые могут просматривать проекты. Но есть и лимиты:
- одновременно работать с одним макетом могут не более двух пользователей;
- одна команда может работать максимум с тремя проектами;
- история действий с файлами и проектами хранится 30 дней.
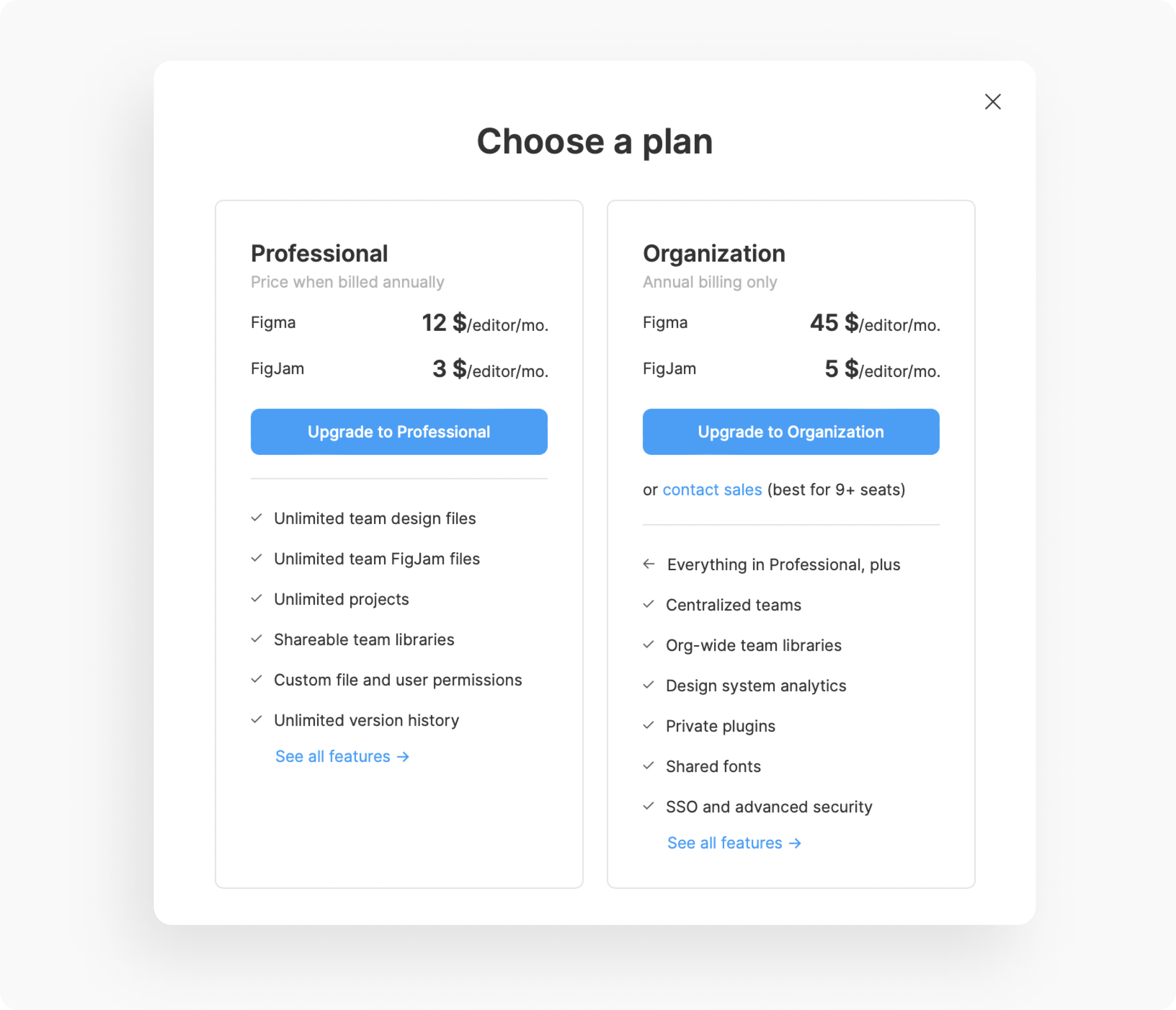
Тарифы для профессионалов и организаций платные:

Вопрос оплаты не должен вас беспокоить до тех пор, пока вы не работаете в команде — тогда уже можно приобретать соответствующий тариф.
Начало работы
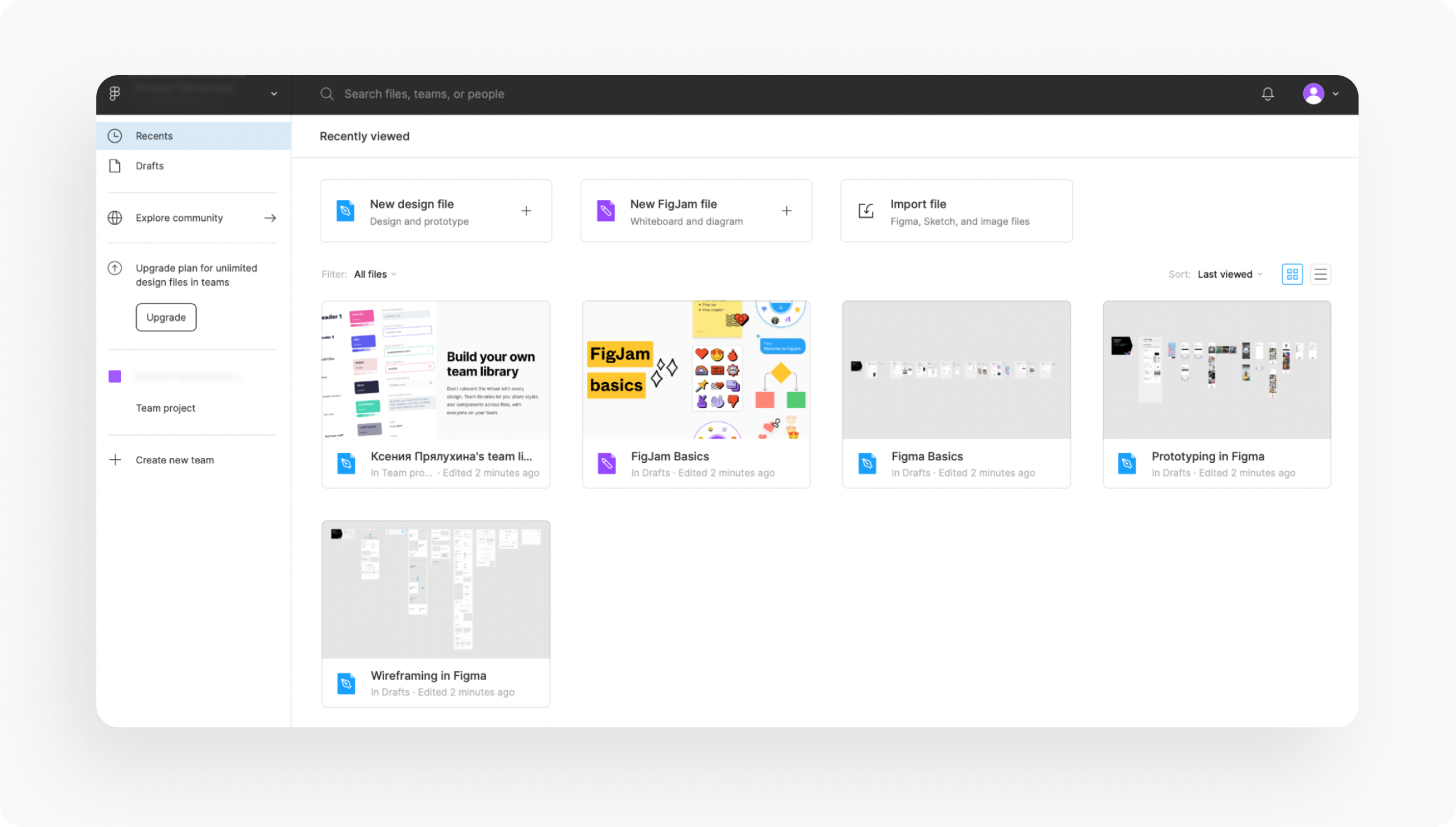
В Фигме есть две рабочие области — графический редактор и менеджер файлов, где можно создавать проекты и изменять настройки профиля. После авторизации вы увидите дашборд с проектами и примеры макетов:

Левое меню — это и есть менеджер файлов. Вкладка Recents показывает все недавние файлы, а вкладка Drafts — все недавние проекты, с которыми вы работали. Ниже видны проекты и команды: там же можно создать новые, нажав на «+».
Как только вы создадите команду, по умолчанию Фигма сделает для неё новый проект. Проект — это папка, которая хранит все файлы, относящиеся к одному проекту [клиенту, бренду и т. п.]. А если нет нужды создавать команды и вести проекты, можно приглашать других пользователей к совместной работе над файлом через голубую кнопку «Share».
Чтобы попасть в область графического редактора, жмите «New design file» или откройте любой файл из доступных:

Вот здесь‑то и происходит вся магия: дизайнеры превращают текст в макет письма, а верстальщики находят всё необходимое для вёрстки — тексты, иллюстрации, параметры объектов.
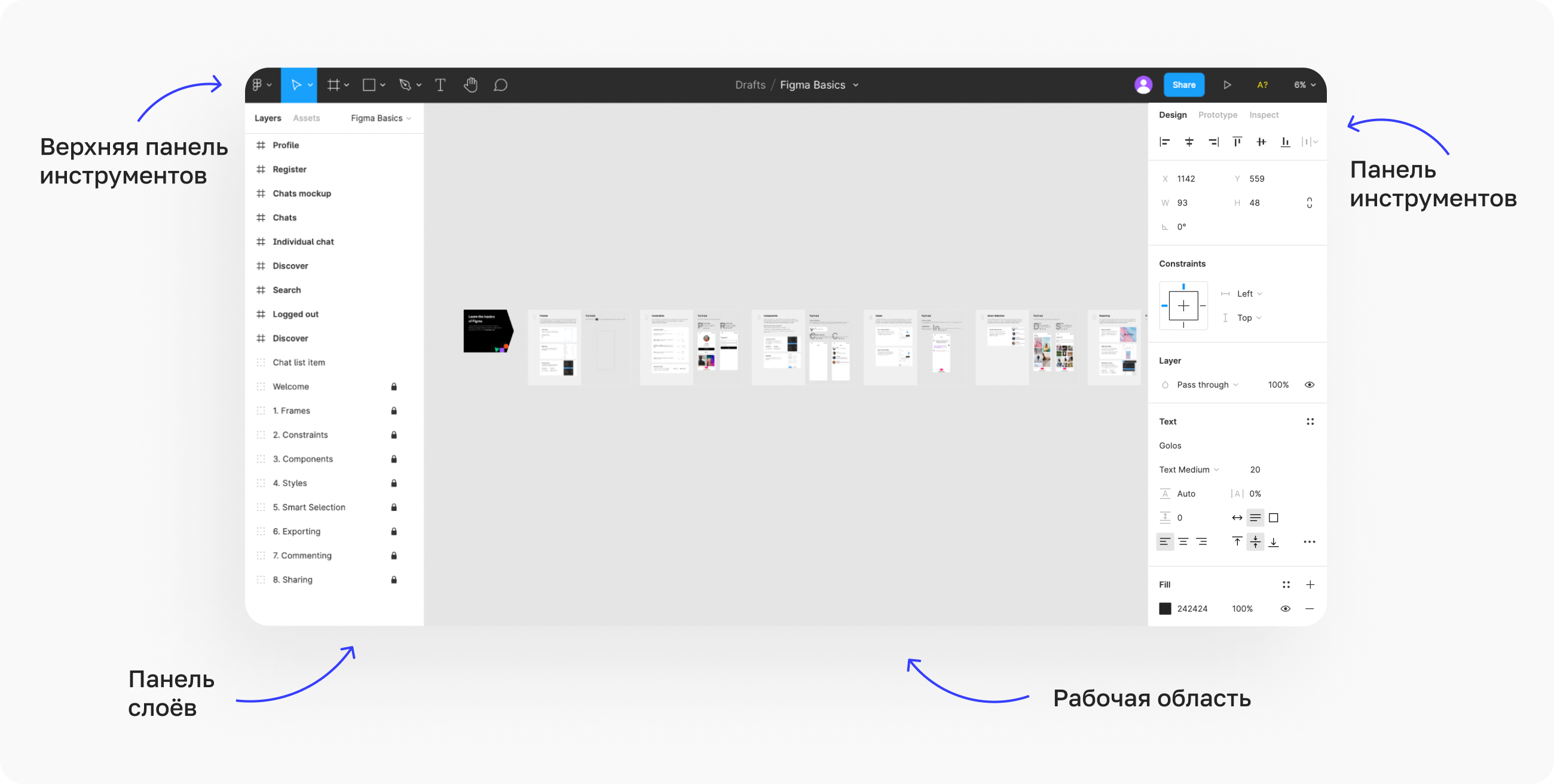
В открытом файле пользователю доступны три области: рабочая область, панель инструментов и панель слоёв.
Верхняя панель инструментов
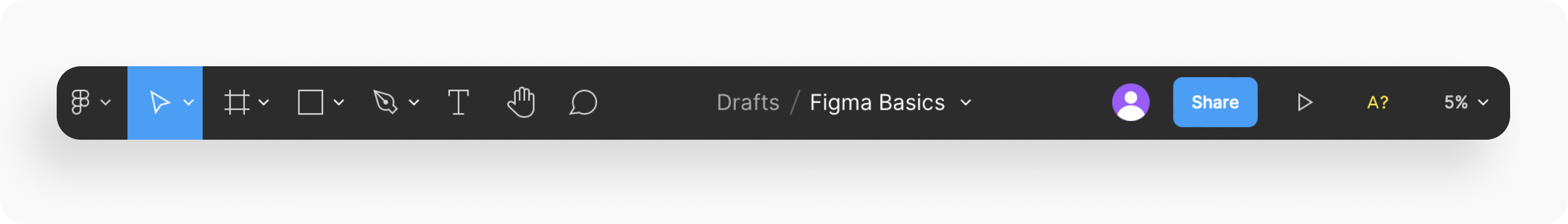
Выглядит так:

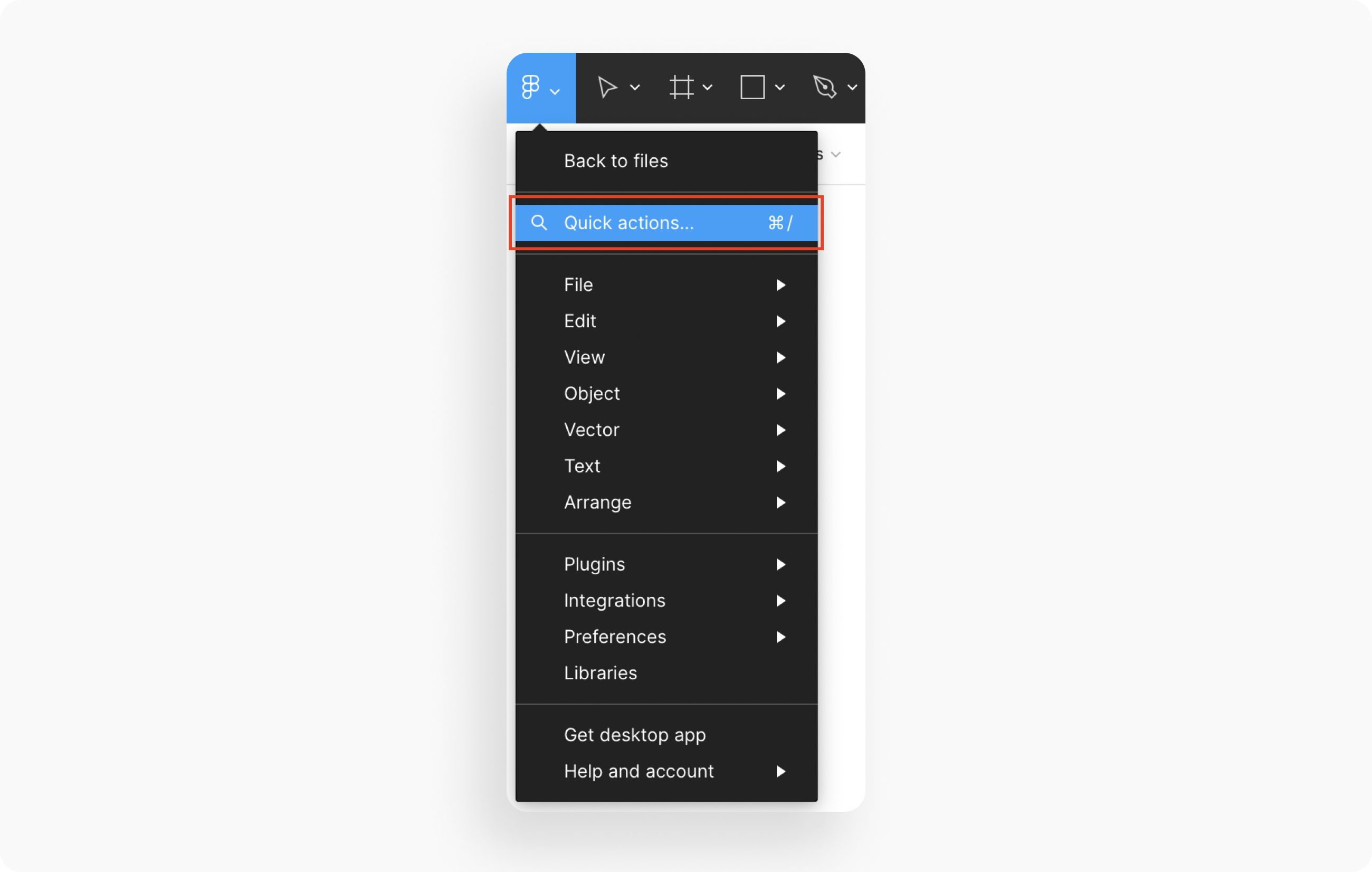
Первая вкладка с логотипом Фигмы открывает меню с выпадающим списком. Нас здесь интересует поиск: он ищет пункты меню и пригодится, если нужна конкретная команда, но вы забыли, где она находится.

Справа от вкладки меню — инструменты. Первым по умолчанию стоит Move, который выбирает слои. С ним лучше осторожничать: можно сдвинуть элементы. А вот предпоследний инструмент с ладонью на иконке Hand tool позволяет перемещать просмотр над макетом, не сдвигая элементы.
Последняя иконка среди инструментов — комментарии. Она пригодится, если над макетом будут работать несколько человек одновременно.
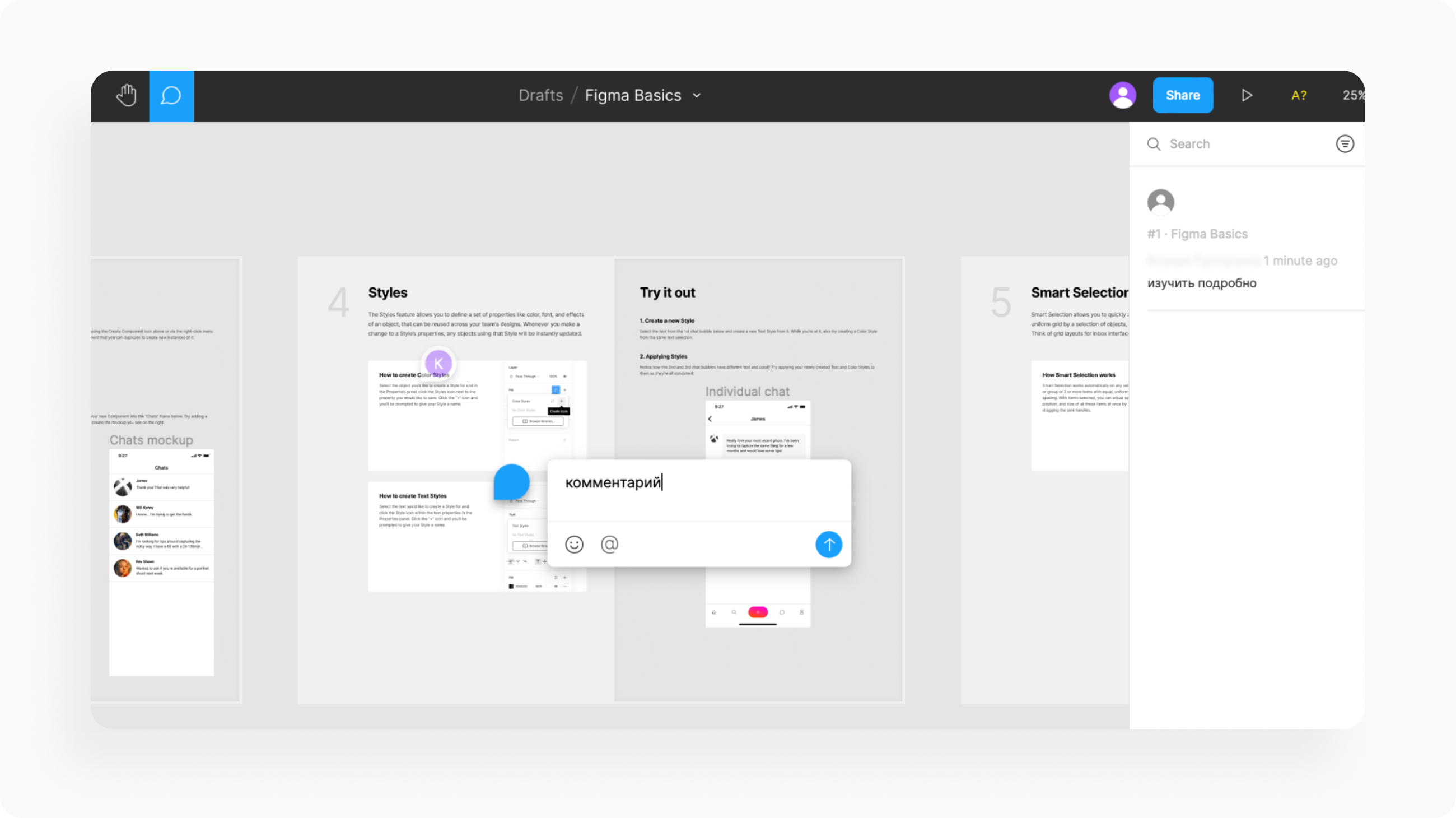
Сервис позволяет как оставлять комментарии, так и отвечать на них. В правой панели будет доступен список всех комментариев:

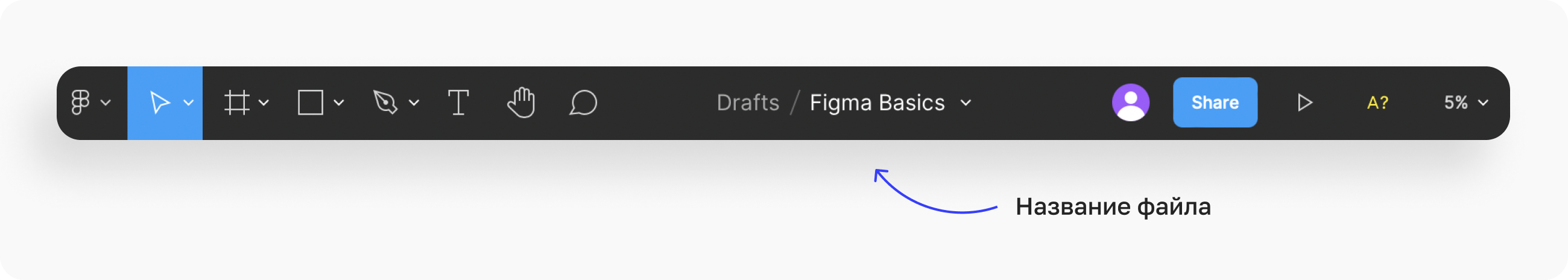
В середине верхней панели инструментов выводится название файла, которое можно изменить прямо здесь:

В правой части панели инструментов расположились фото профиля, голубая кнопка «Share» [поделиться, англ.], кнопка просмотра и масштабирование. Чтобы приблизить или отдалить макет, можно также воспользоваться сочетанием быстрых клавиш Ctrl и +/- [Cmd и +/- на Mac]. О других хоткеях мы подробно рассказали в этой статье.
Панель слоёв
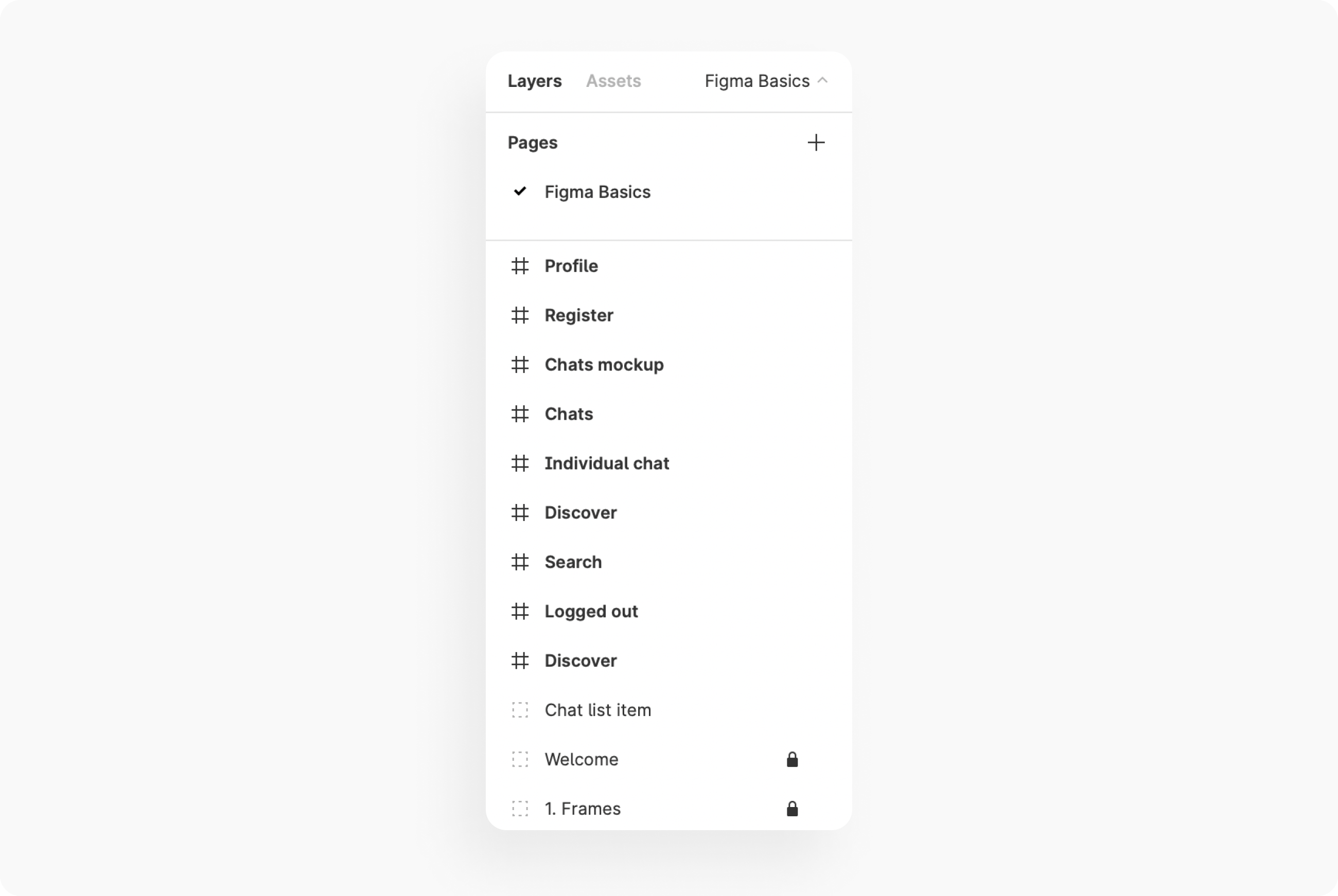
В левой панели расположился перечень слоёв, страниц и графических элементов:

В меню этой панели есть Layers [слои], Assets [вложения] и название файла с выпадающим меню, где можно увидеть Pages [страницы] и переключаться между страницами макета.
Ниже расположены слои макета. Самые крупные слои [фреймы] выделены жирным и решёткой [#]. Раскройте их и увидите, что у каждого слоя есть своя иконка, обозначающая его содержание:

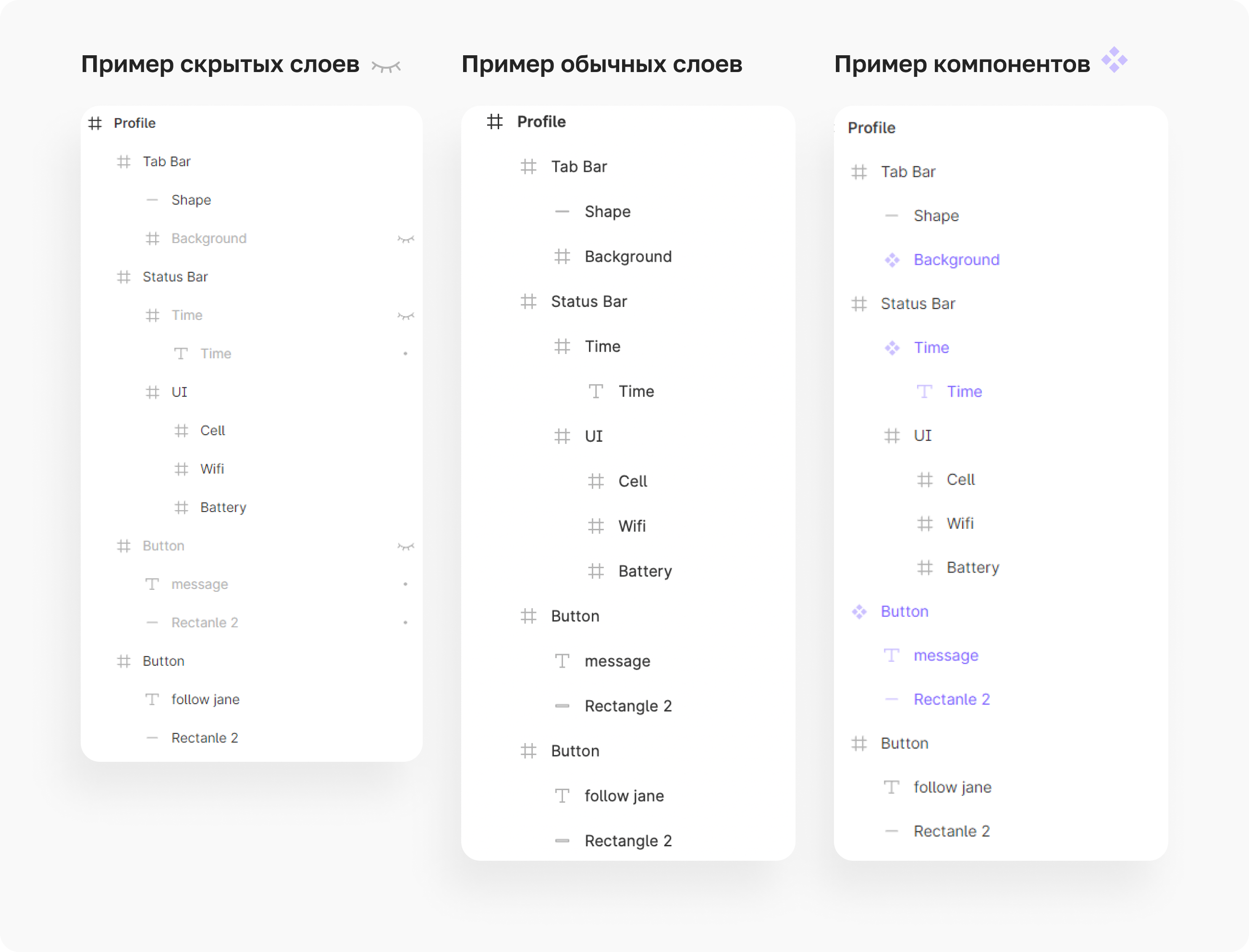
Буквой T выделены текстовые слои, рисунком — растровая графика, а компоненты из Assets подсвечиваются фиолетовым. Слой с векторной графикой покажется в виде своей формы или кривой, скрытые же слои становятся серыми и обозначаются иконкой с закрытым глазом.
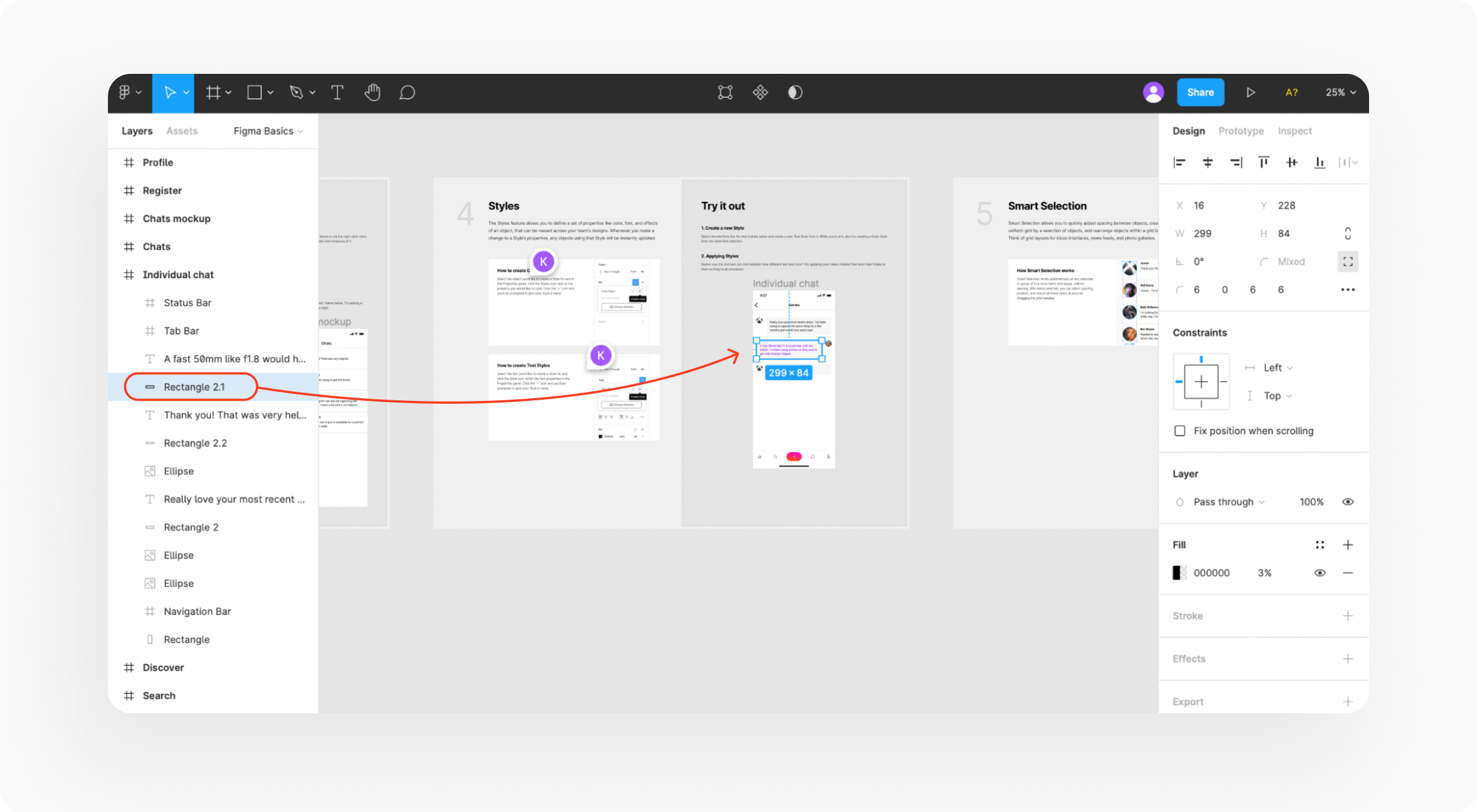
Чтобы увидеть информацию о слое и его содержимом, нужно просто выделить слой. Все данные выводятся в правой панели инструментов:

Правая панель инструментов
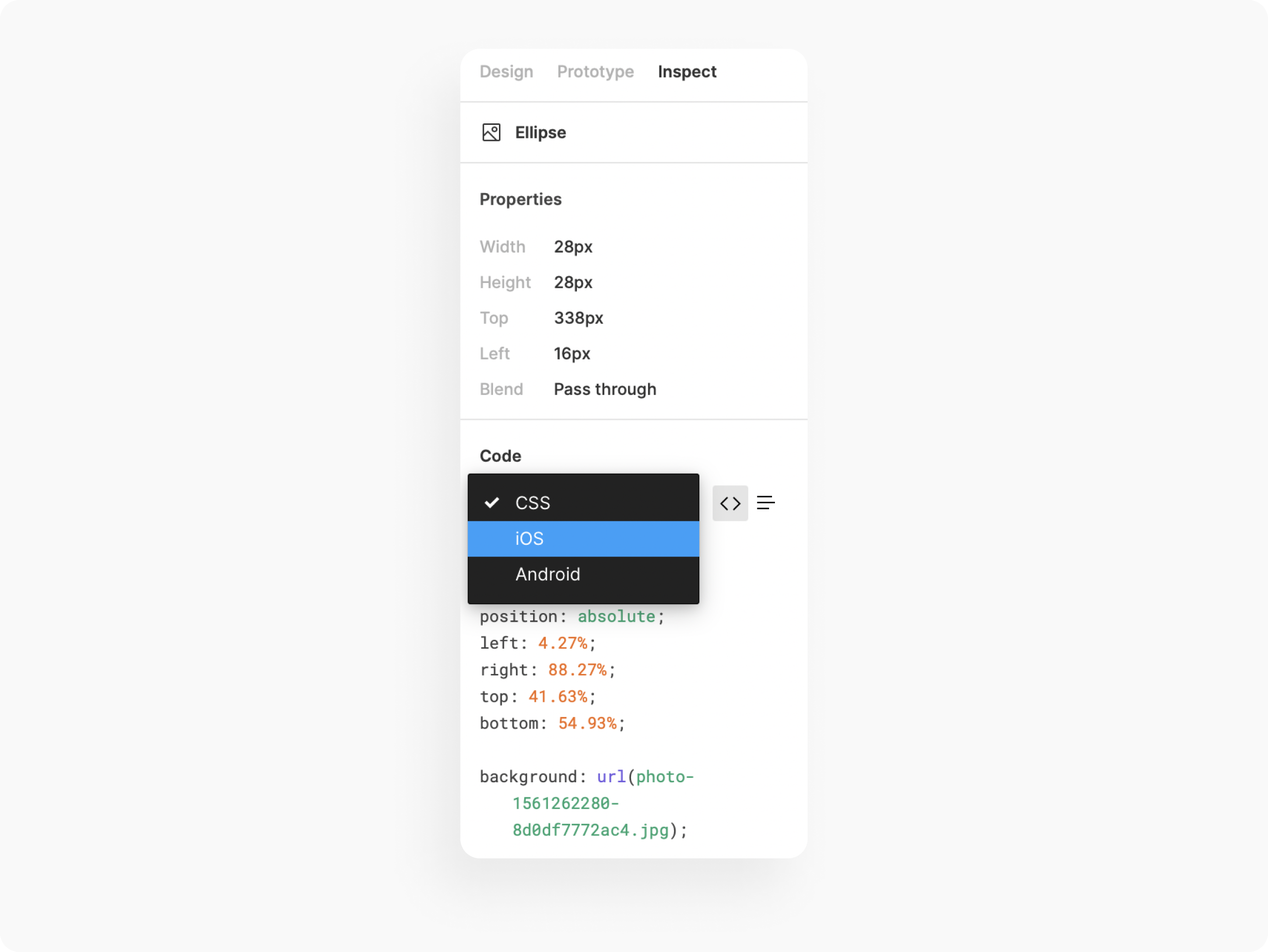
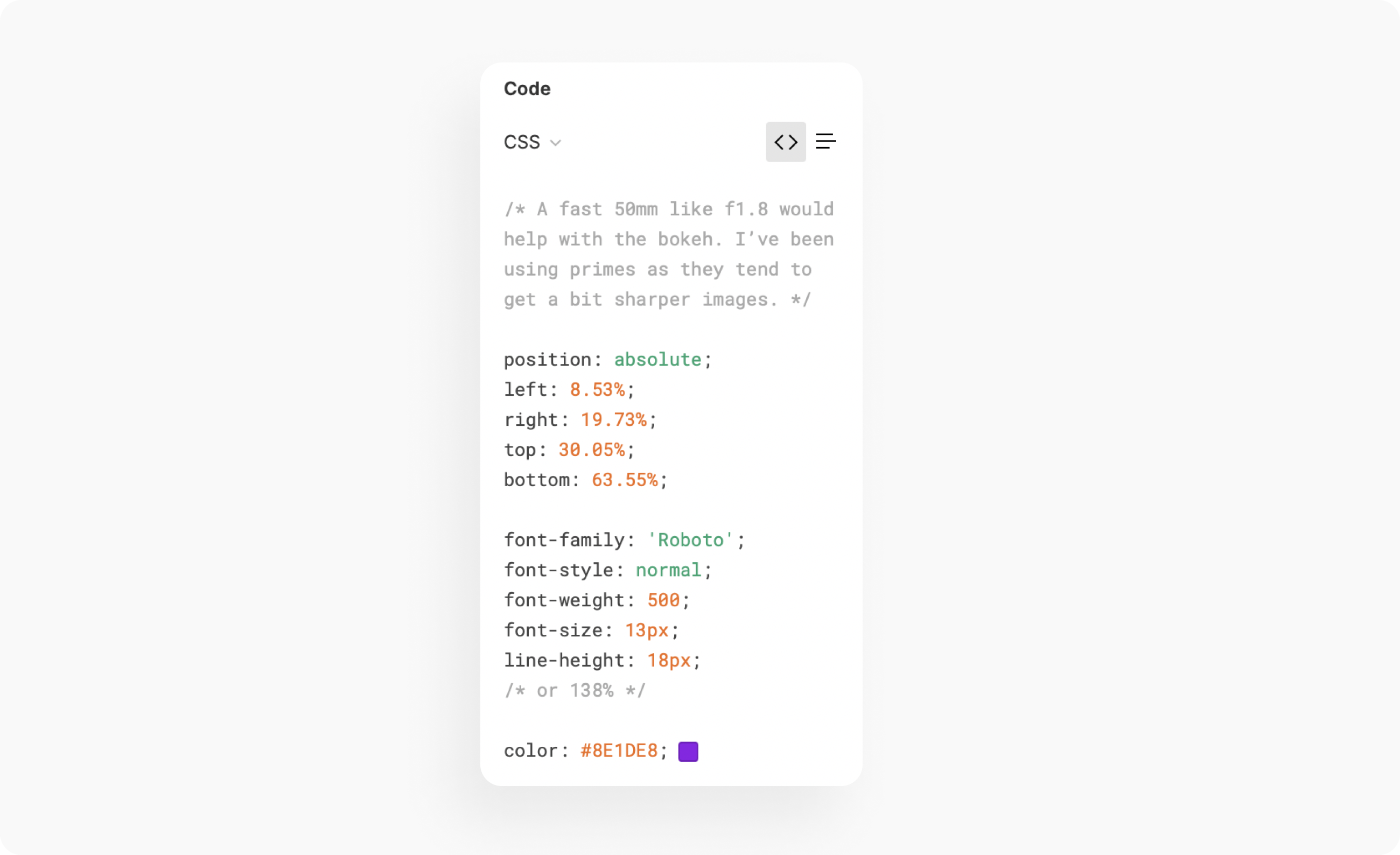
В правой панели инструментов есть три вкладки: Design, [дизайн], Prototype [прототип] и Inspect [проверка]. Мы будем работать с первой и последней. Кстати, в разделе Code вкладки Inspect можно выбрать язык [по умолчанию это CSS]:

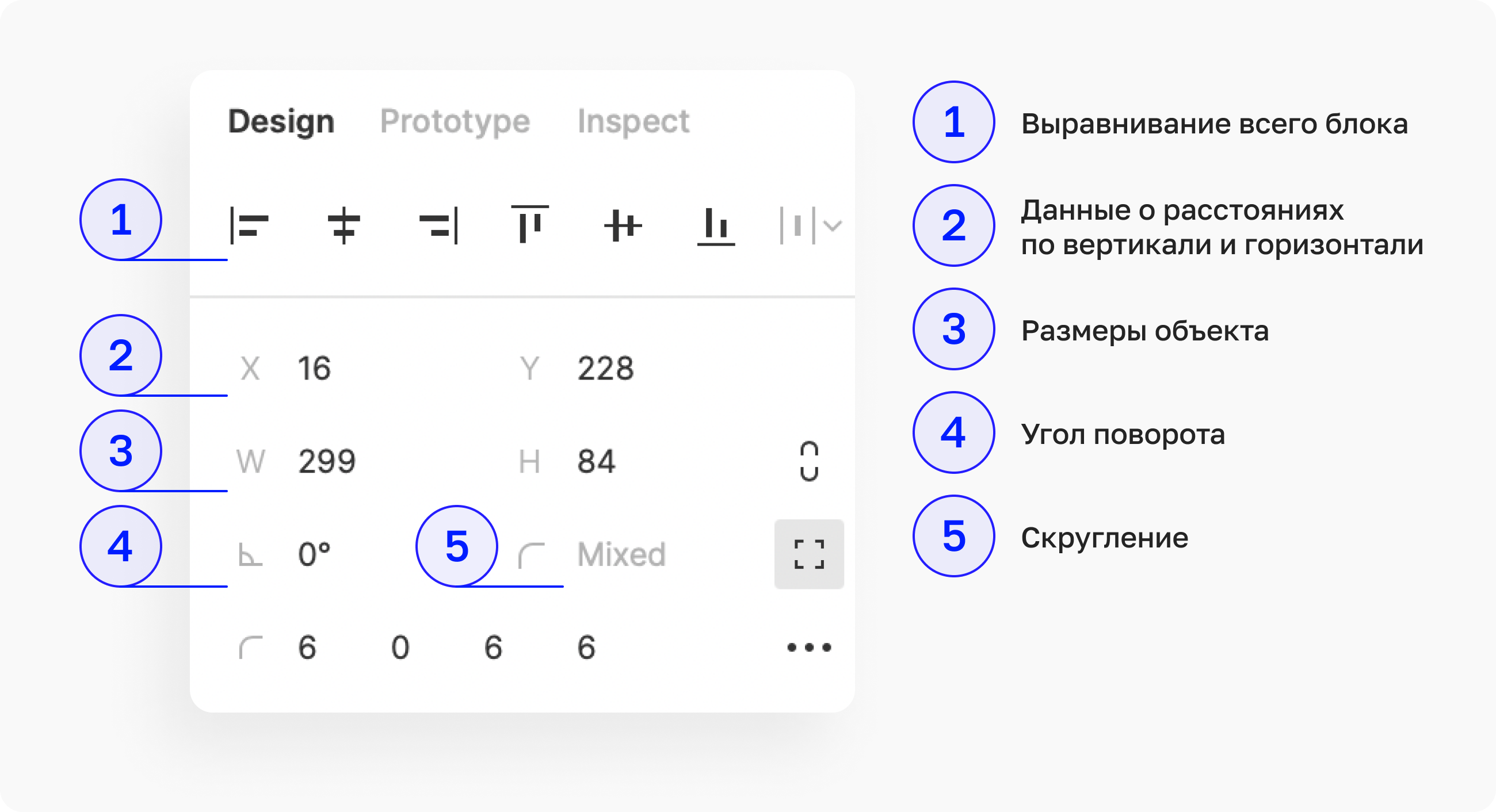
Рассмотрим подробней вкладку Design:

Ниже идут другие блоки:
- Layer — прозрачность слоя;
- Text — текст;
- Fill — заливка цветом;
- Stroke — обводки;
- Effects — тени и размытие.
Если данных нет, эти блоки не будут показываться. Или их названия будут отображаться блёклым серым цветом, если блоки не активны.
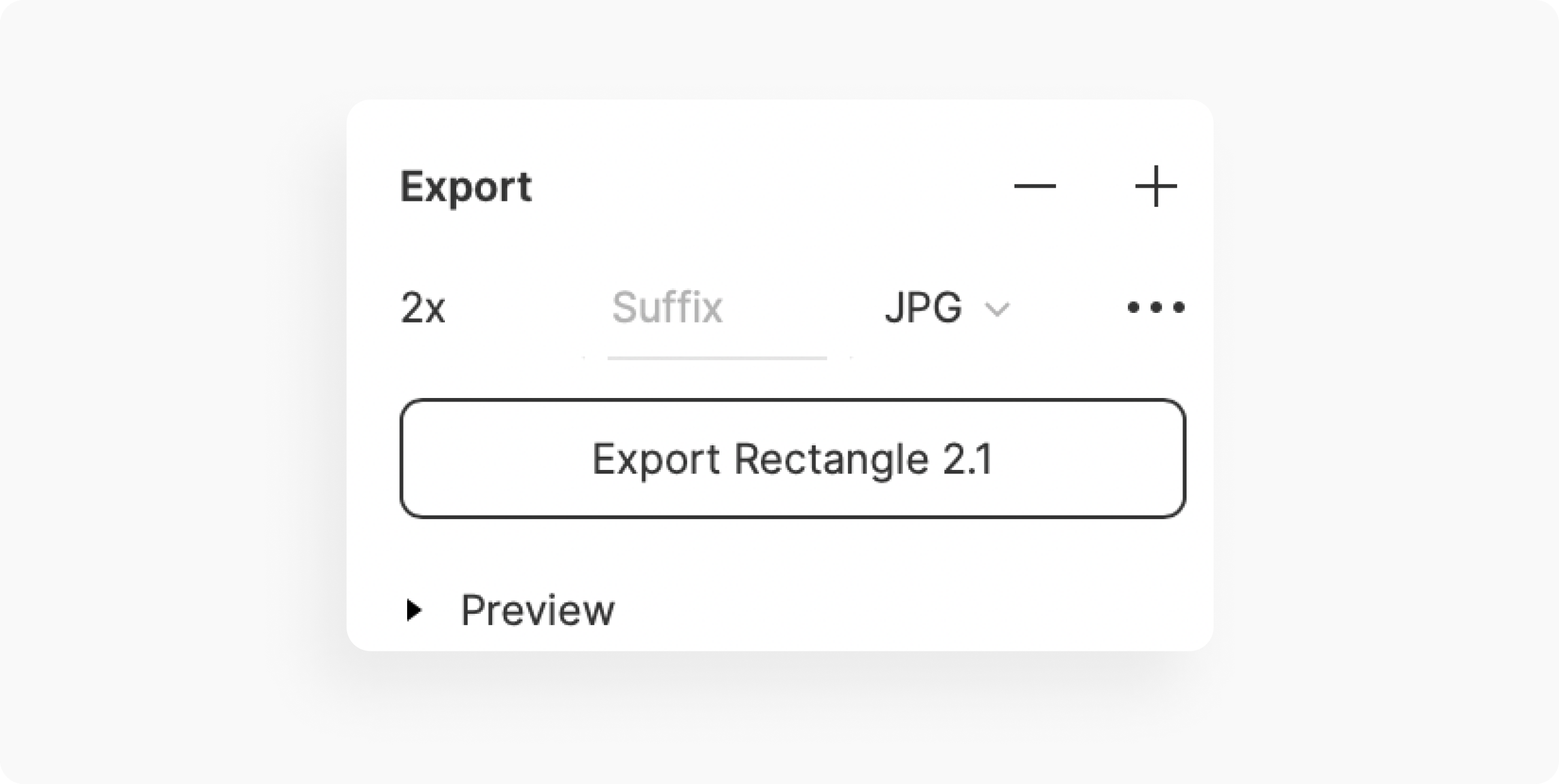
Последняя вкладка Export позволяет выгрузить любой слой в формате PNG, SVG, JPG или PDF или посмотреть превью.
Экспорт
Чтобы скачать изображение из Фигмы, его нужно найти в слоях и выбрать. После этого разворачиваем блок Export, выбираем, в каком размере и формате будем выгружать картинку, и нажимаем на кнопку ниже:

Изображения с большим количеством цветов [например, фотографии] лучше сохранять в JPEG. Только помните о том, что алгоритм компрессии JPEG сжимает картинки, теряя качество. А вот иконки, схемы, инфографику и изображения с прозрачностью лучше сохранять в PNG.
Retina
Дисплеи Retina отличаются повышенной плотностью пикселей. Что для обычного дисплея — ок, для ретины — беда. Так, если мы откроем на ретина‑дисплее не адаптированную под него картинку, мы увидим пикселизацию и то, как картинка «мылится».

Однако эту проблему можно легко решить: сохранить две картинки — с обычной плотностью пикселей и с повышенной плотностью для Retina. В Фигме это просто: нужно экспортировать изображение в x2. Такая картинка будет идеально смотреться на Retina-дисплеях.
Данные о тексте
Шрифт, начертание, его размер и другие свойства текста находятся в одноимённой вкладке Text. Чтобы увидеть все параметры, достаточно кликнуть на текстовый слой. Цвет текста выведен чуть ниже во вкладке Fill.
Какие данные о тексте из Фигмы пригодятся верстальщику:
— шрифт, семейство и тип [с засечками или без];
— размер;
— насыщенность [начертание];
— цвет;
— прозрачность, градиент, эффекты;
— выравнивание;
— высоту строки;
— межбуквенный интервал.
Всё это можно скопировать прямо в CSS во вкладке Inspect:

Roboto; лучше [и правильнее] написать так: font-family: «Roboto», «Arial», sans-serif;. Подробнее об этом поговорим в следующем уроке.
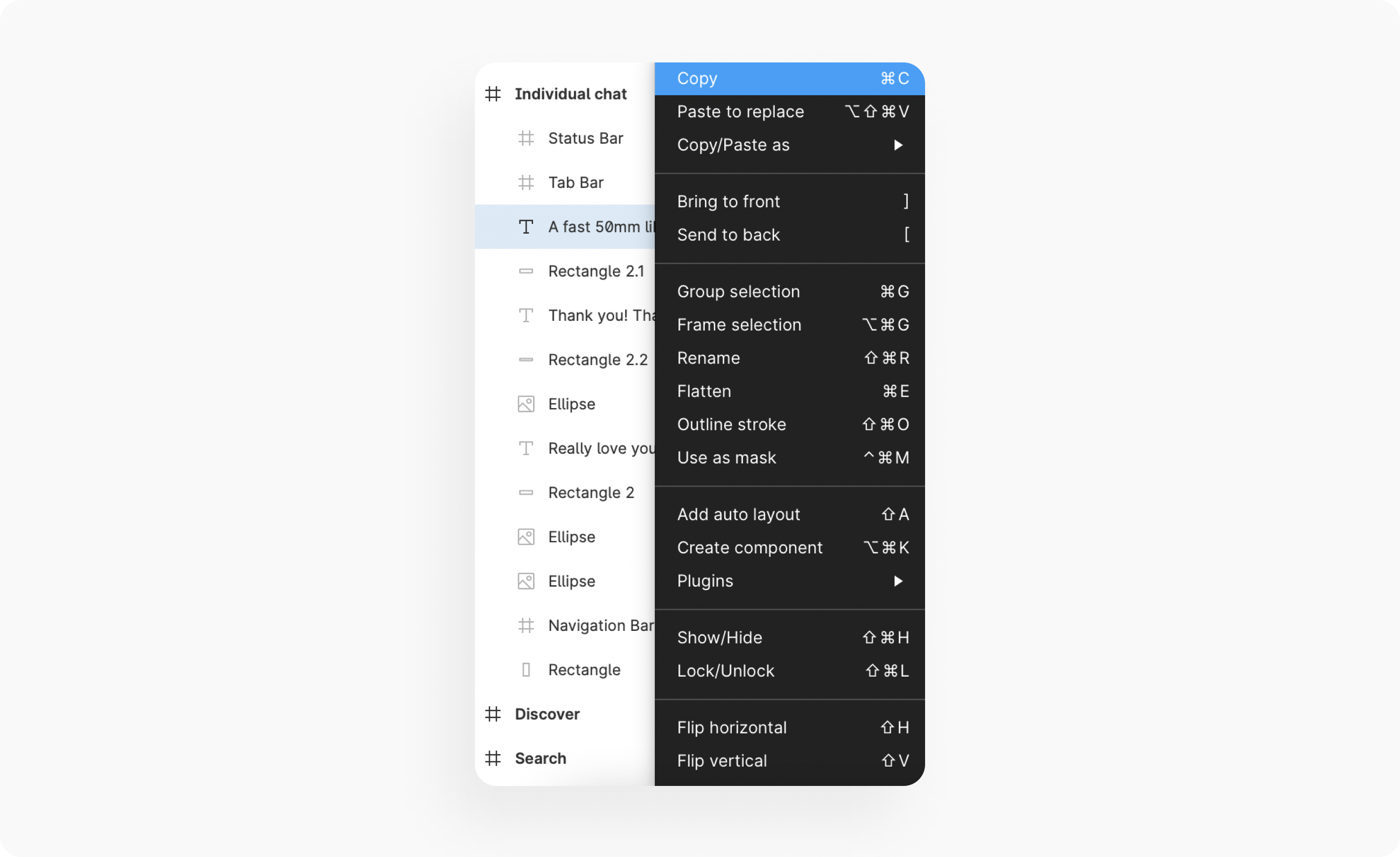
Сам текст можно копировать из слоя или просто из рабочей панели. Для этого нажмите на текстовый слой в панели Layouts правой кнопкой мыши и в открывшемся меню найдите пункт Copy:

Данные о размерах и расстояниях
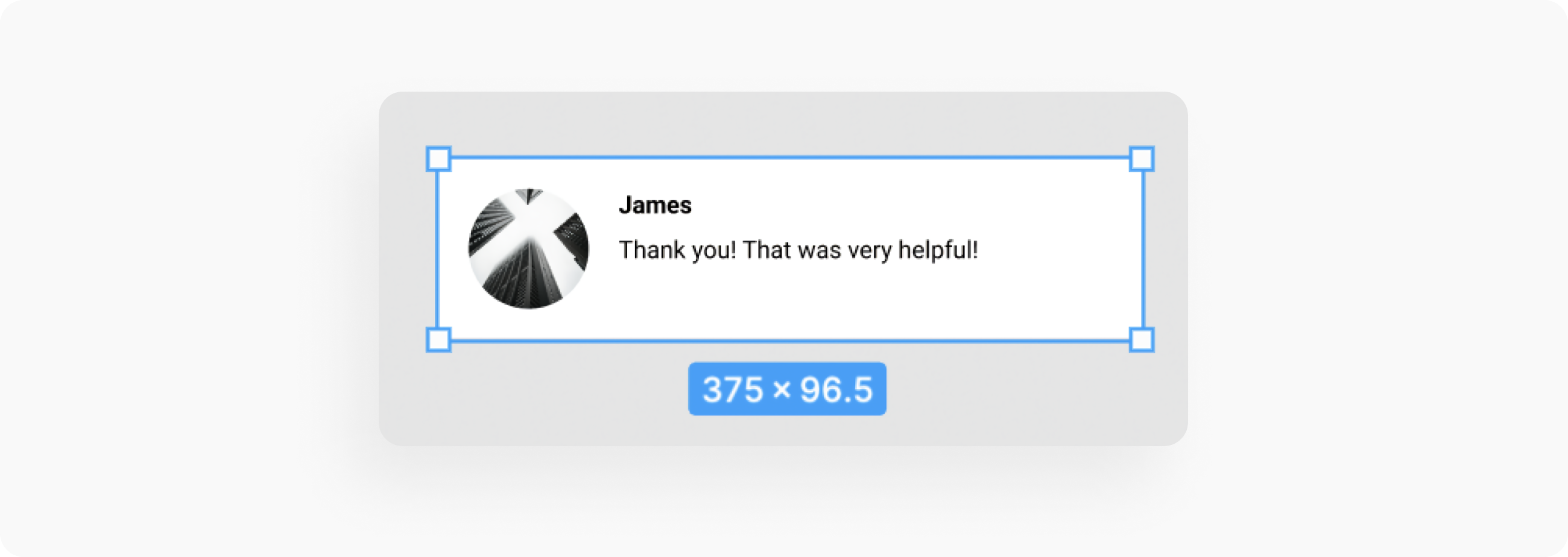
Значения свойств высоты [height] и ширины [width] можно увидеть во вкладке Inspect. Второй вариант — выделить нужный блок, и размер появится внизу элемента:

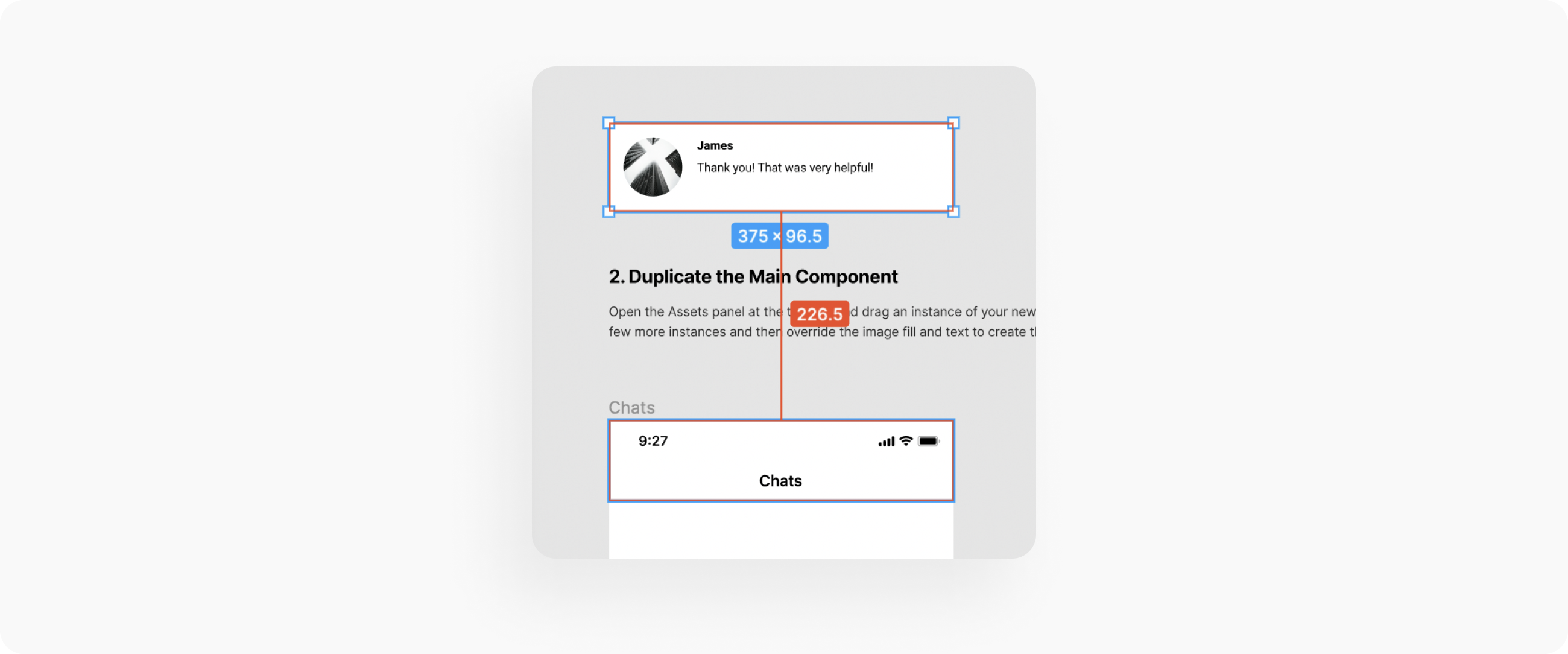
Чтобы увидеть расстояние между объектами, выделите первый элемент, а затем наведите курсор на другой элемент:

Данные о цветах и эффектах
Во вкладке Inspect Фигма по умолчанию показывает цвета в HEX-формате, например: #808080. Но у цвета есть ещё одна характеристика — это прозрачность. В таком случае прозрачность определяется так: color: #80880; opacity: 50%;. Это тот же серый цвет с прозрачностью 50%.
Если дизайнер применил все доступные эффекты к элементу [градиент, тень, размытие, скругление], в CSS Фигмы вы увидите что‑то вроде этого:
.button {
background: linear-gradient(90deg, #FF1100 0%, #FF8A00 100%);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.25);
filter: blur(4px);
border-radius: 10px;
}
Здесь linear-gradient — это градиент, box-shadow — тень контейнера, filter — размытие, а border-radius — скругление.
Итак, работу с основными инструментами и интерфейсом Фигмы мы разобрали. Как видите, освоить этот инструмент несложно — пары видеоуроков на YouTube вполне хватит.
Теперь, когда вы умеете экспортировать изображения, погнали писать код для вставки этих изображений [и не только]!
Квиз
1. Что расположено в левой панели инструментов Фигмы?
— Кнопка просмотра и масштабирование
— Перечень слоёв, страниц и графических элементов
— Инструменты для векторной графики
— Менеджер файлов
2. Инструмент Фигмы в виде ладони позволяет…
— Выбирать слои
— Перемещать просмотр над макетом, не сдвигая элементы
— Оставлять и отвечать на комментарии
— Масштабировать макет
3. В каком размере необходимо экспортировать изображения из Фигмы для Retina?
— х1
— х2
— х3
— х5
4. Какие данные о тексте верстальщик может забрать из Фигмы?
— Насыщенность
— Шрифт
— Количество символов
— Тип
— Выравнивание
5. Что определяет свойство opacity?
— Градиент
— Прозрачность
— Размытие
— Тень
Домашнее задание
Теперь вы знаете, как работать с Фигмой. Давайте тренироваться: мы пофантазировали и придумали экобренд Green, для которого будем верстать наше первое письмо.
Действуйте так:
- Создайте на рабочем столе своего компьютера новую папку. Перенесите в неё файл с HTML-кодом из предыдущего домашнего задания.
- Зарегистрируйтесь в Figma, если ещё нет.
- Откройте ссылку и скопируйте макет письма в свою учётную запись.
- Экспортируйте элементы письма в x2 в созданную папку.
- Сделайте скриншот папки со всеми сохранёнными элементами.
- Прикрепите скриншот в комментарии к заданию.



