Топ лучших шрифтов для дизайна сайтов, электронных писем, проектов в 2024 году

Форма, вес, цвет, размер, интервал. Все эти факторы влияют на то, как воспримут ваше письмо получатели.
Сделали подборку важных советов, которые помогут правильно оформить письмо, чтобы тест имейлов не прошёл мўчитêл⍰ьно бöльн⍰. А также — свой топ современных веб‑безопасных шрифтов.
Какие бывают шрифты
Можно выделить 2 большие группы: с засечками («антиква») и без них (известны под именем «гротеск»).
Антиква подойдёт для длинных текстов — пользователям её легче считывать. Достойные варианты с засечками: Times New Roman и Georgia.
Гротеск — семейство шрифтов для небольших текстов. Они меньше выделяются на однородном фоне и не перетягивают внимание на себя, что важно для дизайна.
💡 Большинство пользователей в мире использует смартфон для чтения почты. Поэтому лучше выбирать шрифт без засечек даже для длинных текстов: гротеск проще «просканировать» на небольшом экране.
Современные рассылки и статьи оформлены именно web гротеском. Добавьте нейтральный фон, акцентный заголовок, и ваше письмо почти готово.
Основные правила выбора
1. Не используйте более двух шрифтов
Если вариаций больше — письмо будет перегруженным. Вдобавок вы можете получить отписку из‑за того, что читатель будет раздражён.
Лучше выбрать один красивый веб‑шрифт: крупный — для заголовков, мелкий — для остального контента. Такие тексты проще прочитать даже на бегу, а письмо будет выглядеть аккуратно.
2. Не применяйте больше двух стилей
Если хотите что‑то выделить, используйте жирный шрифт. Если сочетать внутри одного письма жирное, курсивное и обычное начертание, можно потерять внимание читателя.
3. Внимание — на читабельность
Читабельность — возможность быстро отличить одну букву от другой. Это фактор, который оказывает нашему мозгу поддержку при восприятии текста.
Перед рассылкой посмотрите макет и в вебе, и на любом современном мобильном устройстве. Представьте, что вы видите совокупность текста и дизайна впервые. Будет ли вам легко «пробежаться» по письму и уловить основную мысль?
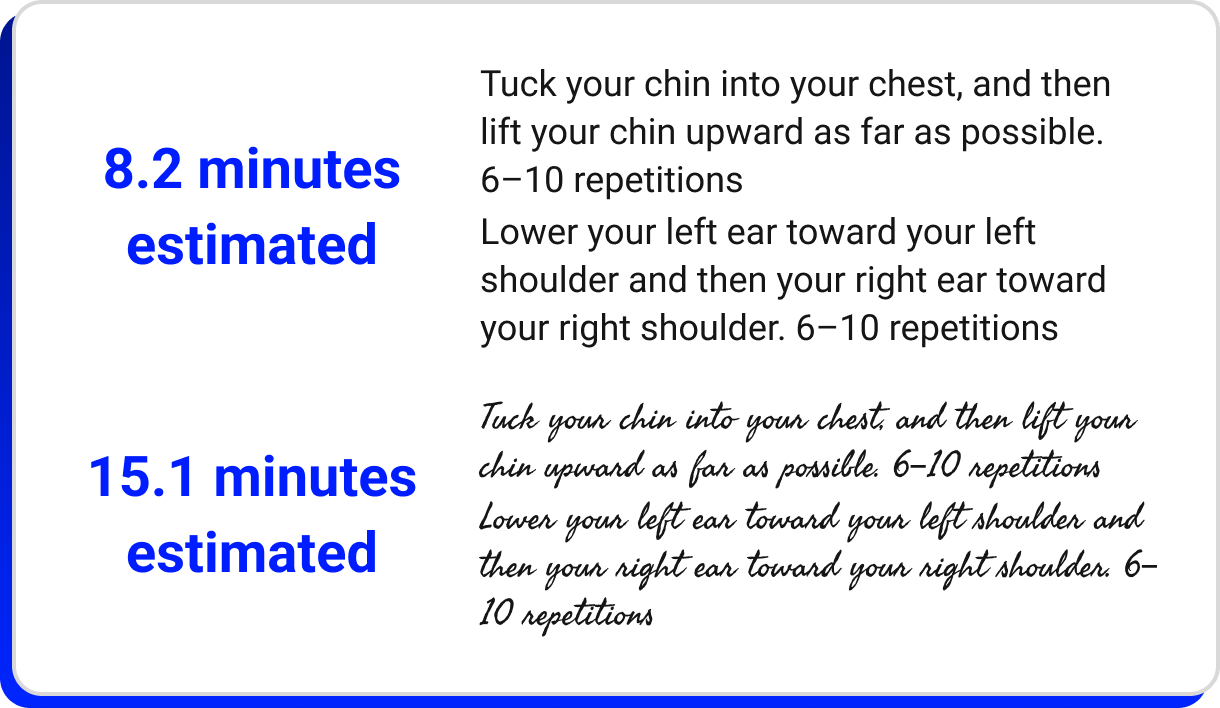
Посмотрите, как web шрифт влияет на время чтения:

4. Веб‑безопасность
Устройство подписчика может не поддерживать совсем уж красивый шрифт. Тогда система сама заменит его на тот, который сможет найти в базе.
Стоит сразу выбирать web-безопасные шрифты — такие, которые считываются большинством устройств на английском, русском и других языках.
💡 Когда будете выбирать шрифт для новой рассылки, вернитесь к этим правилам: ваш кандидат должен соответствовать всем четырём параметрам.
Подборка проверенных веб‑безопасных шрифтов
Каждый участник рейтинга протестирован нами на практике и готов к скачиванию, чтобы украсить ваши рассылки.
1. Arial
Возглавляет рейтинг, так как отлично читается и отображается во всех почтовиках и устройствах. Пожалуй, это лучший шрифт для оформления сайтов и рассылок.
Arial — один из системных шрифтов для Windows и MacOS. Значит, его можно использовать, даже когда вы не уверены, каким устройством пользуется получатель рассылки.

2. Helvetica
Самый популярный гротеск в мире, возглавляет топ лучших шрифтов для заголовков на английском и русском. Имеет закруглённые строчные буквы и широкие заглавные. Но! Helvetica предустановлена только на MacOS.

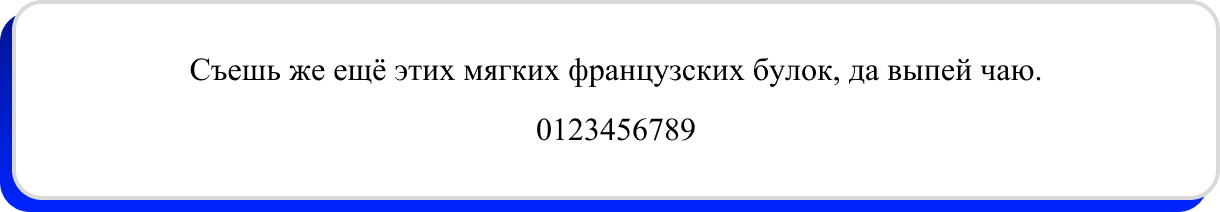
3. Times New Roman
Это название знакомо каждому в мире, кто писал что‑то по учёбе в Word. Шрифт с засечками, имеет высокие строчные буквы с короткими нисходящими и восходящими. Хорошо подходит для оформления web-сайтов с длинными текстами.

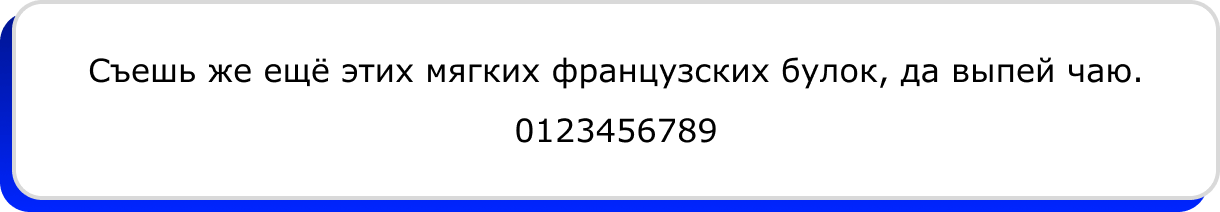
4. Verdana
Разработан специально для чтения с экрана. Особенность — высокие и широкие строчные буквы. Встраивается в Photoshop, Figma и иллюстраторах.

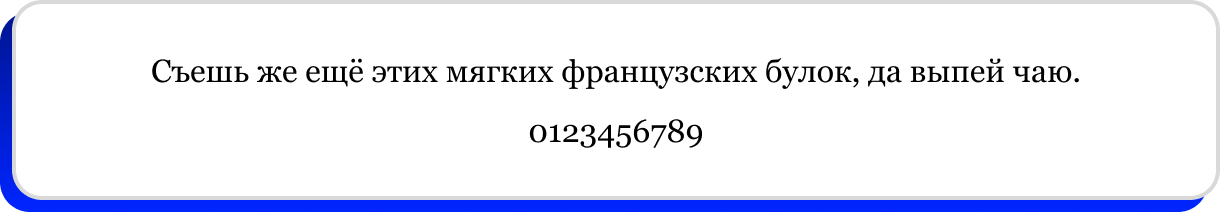
5. Georgia
Шрифт похож на Times New Roman, но предназначен для веба и выглядит не так официально. Буквы здесь более крупные при том же кегле и более широкие. Если задумываетесь, на каком шрифте остановиться, предпочитайте Georgia.
Отличительная черта — цифры: из‑за выносных элементов они «прыгают» по строчке.

Сборник дизайнерских и регулярных шрифтов
Шрифт выбран. Как использовать?
Посмотрим, что ещё нужно знать, если под рукой нет брендбука или если вы делаете его прямо сейчас.
- Пусть шрифт будет уместным
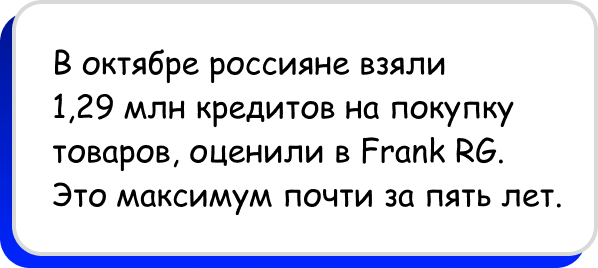
И визуально поддерживает созданный вами контент на дизайне. Оформлять серьёзные новости и использовать Comic Sans — плохая идея. Смотрите сами:



Такой «весёленький» шрифт подойдёт для названия продукта или названия акции, но выбирать его для всего текста не стоит.
- Проверьте, есть ли все нужные символы и начертания
Знаки валют, надстрочные и подстрочные символы, диакритические знаки и другие элементы. Если есть — топ. Если нет — придётся подставлять их из другого шрифта, использовать иллюстратор, и будет некрасиво.
- Выбирайте запасной вариант для каждого уровня текста
При вёрстке письма выбирайте несколько шрифтов для каждого уровня с помощью font-family, где собраны лучшие бесплатные шрифты, которые можно протестировать онлайн. Если на устройстве пользователя нет основного шрифта, отобразится запасной.
К примеру, font-family: Helvetica, Arial, sans-serif означает, что текст отобразится у получателя шрифтом Helvetica. Если поддержки этого шрифта нет, то Arial. А если и этот отсутствует, то текст будет написан любым системным шрифтом без засечек.
- Обратите внимание на цвета
Чем меньше их будет — тем лучше. Если хотите выделить мысль, просто используйте жирный шрифт.
Письмо и так будет загружено блоками, картинками, иконками, иллюстрациями и кнопками. Так что здесь читателю не обойтись без нашей поддержки: дизайнерам стоит подумать, как облегчить его восприятие.
А если хочется выбрать кастомный?
Ну или не хочется, а нужно.
💡 Здесь мы настоятельно рекомендуем предварительно тестировать отображение шрифтов в различных комбинациях почтовиков, девайсов и ОС. Это легко сделать в Letteros 2.0: наш конструктор показывает отображение на 100+ популярных устройствах.
Если в почтовике не предусмотрена поддержка вашего оригинального дизайнерского шрифта, он просто заменит его на дефолтный.
И ещё рекомендация: если подбираете кастомный шрифт, конвертируйте его в изображение в фотошопе или фигме на дизайне. Тогда он точно не превратится в Arial на сайте или в рассылке. Но важно помнить: у некоторых пользователей загрузка картинок по умолчанию отключена. Чтобы смысл письма от этого не пострадал, прописывайте alt текст к изображениям.
Где скачать?
Протестировать, скачать бесплатно и подобрать подходящий шрифт можно на Google Fonts, Best Free Fonts for Designers или в скачиваемой подборке фотошопа.
За готовыми тематическими подборками дизайнерских шрифтов — сюда. Здесь можно сразу увидеть оформленный текст сайта и его заголовков без тестирования в фотошопе.
Зафиналимся
- Отдавайте предпочтение web безопасным шрифтам с поддержкой разными ОС. Они легко конвертируются между устройствами.
- Не переусердствуйте с цветами и стилями. Здесь действует правило: меньше — лучше. Даже для фона.
- Тестируйте читабельность шрифта на разных устройствах.
- Кастомный шрифт тестируйте особенно внимательно.
- Декоративный, редкий и любой «красивый» шрифт лучше вставлять картинкой и прописывать для неё alt.



