Урок 2. Особенности вёрстки писем
В первом уроке мы уже затронули отличия вёрстки писем от вёрстки сайтов. Но чтобы понять особенности вёрстки именно имейлов, нужно как минимум понимать структуру рассылок. С этого и начнём.
Уверены, вы хоть раз получали рассылку от бренда [иначе что мы тут вообще с вами делаем? 🙂 ]. Вспомните, что первое мы видим? Тему и прехедер:

Смотрим на них и пониманием, хотим открыть рассылку или нет. Так что можно считать, что взаимодействие с рассылкой начинается ещё до её открытия.
Классная тема? Клик — и письмо открыто. Вот тут уже начинается структура:

Вверху — хедер (шапка). В нём обычно размещают логотип бренда или меню сайта. Хедер не меняется от письма к письму [чтобы сохранить идентичность рассылок], поэтому должен быть постоянный и узнаваемый:

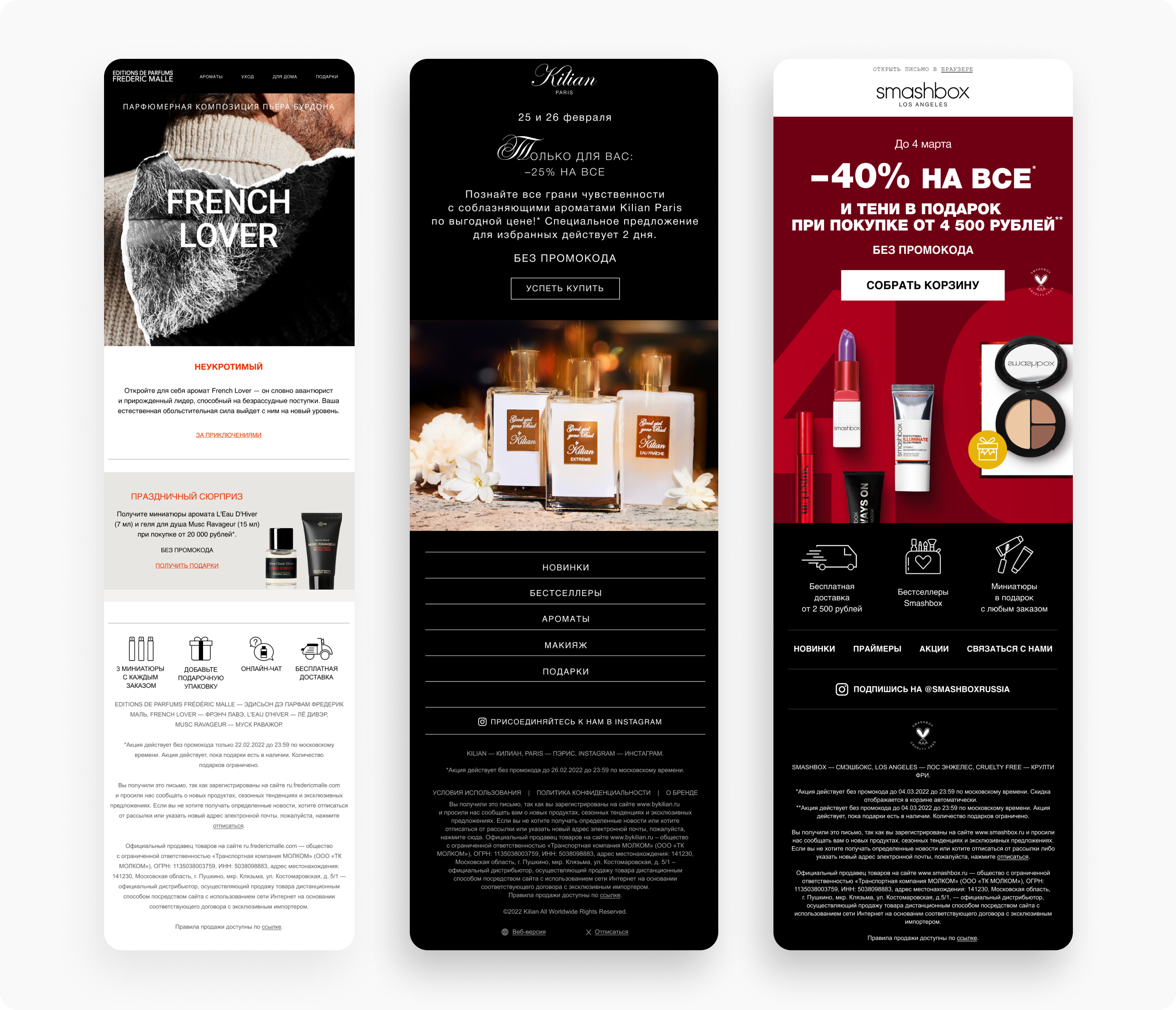
Дальше — главный баннер. Обычно он выглядит как картинка с текстом и кнопкой. Почти всегда — привлекающие внимание иллюстрация и заголовок, в который вынесен главный оффер. Всё потому, что у нас есть буквально секунда, чтобы «зацепить» читателя:

Комплект хедер + баннер можно назвать «первым экраном» рассылки, так как это первое, что видит подписчик при открытии. Особенно, в мобильной версии, в которой все остальные блоки переезжают вниз.
Дальше — тело письма. Состоит обычно из блоков [заголовки, текст, преимущества, товары и т. д.]. В зависимости от типа рассылки и задумки дизайнера, наполнение будет разное.

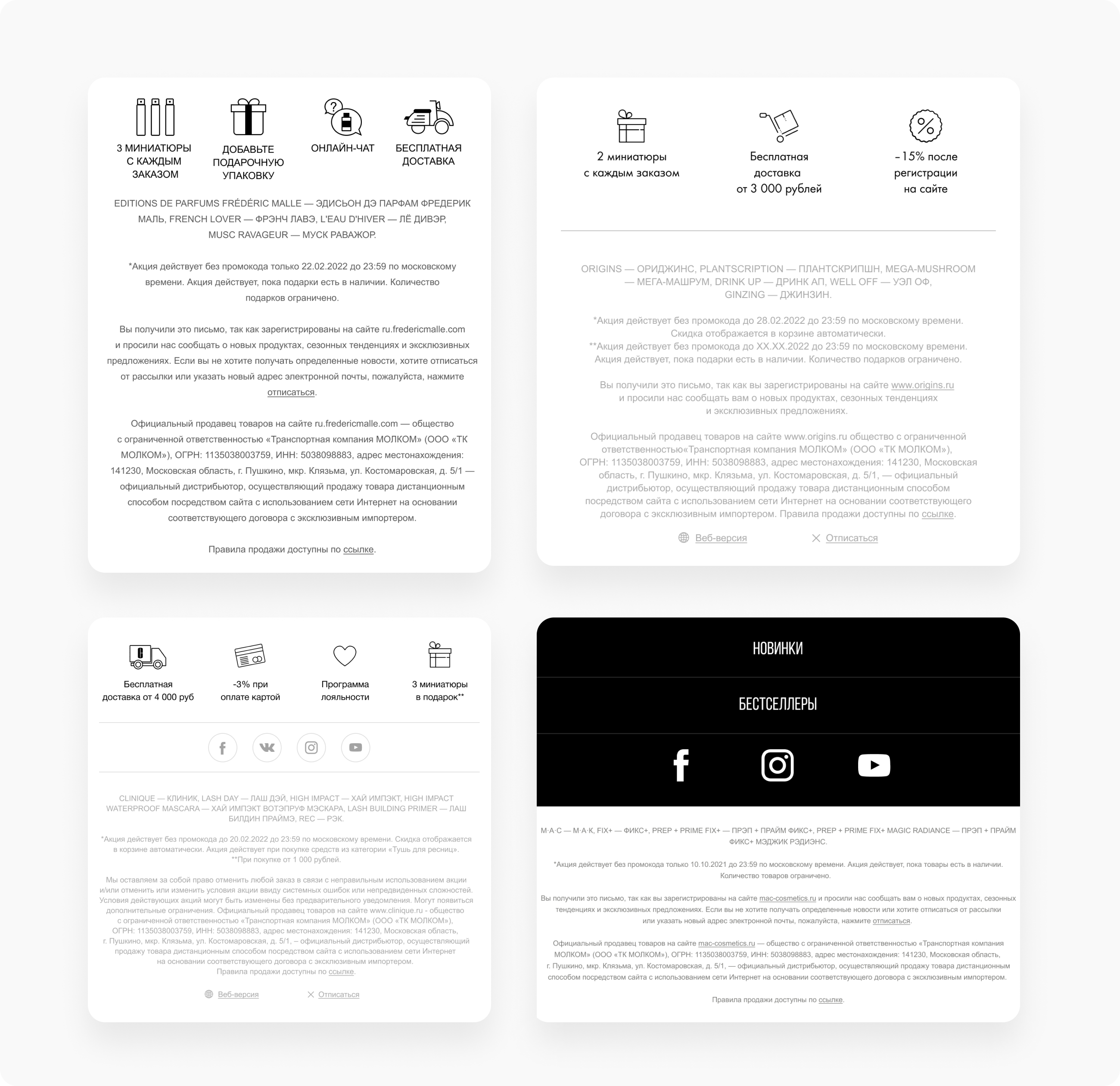
Внизу — футер [подвал]. В нём размещают важную информацию: ссылки на соцсети бренда, способы связи, дисклеймер, ссылку отписки, веб‑версию.
Как и хедер, он обычно не меняется от письма к письму.

Здесь ещё стоит упомянуть, что без ссылки отписки отправлять письма нельзя [вот наша полезная статья на эту тему]. Веб‑версия же нужна, чтобы посмотреть имейл как веб‑страницу, если он отображается некорректно.
Движки и безопасность
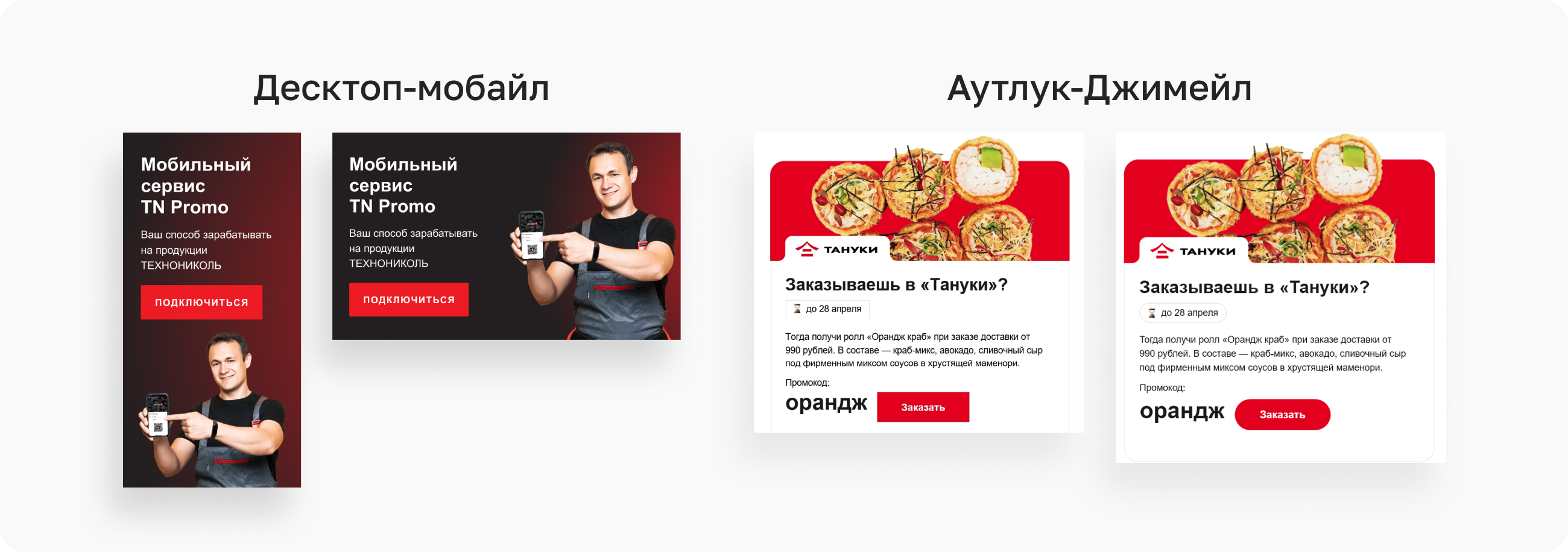
Теперь давайте чуть подробнее поговорим о том, почему же одно и то же письмо может по‑разному выглядеть на разных устройствах. Вот пример, как это выглядит в mail.ru и в gmail.com:

Где‑то может не отобразиться шрифт, где‑то подчёркиваются ссылки — всё это зависит от движка почтового клиента.
Почтовый клиент — программа, предназначенная для получения, написания, отправки и хранения сообщений электронной почты. Может быть десктопным, мобильным или веб‑приложением.
Почтовые клиенты: Microsoft Outlook, Thunderbird, Mailbird, TouchMail,The Bat!
Почтовый провайдер — это сервис, у которого много почтовых клиентов, и он предлагает возможность завести у себя почтовый ящик.
Почтовые провайдеры: Mail.ru, Gmail, Rambler, Yandex, Outlook.
Бо́льшая часть клиентов и провайдеров работает на четырёх движках:
Все они разработаны разными командами, и потому отображение элементов в них тоже различается. Чтобы письмо корректно отображалось на разных движках, верстальщик должен это учитывать. Его задача — последовательно применить различные хаки [обходные технические решения] для каждого из движков.
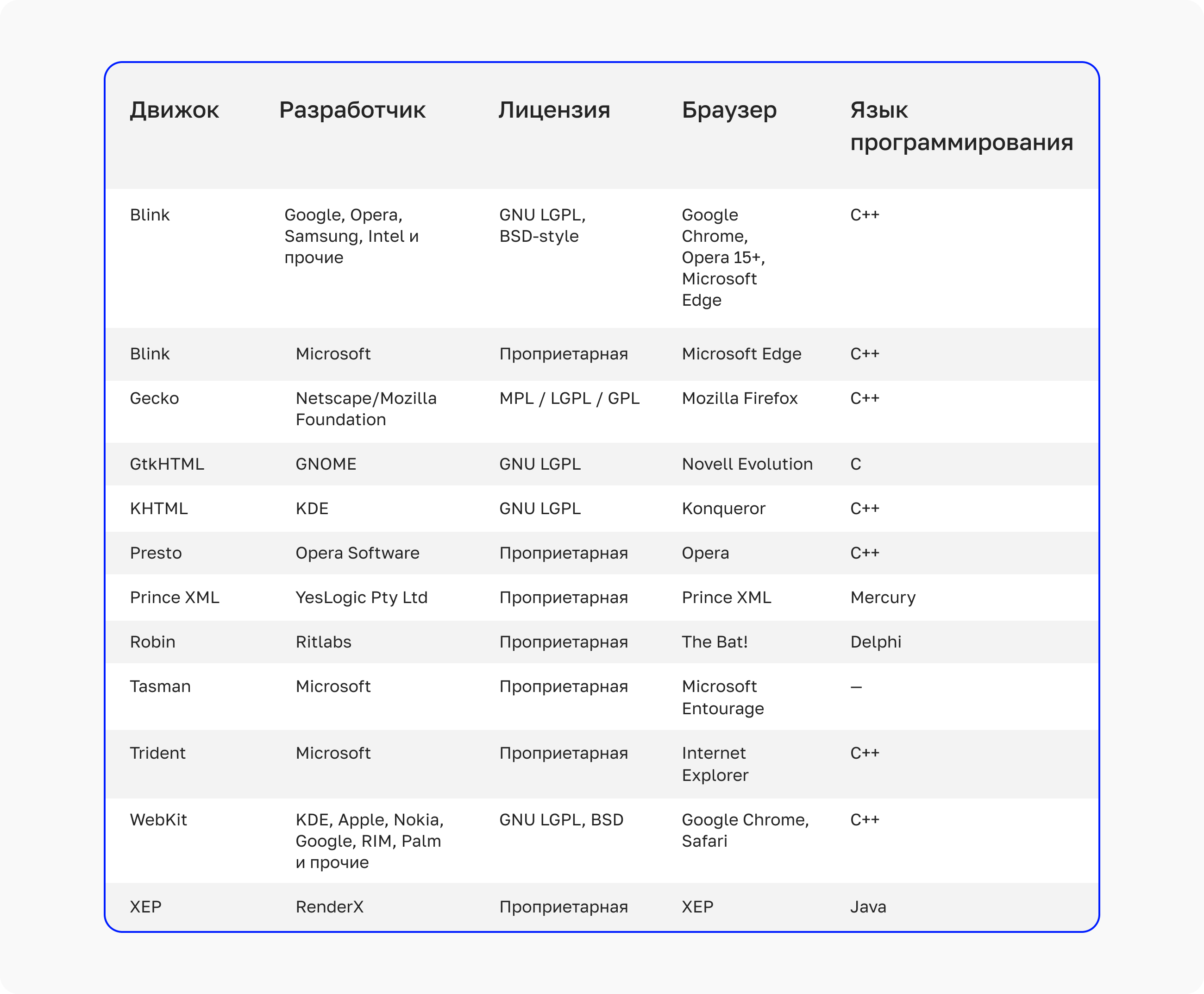
Вот таблица, которая поможет разобраться в разнице движков:

Как ни странно, но интернет‑мошенники — это ещё одна причина, почему вёрстка писем отличается от вёрстки сайтов. Дело в том, что многие используют для просмотра почты веб‑интерфейсы почтовых провайдеров. Те же стараются обезопасить подписчиков от кражи персональных данных, фишинга и других действий интернет‑мошенников — и для этого вырезают потенциально опасные фрагменты кода.
Вырезаются обычно элементы JavaScript и некоторые CSS-свойства — например, свойство position, которое позволяет изменять позиционирование элементов и подменять элементы интерфейса своими кнопками.
Да, может, всё это звучит немного пугающе, но это только поначалу. На самом деле — всё довольно просто. И зная особенности, вы сможете верстать письма так, что они везде будут выглядеть хорошо.
Технические ограничения
Для многих вёрстка писем может показаться настоящим хардкором. Но если вы бесстрашный ниндзя и хотите сделать уникальный, не шаблонный дизайн, то создание имейла может стать для вас новым медитативным процессом. Но для этого вам понадобятся знания об особенностях вёрстки рассылок.
Тег <style>
Есть тег <style>, который задаёт CSS-стили для HTML-документа — шрифты, цвета, расположение отдельных блоков.
Однако этот тег поддерживается не всеми почтовыми клиентами [вот таблица, которая это показывает]. Поэтому и медиа‑запросы [правила CSS, которые позволяют управлять стилями элементов в зависимости от технических параметров устройств] будут работать не везде.
Обычно медиа‑запросы и тег <style> не используются в вёрстке имейл‑писем. Но почему бы не применить возможности тех почтовиков, которые поддерживают медиа‑запросы?
Важно уметь «причесать» письма с медиа‑запросами: в Яндексе, например, они не будут работать, а в других почтовиках таким образом можно добиться более крутого отображения письма.
Сокращённая форма стилей
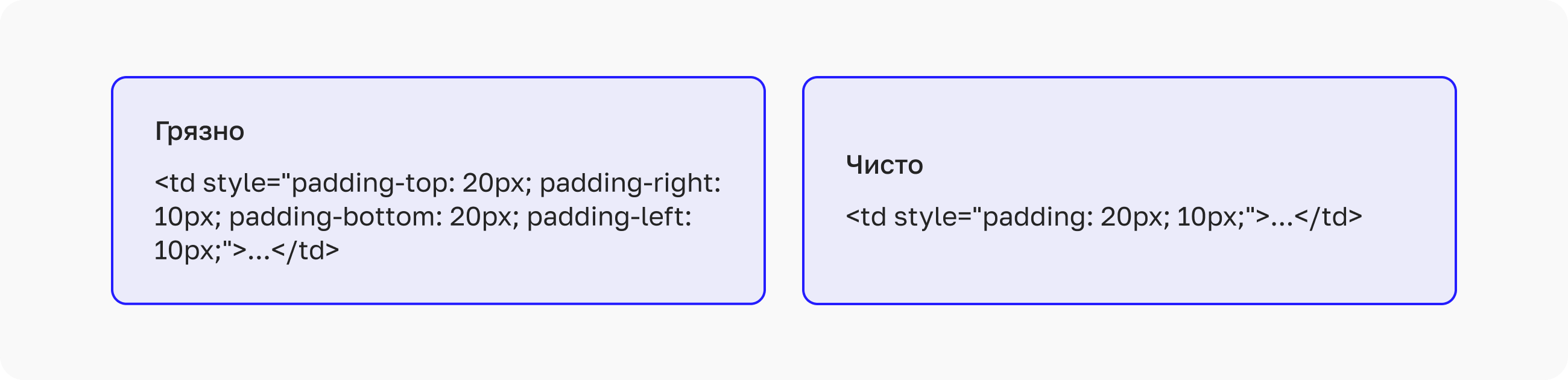
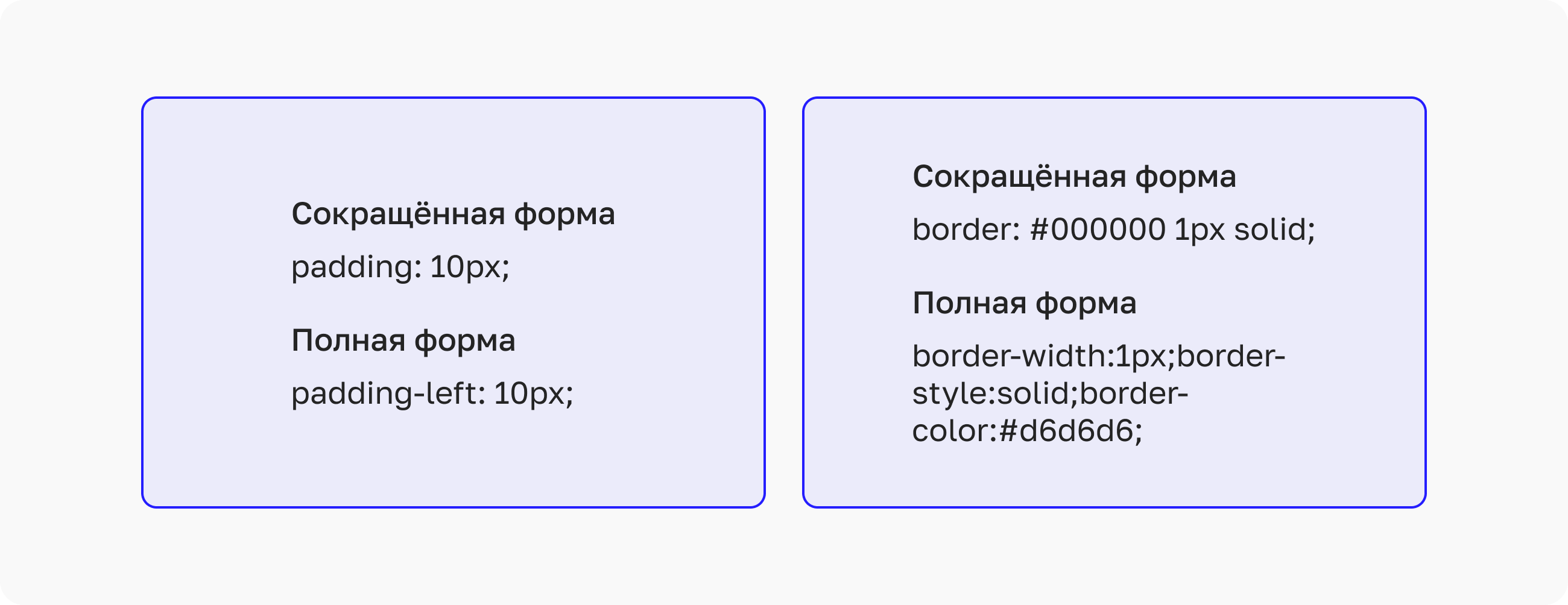
Верстальщики стремятся сделать код компактным и привести его в «чистый» вид. Ниже посмотрите, как может выглядеть один и тот же код.

Чтобы прийти к «чистоте», не нужно вызывать Мойдодыра. Для этого в арсенале верстальщиков есть несколько полезных фишек, в том числе сокращённые CSS-стили. Используя их, можно писать более сжатые таблицы, экономя время и силы. Вот только к письмам это не относится.
Так как не все почтовые клиенты поддерживают тег <style>, все стили нужно инлайнить — прописывать их в атрибуте в полной форме. Сравните два варианта:

Нам нужен второй. Кстати, для инлайна стилей и «перевода» сокращённой формы в полную можно использовать уже знакомые вам инлайнеры.
Шрифты
В тексте почтовых рассылок можно использовать только стандартные веб‑сейф шрифты. Нестандартные шрифты можно было бы использовать через правило @font-face, но оно работает только в iOS, Google Mail и Android 4 [Gmail].
Так что шрифты на вёрстке письма — тот случай, когда лучше не отступать от классики. Вот стандартный набор веб‑сейф шрифтов, который можно использовать везде:
font-family: Arial, Helvetica, sans-serif;
font-family: Arial Black, Gadget, sans-serif;
font-family: Georgia, serif;
font-family: MS Sans Serif, Geneva, sans-serif;
font-family: MS Serif, New York, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: Times New Roman, Times, serif;
font-family: Trebuchet MS, Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif;
Если подключаются другие шрифты, нужно помнить, что это будет работать только в тех почтовиках, где поддерживается тег <style>.
Но есть и обходной путь: чтобы нестандартные шрифты корректно отображались на всех устройствах, их можно верстать картинкой. Но этот приём подойдёт лишь для заголовков. Всё дело в том, что некоторые пользователи смотрят почту, отключив изображения. Если все абзацы письма сверстать картинками, читатели просто откроют пустое письмо.
Однако так делать нежелательно: блоки, свёрстанные картинками, не будут адаптироваться под мобильную версию — они просто уменьшаются по ширине экрана смартфона. Подробнее об этом расскажем в следующих уроках 🙂
Размер HTML-кода
Почтовый клиент Google обрезает письма, HTML-код которых превышает 100 кб. Вместо продолжения пользователи увидят фразу «Письмо показано не полностью» и ссылку на полный текст. Выглядит это так:
Чтобы письма не обрезались, нужно сокращать их код до 100 кб. Для этого можно использовать минификатор кода — он сжимает его в одну строку и убирает все лишние символы. Так можно сэкономить около 20% килобайт.
Изображения
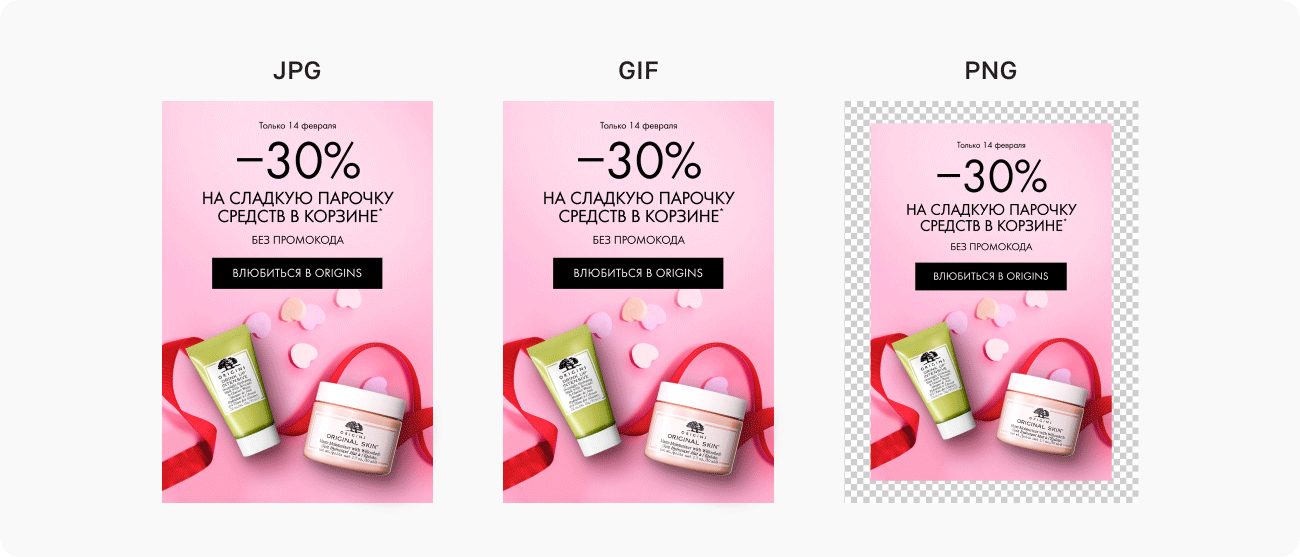
Чтобы все изображения в письме отображались корректно, в нём можно использовать только три их формата — jpg, gif и png. Первый — обычный — для фотографий или когда у изображения нет прозрачного фона. А второй — если нужен элемент с прозрачным фоном или если это простая графика с небольшим набором цветных элементов. Если хотите, чтобы изображения в письме отображались корректно, другие форматы использовать не стоит.

Технических ограничений по весу изображений в письмах нет. Картинки не грузятся непосредственно в письмо, а лежат на сервере, поэтому их объём для нас не особо критичен. Но при мобильном интернете «тяжёлые» картинки будут долго открываться. Чтобы не заставлять клиентов ждать, есть неписаное правило: картинки для баннера должны весить не больше 150 килобайт, а все остальные — не больше 50.
Чтобы сжать картинку до нужно размера, можно воспользоваться специальными сервисами. Например, Optimizilla и TinyPNG.
К изображениям мы ещё вернёмся — подробнее расскажем в одном из следующих уроков.
JavaScript
JavaScript — это полноценный язык программирования, который позволяет создавать динамически обновляемый контент, управляет мультимедиа, анимирует изображения. Этот язык воспроизводит сам браузер.
Почтовые клиенты не дают верстальщикам использовать JavaScript. Но есть туз в рукаве — технология AMP [Accelerated Mobile Pages — ускоренные мобильные страницы, англ.], которая помогает внедрить в письма интерактивные элементы. Бытует мнение, что за AMP-письмами — будущее, ведь эта технология делает письма функциональными почти наравне с сайтами.
В таких рассылках можно листать товары, участвовать в опросах, оставлять комментарии, оформлять заказ и много чего ещё. При этом подставлять свой JavaScript в AMP-письма нельзя, а значит, они будут безопасны. Вот полезная статья, которая лучше познакомит вас с технологией.
Но работает AMP пока не везде: Gmail, Mail.Ru, Yahoo! Mail технологию уже освоили, а вот Яндекс ещё нет, и в его почтовых сервисах AMP-функционал отображаться не будет. Из‑за этого сейчас обычно делаются две версии письма — одна с AMP-функционалом, другая, почти такая же, без него.
Опросы
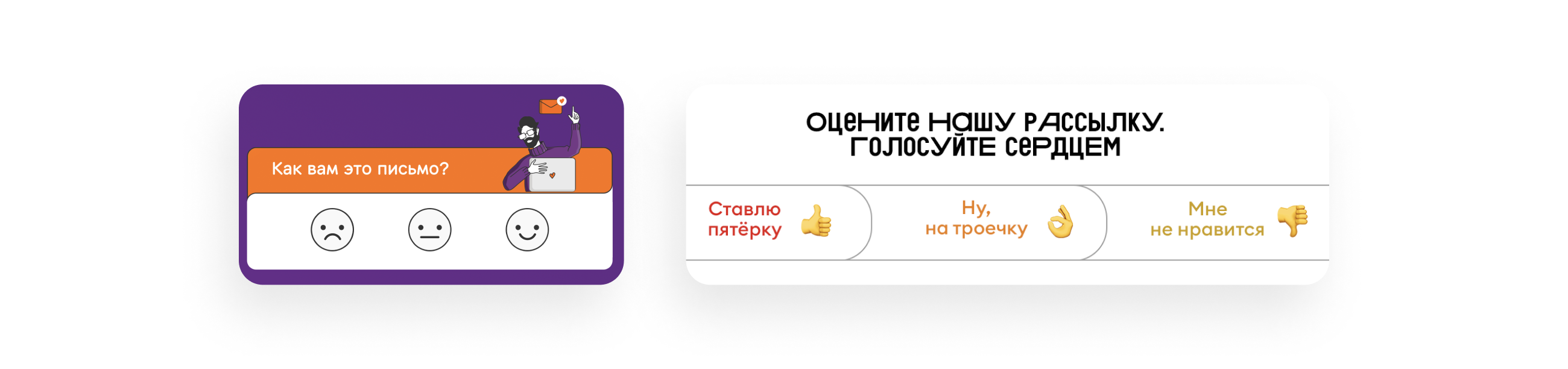
В письмах иногда бывают опросы, а в них — чек‑боксы, галочки, поля для ввода и многие другие детали, которые не поддерживаются в вёрстке. Как их сделать?
Первый способ — это NPS-опрос. Это опрос с одним закрытым вопросом в стиле «Оцените нашу работу от 1 до 10». В его результатах создатели видят: подписчик оценил их работу на столько‑то баллов.

Второй способ подходит, если мы задаём клиентам открытые вопросы или хотим задать сразу несколько закрытых вопросов. На кнопку в рассылке вешается ссылка на опрос на сайте. Пользователь нажимает на кнопку, переходит на сайт и заполняет опрос там. Его можно создать, например, в Google Forms.
А третий вариант — нечто среднее между первыми двумя. Мы вставляем в письмо вопрос, любой ответ на который перекинет пользователя на сайт. Например, вопрос для зоомагазина «Какой у вас питомец?» с вариантами «рыбки», «собака», «хомяк» и «кошка». По клику пользователь переходит на сайт, где ответ на первый вопрос уже дан, но есть ещё несколько неотвеченных.
Добавление в календарь
Хотите, чтобы подписчик добавил в свой календарь событие из рассылки? Вот как это работает:
- Подписчик получает рассылку с анонсом события.
- Нажимает на кнопку [или ссылку] «Добавить в календарь».
- Календарь автоматически открывается и предлагает добавить событие.
Чтобы всё получилось, нужно сделать календарь публичным, открыть доступ на событие для всех, скопировать ссылку и отправить её пользователям. Это работает со всеми популярными типами календарей: Google, Яндекс, Yahoo!, Mail.ru, Outlook или iOS. А вот в этой статье есть подробная инструкция, как это сделать.
Счётчики обратного отсчёта
Таймер обратного отсчёта — классный инструмент, чтобы напомнить клиенту о том, что время тик‑так и нужно поторопиться:

Ограниченные по времени предложения побуждают покупателя к импульсивным покупкам. Только важно, чтобы таймер работал корректно. То есть, чтобы при открытии письма скрипт считывал местное время подписчика и показывал реальные часы и минуты до окончания акции.
Можно вставить и GIF, но получится криво. Лучше скриптом — либо собственным, если есть такая возможность, либо использовать сервисы. Например, Sendtric или MotionMail.
Итак, теперь вы знаете основы HTML-вёрстки и нюансы технических ограничений, понимаете, чем отличается вёрстка письма от вёрстки сайтов. Переходим к самому интересному — в третьем уроке будем «препарировать» письмо 🙂
Квиз
- Выберите правильный порядок структуры письма:
— Футер — Главный баннер — Тело письма — Хедер
— Главный баннер — Тело письма — Футер — Хедер
— Хедер — Главный баннер — Тело письма — Футер
— Тело письма — Хедер — Главный баннер — Футер
- Почтовый клиент — это…
— Outlook, Gmail, Mail.ru, Mailbird
— Microsoft Outlook, Thunderbird, Mailbird, TouchMail
— Mail.ru, Gmail, Rambler, Yandex, Outlook
— Rambler, TouchMail, Mailbird, Gmail, Yandex, Mail.ru
- Какой тег поддерживают не все почтовые клиенты?
— <head>
— <style>
— <valign>
— <body>
- Каким образом можно сжать код, чтобы письмо не обрезалось в Gmail?
— Использовать сокращённые формы стилей
— Использовать минификатор
— Использовать инлайнер
— Использовать AMP
- Сколько должны весить изображения для главного баннера?
— Не больше 50 килобайт
— Не больше 200 килобайт
— Не больше 150 килобайт
— Не меньше 1 мегабайта
Домашнее задание
В вёрстке важна насмотренность, поэтому сегодня — задание на внимательность. Помните, как в прошлом уроке вы составляли свою первую HTML-таблицу? Наши верстальщики немного «поигрались» результат и вот что из этого получилось:
<table border=»1″ cellpadding=»20″ cellspacing=»5″>
<tr>
<td colspan=»4″ align=»right»>
<b>План работ</b>
</td>
</tr>
<tr>
<td align=»right»>
Март
</td>
<td width=»300″ height=»300″ valign=»bottom»>
21.03.22 – 31.03.22
</td>
<td align=»right» valign=»top»>
Аккаунт‑директор
</td>
<td colspan=»2″ align=»right» valign=»bottom»>
Анализ конкурентов
</td>
</tr>
<tr>
<td align=»left» align=»center» width=»90″>
Апрель
</td>
<td bgcolor=»#e433553″ align=»right»>
01.04.22
</td>
<td>
Менеджер проекта
</td>
<td bgcolor=»#e433553″ align=»left»>
Документы
</td>
<td bgcolor=»#545433″ align=»right» width=»10″>
Старт работ
</td>
</tr>
</table>
А сделать нужно вот что:
- Скопируйте этот HTML-код в редактор кода.
- Найдите ошибки в коде и приведите его к «чистоте».
- Сохраните полученный код файлом и откройте его с помощью браузера — так вы увидите результат своей работы. Убедитесь, что таблица получилась такой же, как в задании первого урока.
- Прикрепите скриншот и файл с кодом в комментарии к заданию.



