Как сверстать адаптивное письмо?
Показываем, как «ломаются» письма и рассказываем, как этого избежать ещё на этапе вёрстки.
| Адаптивность — возможность письма подстраиваться под ширину экрана на разных устройствах, в том числе мобильных. Так, чтобы картинки были оптимального размера, текст оставался читабельным и полоса прокрутки не мешала восприятию. |
Важно создавать адаптивные письма, чтобы не потерять внимание пользователя, а вместе с ним — потенциальную покупку.
В «сломанном» письме клиенту неудобно нажимать на кнопки и читать текст. А товар, который должен быть представлен максимально выгодно, может потерять в имидже или вовсе исчезнуть из поля зрения, «мигрировав» за пределы экрана.
Принципы адаптивной вёрстки
| При разработке сайтов мы используем блочную вёрстку. В письмах — табличную: элементы распределяются по строкам и ячейкам с помощью тегов HTML tr и td, атрибут align отвечает за выравнивание. Прописываем стили внутри тегов и работаем с резиновой вёрсткой и медиа‑запросами. Не по отдельности, а вместе, сочетая оба подхода. |
Начинающие верстальщики часто забывают про таблицы и используют блочную вёрстку. Из‑за этого она «слетает», а письмо отображается некорректно.
Это происходит потому, что большинство почтовых клиентов не видят внешние стили. Поэтому, если вы прописали стили отдельно, а потом подключили их к блокам — письмо попросту сломается в одном из ключевых мест.
А ещё важно помнить, что половина почтовых клиентов не видит медиа‑запросы.
Вот эти почтовики не работают с таблицами стилей и «вырезают» медиа‑запросы из вёрстки, прописать их в инлайне — нельзя.
| Gmail App | Mail.ru App | Yandex App |
| Mailbox App | Yahoo App | Windows Phone |
Чтобы решить эту проблему, сочетайте резиновую вёрстку и медиа‑запросы. Так письма не будут сжиматься до нечитаемого состояния, а картинки не выйдут за рамки просмотра. Даже в почтовых клиентах, не поддерживающих медиа‑запросы.
Что ломается чаще всего и как это исправить
Пройдёмся по тем блокам, которые ломаются в письмах чаще всего и нуждаются в особом внимании.
Делаем блоки письма адаптивными
В адаптивной вёрстке элементы рассылки на экране мобильного перестраиваются друг под друга автоматически.
Два перестраивающихся блока — это два блока div, которым задано свойство display со значением inline. Оно определяет, что элемент будет отображаться как встроенный инлайн‑блок.
Инлайн‑блоки занимают всю ширину контейнера. Если использовать ширину письма в 600px, то два одинаковых контейнера будут по 300px. Вот пример HTML кода:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top" style="font-size: 0px;">
<!--Item -->
<div style="display: inline-block;vertical-align:top;width:300px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
style="border-collapse:collapse;">
<tr>
<td align="center" valign="middle" style="font-size: 14px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top">
контент
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!-- Item END--><!--[if (gte mso 9)|(IE)]>
</td>
<td valign="top" style="width: 300px;">
<![endif]-->
<!-- Item -->
<div style="display: inline-block;vertical-align:top;width:300px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
style="border-collapse:collapse;">
<tr>
<td align="center" valign="middle" style="font-size: 14px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top">
контент
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!-- Item END-->
</td>
</tr>
</table>Обратите внимание на значение атрибута width, которое в теге table определяет ширину таблицы. Cellpadding и cellspacing мы обнуляем, а td align задаём center.
Что еще важно: в атрибуте style для свойства border-collapse задано значение collapse — это необходимо, чтобы все смежные границы выглядели как одна. Эффект, немаловажный с точки зрения отображения email на экранах разных устройств.
Закрывает код первого блока нашего письма условный комментарий для Outlook, чтобы он увидел закрывающий тег td в первом контейнере.
Второй блок будет почти таким же, и здесь мы тоже используем условный комментарий для Outlook. Вот так будет выглядеть таблица.
| контент | контент |
А если экран сузится даже на пиксель, блоки в письме сами перестроятся.
| контент |
| контент |
Если вы хотите задать разную ширину ячеек, рекомендуем для использования этот код:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top" style="font‑size: 0px;">
<!-- Item -->
<div style="display: inline‑block;vertical‑align:top;max‑width:400px;width:100%">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border‑collapse:collapse;">
<tr>
<td align="center" valign="middle" style="font‑size: 14px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top">
контент
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!-- Item END--><!--[if (gte mso 9)|(IE)]>
</td>
<td valign="top" style="width: 200px;">
<![endif]-->
<!-- Item -->
<div style="display:inline‑block;vertical‑align:top; width:200px">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border‑collapse:collapse;">
<tr>
<td align="center" valign="middle" style="font‑size: 14px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top">
контент
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!-- Item END-->
</td>
</tr>
</table>Теперь наша таблица базово выглядит так:
| контент | контент |
А когда письмо придёт на смартфон, она станет такой:
| контент |
| контент |
Принцип вёрстки писем «от двух колонок к одной»
Двухколоночный шаблон даёт возможность представить больше контента в верхней части сообщения, отображаемого на декстопе. Но затем, при переходе к мобильной версии, это преимущество теряется, а вместо него появляются проблемы с отображением. Однако можно адаптировать две колонки, превратив их в одну.
Этот популярный принцип отлично сочетается с адаптивной вёрсткой. Выбрать двухколоночный шаблон — хорошее решение не только при вёрстке статьи для сайта. Он подойдёт и при оптимизации почтовой рассылки для разных веб‑интерфейсов, в том числе для экранов мобильных устройств. Благо есть инструменты для создания адаптивного шаблона письма без длинных CSS в медиа‑запросах.
Как известно, при вёрстке писем лучше отказаться от CSS и предпочесть HTML везде, где это возможно. Почтовые клиенты по‑разному ведут себя с CSS и отличаются по степени его поддержки. А вот со стандартным HTML мы получаем гораздо более предсказуемый результат.
К примеру, такие атрибуты, как align=”left” и cellpadding=”10” можно назвать куда более надежными, чем их эквиваленты в CSS: float: left; или padding: 10px;. На эти атрибуты и следует опираться, если вы планируете верстать письмо по принципу «от двух колонок к одной».
Адаптируем изображения
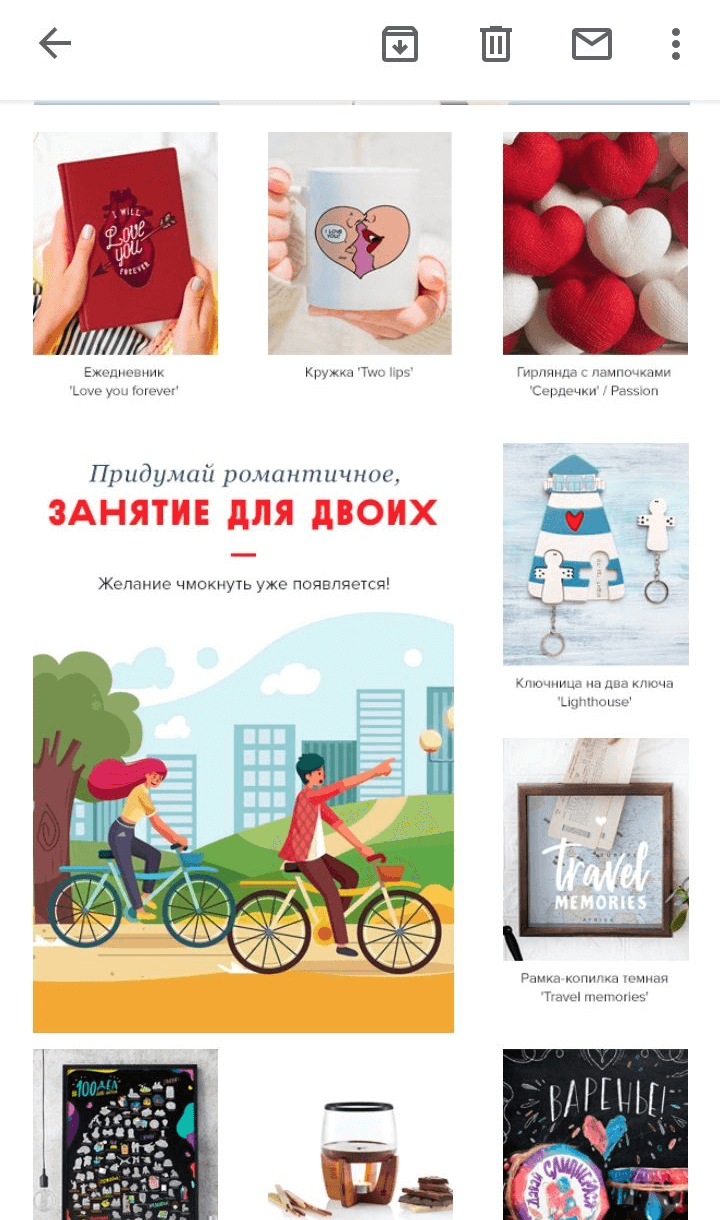
Сразу — к примеру. Баннер без адаптива просто уменьшается пропорционально экрану смартфона. Прочитать текст на такой картинке — нереально. А все основные мысли в заголовках моментально теряют свою значимость. Печально, когда весь процесс работы над письмом обнуляется и результаты не смотрятся.

Вот пример письма от PichShop. Блоки письма просто‑напросто уменьшились в мобильной версии. А тексты ниже картинок стали практически нечитаемыми из‑за бардака в пределах одного экрана.
Расскажем, как заверстать изображения в письме
Здесь работает простой принцип: для всех изображений шириной больше 300px лучше не прописывать фиксированную высоту.
Когда высота не прописана в коде, система самостоятельно её вычислит пропорционально размеру картинки.
Если ваша картинка больше 300px, в стилях мы прописываем ширину в процентном соотношении (100%) и максимальную ширину картинки img (600px), используя резиновый подход:
<span style="font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 16px;color:#000000;">
<img src="creative-main.png" width="600" alt="Альтернативный текст" border="0"
style="display: block; width: 100%; max-width: 600px"/>
</span>Десктопные версии (в том числе Outlook) увидят запись width=»600″ и покажут баннер шириной 600px. Google считает запись width: 100%; max-width: 600px и отобразит изображение на всю ширину, но не более 600px. Так получится масштабирование изображения, которое не помешает адаптироваться всему остальному контенту письма.
Не забудьте в alt прописать альтернативный текст.
Ещё один важный момент: устройства на iOS могут видоизменять контент для удобства чтения, что частенько рушит планы авторов имейл‑рассылок. Нередко это противоречит дизайну, а может и вообще поломать вёрстку письма. Избежать неприятных последствий можно, прописав в коде следующую комбинацию: html { -webkit-text-size-adjust:none; -ms-text-size-adjust: none;}
А чтобы избавиться от обычных проблем с автомасштабированием писем в iOS 10 и iOS 11, нужно добавить в код такую строчку: <meta name=»x-apple-disable-message-reformatting»>
Пара небольших штрихов в коде — и всё готово к полноценному отображению письма вне зависимости от модели смартфона.
Прикручиваем кнопки
Вот как мы масштабируем кнопки в мобильной версии так, чтобы они растянулись на весь экран.
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="width: 100%;">
<tr>
<td align="center" valign="middle" height="50" bgcolor="#000"
style="height: 50px; display: block; background-color: #000000;">
<!--[if gte mso 9]>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td nowrap align="center" valign="middle" height="50" style="padding: 0 30px;">
<![endif]-->
<a href="#" target="_blank"
style="font-family: Arial, Helvetica, sans-serif; font-size: 24px; line-height: 50px; color: #ffffff; white-space: nowrap; font-weight: normal; text-decoration: none; display: block; padding: 0 30px;">
Текст кнопки
</a>
<!--[if gte mso 9]>
</td></tr>
</table>
<![endif]-->
</td>
</tr>
</table>Height и line-height здесь одинаковые, также как background и bgcolor. Target задано свойство _blank — специально для того, чтобы страница загружалась в новом окне браузера.
Главное, что нужно знать: высота строки должна соответствовать высоте кнопки, а её текст должен быть меньше 300px в ширину. Если будет больше — текст сломает адаптацию или вылезет за пределы кнопки.
Не забываем, что кнопки в письмах должны быть разными
Не правда ли, удобно, когда получатель письма может позвонить по указанному телефону прямо из email, не копируя номер? Это заметно сокращает дистанцию между клиентом и компанией.
Такие кнопки повышают вероятность того, что клиент захочет обратиться за услугой, пока впечатления от полученного в письме предложения ещё свежи. Кнопка «Позвонить» предлагает ему моментальное и простое движение. Оно поможет стать ближе к желаемому за считанные секунды и без лишних сложностей.
Однако кнопка «Позвонить» используется только в мобильной версии и не нужна, если письмо просматривается с компьютера. Поэтому лучше создать две кнопки: одну, со звонком, для смартфона, вторую — для десктопа. Во втором случае приглашаем перейти по ссылке и меняем CTA, закладывая следующие действия: «Посмотреть», «Перейти на сайт» и другие.
Адаптируем письмо к тёмной теме
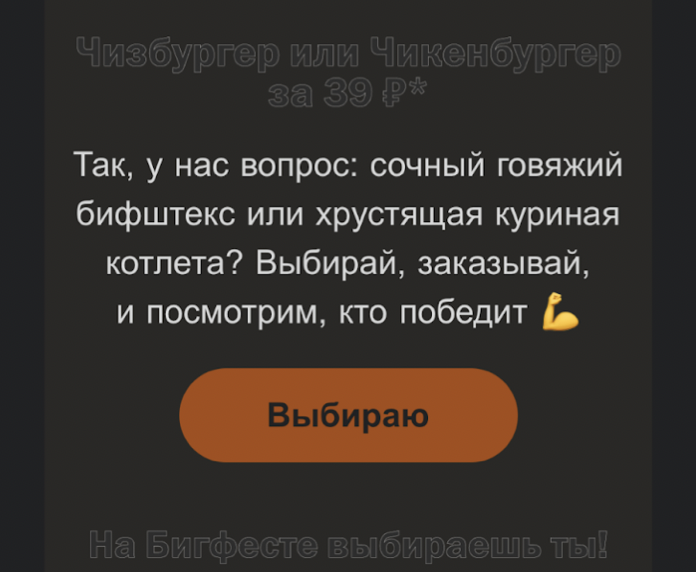
Какая бо‑о-оль, какая бо‑о-оль 🙂 Часто верстальщики не учитывают, что пользователь может использовать тёмную тему приложения.
И тогда текст просто‑напросто теряется на фоне, и клиент не видит часть информации из письма. Вот так:

Если фон верстается картинкой, то происходит инверсия цвета текста. Это может повлиять на его читаемость. Некоторые почтовики делают прямую инверсию «белый — чёрный», а некоторые «подбирают» тёмный аналог.
Важно: разные почтовики по‑разному работают с тёмной темой, и результат будет отличаться.
Рассказываем, какой должна быть адаптивная вёрстка письма, чтобы стиль инвертировался:
1. Стоит сообщить почтовику, что ваши имейлы поддерживают тёмную тему. В HTML-коде добавьте метатеги в тег <head>:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">2. Настройте почтовики, которые поддерживают кастомизацию писем. Используйте медиазапрос в <head>:
@media (prefers-color-scheme: dark) { }3. Поменяйте цвет шрифтов и фона. Тёмный текст сделайте светлым, а светлый фон — наоборот, тёмным:
@media (prefers-color-scheme: dark) {
.copy {
background-color: #222222;
color: #eaeaea;
}
}4. Можно добавить один логотип для светлой темы почты, а другой — для тёмной. Для этого пропишите в коде два варианта логотипа и задайте CSS с помощью атрибута class, чтобы каждый из лого отображался корректно:
<img class="light-img" src="logo-light.png" alt="">
<img class="dark-img" src="logo-dark.png" alt="" style="display: none;">
@media (prefers-color-scheme: dark) {
.img_light { display: none !important; }
.img_dark { display: block !important; }
}Некоторые почтовики позволяют заменять изображения, но могут не заменить некоторые цвета. Учитывайте это и обязательно тестируйте письмо перед финальной отправкой.
И ещё несколько моментов
Собрали для вас список полезных советов, которые рекомендуем держать в уме, если вы собираетесь начать верстать письма. У профессионалов опора на эти принципы обычно доведена до автоматизма, но новичкам бывает нелегко удержать в голове сразу всё.
- Структура таблиц должна быть максимально простой, а код — легко читаться.
- Идеальный код письма не должен весить более 100 КБ — в противном случае некоторые веб‑интерфейсы могут его обрезать, представив не в лучшем виде. К примеру, почта Google.
- Вместо объединения ячеек (colspan, rowspan) в письмах лучше предпочитать вложенные таблицы.
- Добавляем и горизонтальное, и вертикальное выравнивание. Их нужно задавать явно, поскольку значения по умолчанию у разных почтовых клиентов могут варьироваться.
- То же касается отступов. По горизонтали лучше его делать с помощью пустой ячейки с неразрывным пробелом, левый и правый отступы — создавая вложенные таблицы меньших размеров.
- Не забывайте обнулять значения атрибутов cellpadding, cellspacing и border у таблицы.
- Если высота таблицы превышает 1800 пикселей, в Outlook могут образовываться «разрывы» страниц. Это выглядят как пустое пространство, разрывающее таблицу или изображение.
- Не переусердствуйте с отбивкой вложенных элементов, переносом строк и растягиванием блоков в высоту. В идеале высота логического блока письма должна быть равна высоте одного экрана.
После того, как вы сверстали код письма, придётся проверить размер получившегося HTML-файла. Если он слишком велик, попробуйте его уменьшить. Результат даст такой способ: откажитесь от символов табуляции, переноса строк и комментариев.
А можно адаптировать письма без кода?
Можно! Для этого используйте конструктор электронных писем Letteros — он возьмёт работу на себя. Просто выбирайте подходящий шаблон email и смотрите, как здорово письма будут выглядеть на разных устройствах благодаря адаптивной вёрстке. И всё это — не тратя лишнее время.
Letteros — это модульный редактор, благодаря которому можно создать вёрстку шаблона письма без профильного специалиста или знаний HTML.
Платформа показывает, как письмо будет выглядеть на 100+ смартфонах, а встроенные сервисы сразу проверяют письмо на ошибки.
Итог: рассылка выглядит красиво и на десктопе, и в мобильных почтовиках. Также прямо в Letteros можно перевести текст на любой другой язык, автоматически «подтянуть» превью к видео в письме и быстро перестраивать блоки между собой.
Посмотрите демо и переходите на Letteros. Здесь на создание писем уходит всего 15–20 минут.
Кстати, если нужно, мы бесплатно поможем перенести ваши шаблоны писем в конструктор. А наша поддержка всегда будет на связи и подскажет, как использовать Letteros с максимальной эффективностью.



