Как оптимизировать изображения для email-писем в тёмном режиме: краткое руководство для начинающих

Более 40% современных пользователей читают email-письма на своём смартфоне, где всё чаще активирован тёмный режим или Dark Mode.
Dark Mode — это изменение цветов интерфейса мобильных приложений, при котором тёмный текст на белом фоне превращается в белый текст на чёрном фоне.
Чтобы ваша рассылка выглядела корректно при включённом тёмном режиме, важно её оптимизировать.
5 советов по оптимизации изображений в письме для Dark Mode
- Делайте все элементы карточки товаров в прозрачном фоне. В другом случае может быть так, что при включении ночного режима картинка товара останется на белом фоне, а его описание и кнопка станут чёрными. Визуально это будет выглядеть как несколько отдельных элементов, а не единая карточка продукта.
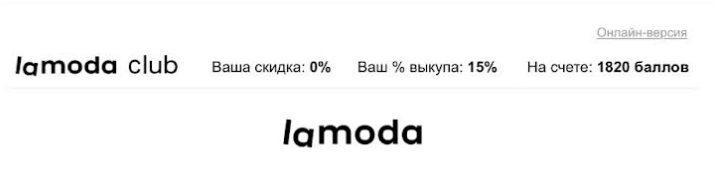
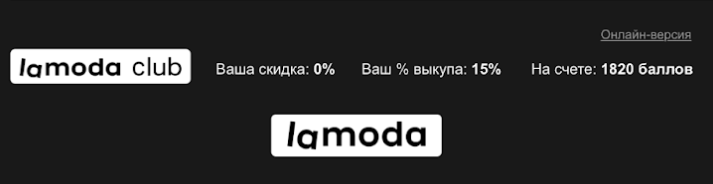
- Вставляйте светлую подложку для вашего логотипа, если он отрисован в тёмном цвете. Иначе лого сольётся с фоном и будет незаметным.


- Добавьте стили ночного режима для @media с помощью медиазапроса prefers-color-scheme: dark в раздел <style></style>. Это поможет оптимизировать ваше письмо для лучше совместимости с почтовыми сервисами.
- Применяйте светлые контуры или фоновые фигуры для outline иконок и изображений. Если вы используете в дизайне «незаполненные» элементы, для них необходимо сразу прописать светлую подложку или обводку. Это поможет избежать ситуации, когда элемент «растворился» в тёмном фоне самого электронного письма.
- Вместо GIF-файлов, выбирайте APNG (Animated Portable Network Graphics). Классические гифки плохо поддерживают прозрачность — белые контуры файла могут стать пикселизированными из‑за ограниченного цветового диапазона. Формат APNG в этом случае будет более надежным вариантом.
Оптимизируйте ваши рассылки под Dark Mode, чтобы проявить заботу о пользователях и повысить их лояльность к вашей компании.



