Как правильно изменить размер изображения в HTML с помощью CSS
На конкретном примере разобрали, как управлять размером картинки в CSS, и рассказали об основных параметрах изображения для email-рассылки. А ещё ответили, нужно ли CRM- и email-маркетологам знать CSS.
Для тех, кто в первый раз
CSS — это язык, который отвечает за описание внешнего вида HTML-документа. Если HTML используется для разметки и структурирования контента на странице, то CSS позволяет отформовать документ и сделать его более цепляющим для читателя.
Нужно ли CRM- или email-маркетологу знать CSS
Сразу отвечаем.
Обязательно — нет.
Желательно — да.
Знать вёрстку — обязанность верстальщиков. Но если маркетолог тоже подкован в этой области — большой плюс. Такому специалисту будет проще работать с задачами: давать правки исполнителям, оценивать результат или банально корректировать в макете мелочи, которые требуется исправить «здесь и сейчас». Зная основы вёрстки, CRM- или email-маркетолог сможет быстро исправить цвет элемента, скорректировать размер или любую другую мелочь.
А ещё при приёме на работу маркетолог с подобными навыками будет выделяться на фоне остальных кандидатов. Да и зарплату можно будет побольше попросить — мы вам этого не говорили 🤫
Каким должен быть размер изображения в письме рассылки
Как и в случае со знанием вёрстки СРМ- и имейл‑маркетологами, точного ответа с конкретными цифрами нет.
Иллюстрации в имейле могут быть любого размера. Но у них есть другие ограничения, которые необходимо соблюдать для корректного отображения иллюстраций в рассылке.
Чтобы пользователь увидел всю красоту вашего письма, а не поехавшую или поплывшую фотографию, она должна быть весом до 0,5 мегабайт. Для гифки актуален вес до 1 мегабайта.
Подогнать вес под ограничения и увеличить скорость загрузки иллюстраций можно с помощью минификации кода. А как это сделать, мы подробно рассказали в этой статье.
Совет
Retina-дисплеи обладают повышенной плотностью пикселей. Поэтому, если открыть на ретине неадаптированное под него изображение, оно будет замыленным. Чтобы избежать такой неприятности в рассылке, сохраните файл в двух версиях: с обычной и повышенной плотностью. В Фигме для этого надо экспортировать изображение в разрешении x2.
И совет для тех, кто любит нагружать письмо десятками рисунков — не надо так. Если добавить в рассылку слишком много картинок, то имейл улетит в спам.
Как изменить размер с помощью кода
Переходим к главному.
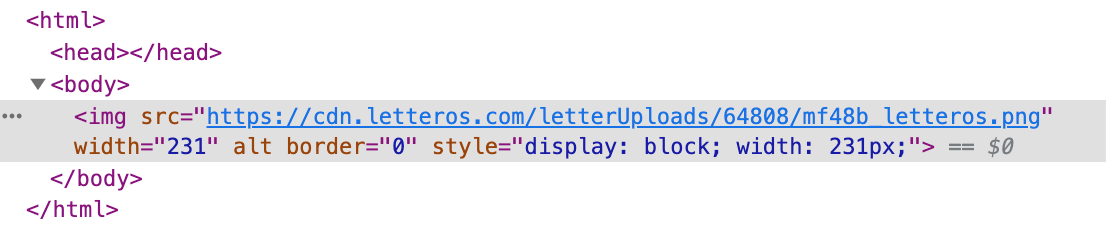
Один из простых способов увеличить или сжать изображение в CSS на HTML — через атрибуты <img>. Для этого необходимо задать значения высоты или ширины в пикселях. Чтобы изменить размер иллюстрации, но сохранить её пропорции необходимо задать только высоту (height) или только ширину (width). Если вы укажете одно значение, второе появится автоматически, исходя из исходных пропорций картинки.


Если вы самостоятельно установите и ширину, и величину, картинка может быть искажена.


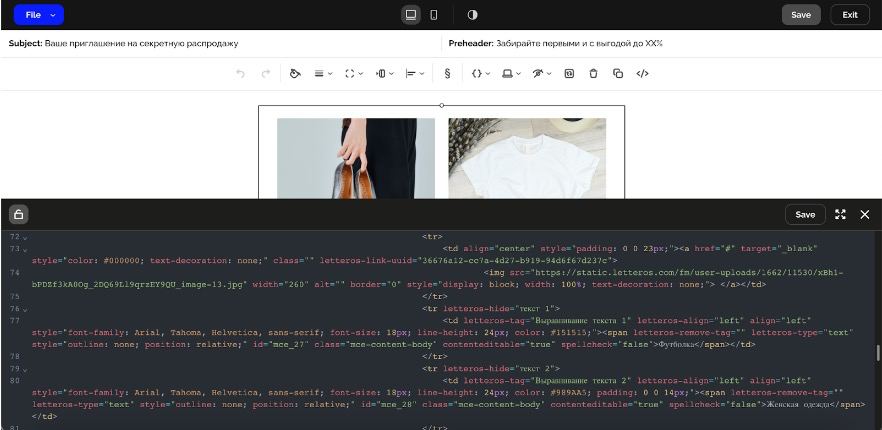
Как изменить размер изображения в Letteros
В редакторе есть два способа настроить разрешение картинки.
Через код
В нём можно также задать высоту или ширину картинки, чтобы получить изображение в исходных пропорциях.

Через загрузку изображения
Просто введите нужные значения, и редактор настроит картинку под заданные требования.

Если вы хотите, чтобы в ваших рассылках или на сайте картинки отображались корректно и в идеальном качестве, не забывайте правильно настраивать их размер с помощью CSS или любыми другими методами.



