Урок 1. Что такое HTML
Привет! Это курс «Вёрстка писем» от Letteros. Мы написали этот курс, чтобы научить всех желающих вёрстке рассылок в HTML. И начнём с небольшого введения: расскажем, что такое почтовая рассылка и почему создание писем — совсем не то же самое, что создание сайта или лендинга.
Если вы отправите письмо со своей почты своим друзьям и коллегам, то это тоже может считаться почтовой рассылкой. Но в курсе мы подразумеваем её коммерческое назначение: отправка писем от компании её клиентам. С их помощью можно как анонсировать новую услугу компании или сообщить о распродаже в магазине, так и уведомить покупателя о том, что происходит с заказом.
Для коммерческой рассылки недостаточно только текста. Нужен визуал [другими словами, дизайн — то, как письмо будет выглядеть] и вёрстка. Поэтому подготовкой такой рассылки занимается целая команда специалистов. Маркетолог придумывает тему, копирайтер пишет текст, дизайнер занимается внешним видом. А верстальщик — это тот, благодаря кому происходит магия: дизайн макета «оживает» и становится HTML-документом, пригодным для отправки по почте. Который ещё нужно адаптировать под всевозможные устройства.
Конечно, было бы классно, если бы можно было сделать одну версию письма — и на всех устройствах оно выглядело одинаково. Вот только это далеко от реальности и вряд ли возможно. Почтовые программы по‑разному отображают один и тот же HTML-код. Поэтому задача верстальщика — не просто перевести дизайн письма в стройный код, но и сделать так, чтобы рассылка везде выглядела хорошо.
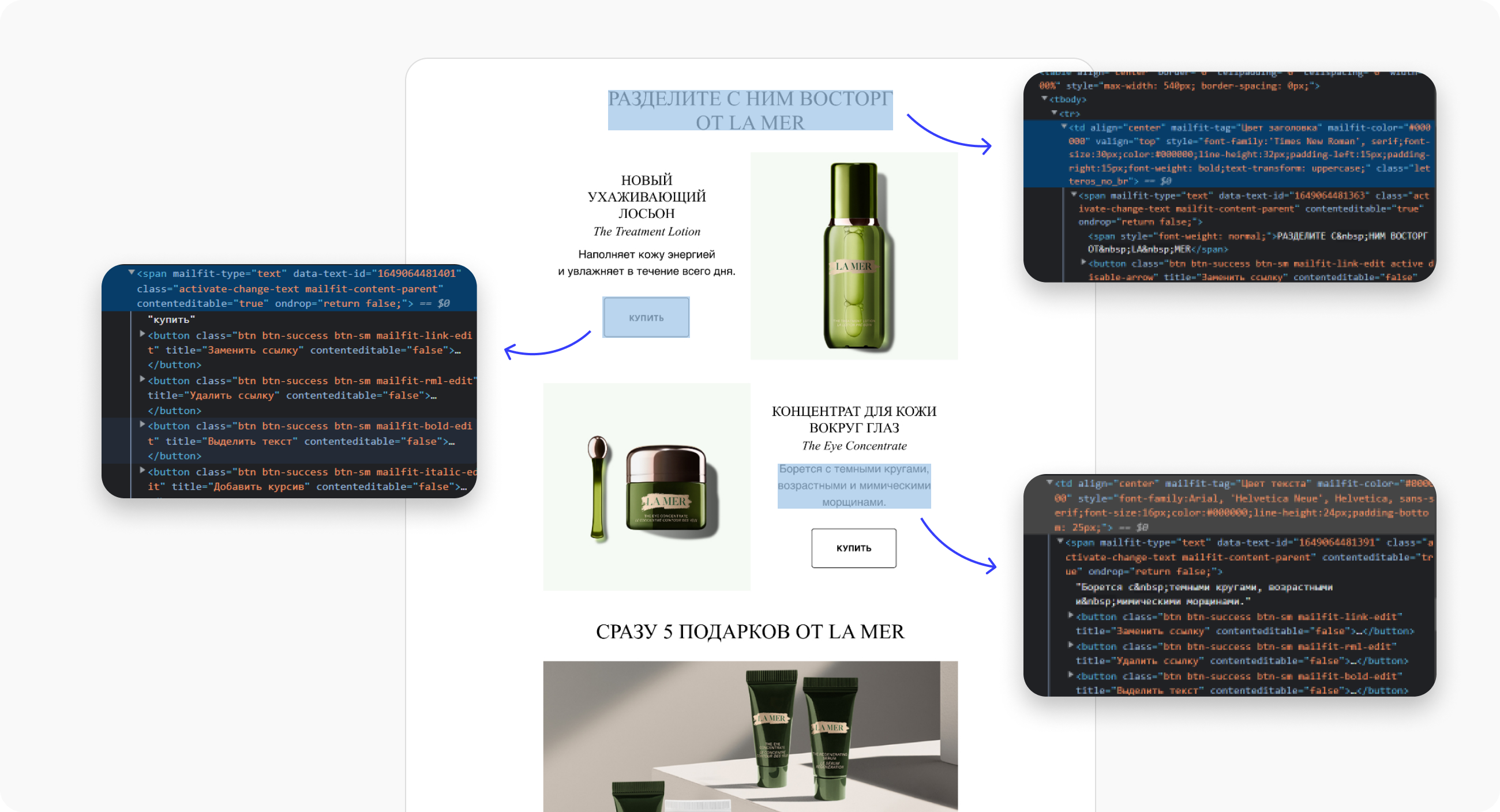
На курсе мы разберём HTML-код настоящего письма — изучим его структуру, разделим её на составные части и подробно обсудим каждую. По окончании обучения вы сможете самостоятельно верстать имейл‑рассылки, адаптировать вёрстку под мобильные телефоны и управлять отображением письма во всех версиях Outlook.
Начнём с азов, а закончим специализированными навыками и секретными фишками. Для начала разберёмся с HTML, его элементами и синтаксисом. Поехали!
Элементы HTML
HTML [HyperText Markup Language, англ.] — это язык разметки гипертекста, который описывает всё содержимое веб‑страницы. В нашем случае — имейла, электронного письма. Он используется, чтобы сообщать браузеру, как отображать веб‑страницы, которые вы посещаете.
Создаётся он в HTML-документе. Это простой текстовый документ с расширением .html, который может быть создан даже в обычном текстовом редакторе вроде «Блокнота».
HTML-документ состоит из дерева HTML-элементов и текста. Элементы письма — это заголовок, меню, кнопка, текст. HTML определяет, как все они отображаются — какой у них шрифт, размер, как они располагаются на странице и как взаимодействуют друг с другом.

Теги
Если театр начинается с вешалки, то знания о HTML-вёрстке — с тегов. Так называются элементы гипертекстового языка, которые показывают, где один элемент начинается, а где заканчивается. Состоят они из имени элемента, окружённого скобками «<» и «>».
Теги бывают парные и одиночные, а парные теги в свою очередь называются открывающим и закрывающим. Закрывающий тег образуется добавлением слэша перед именем элемента: <имя элемента>…</имя элемента>. Между открывающим и закрывающим тегами находится содержимое элемента — сам контент.
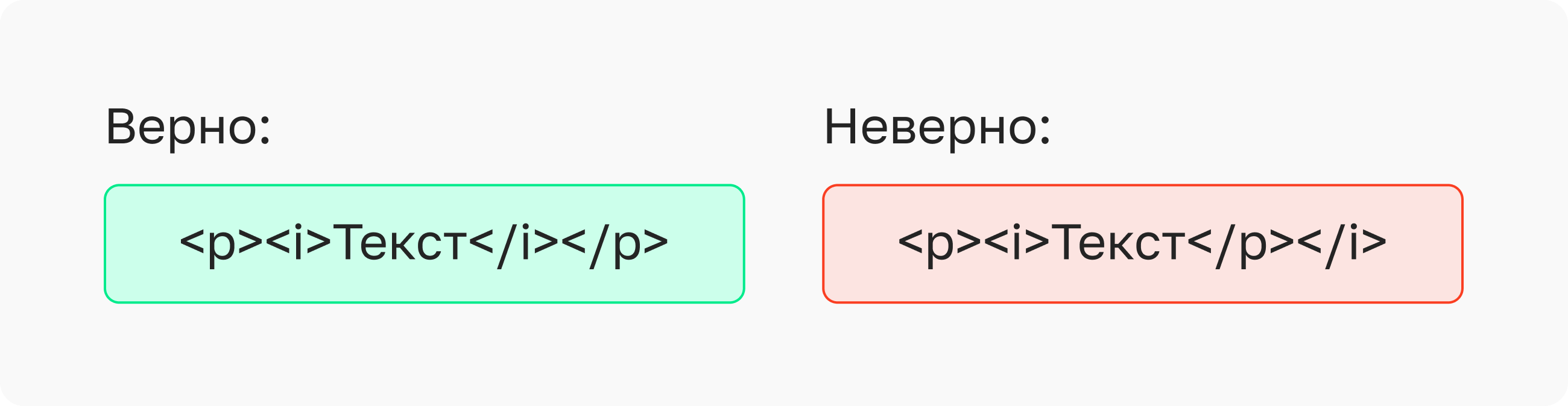
Кстати, элементы можно как бы «вкладывать» друг в друга, но при вложении нужно обязательно соблюдать порядок их закрытия. Элемент, открытый внутри другого элемента, должен быть закрыт внутри него:

Как вы уже поняли, благодаря парному тегу можно указать начало и конец конкретного элемента. Но есть теги, которые добавляют на страницу одиночный объект [например, изображение], и им не нужно для этого заключать в себя какой‑то текст. Собственно, поэтому они и называются одиночными.
Теоретически использовать одиночные теги тоже можно. Например, тег <br> просто помещается между двумя строками, которые нужно разделить переносом. Или — тег отступа абзаца <p>. В одиночной форме он «работает» до следующего тега <p>.
Но мы не рекомендуем так делать: это может привести к ошибкам, а среди верстальщиков и вовсе считается дурным тоном.
Элементы, представленные одиночными тегами, не хранят в себе содержимое напрямую. Для них оно прописывается как значение атрибута — то, что определяет свойство объекта, элемента или файла.
Атрибуты дают возможность менять свойства и поведение элемента, для которого они заданы. Все они прописываются в открывающем теге элемента и содержат имя и значение, которые указываются так: имя атрибута=»значение».
Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен. Имя источника изображения указывается в атрибуте src:
<img src=»https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png»>
Таким же образом можно обозначить ключевые слова, числа, дату и время, цвета, URL.
Есть элементы без содержимого, которые называются пустыми. Например, <img> — он не оборачивает контент письма и не придаёт ему новые характеристики. Он может содержать атрибуты, которые сообщают: «Вот здесь в HTML-страницу вставляется изображение».
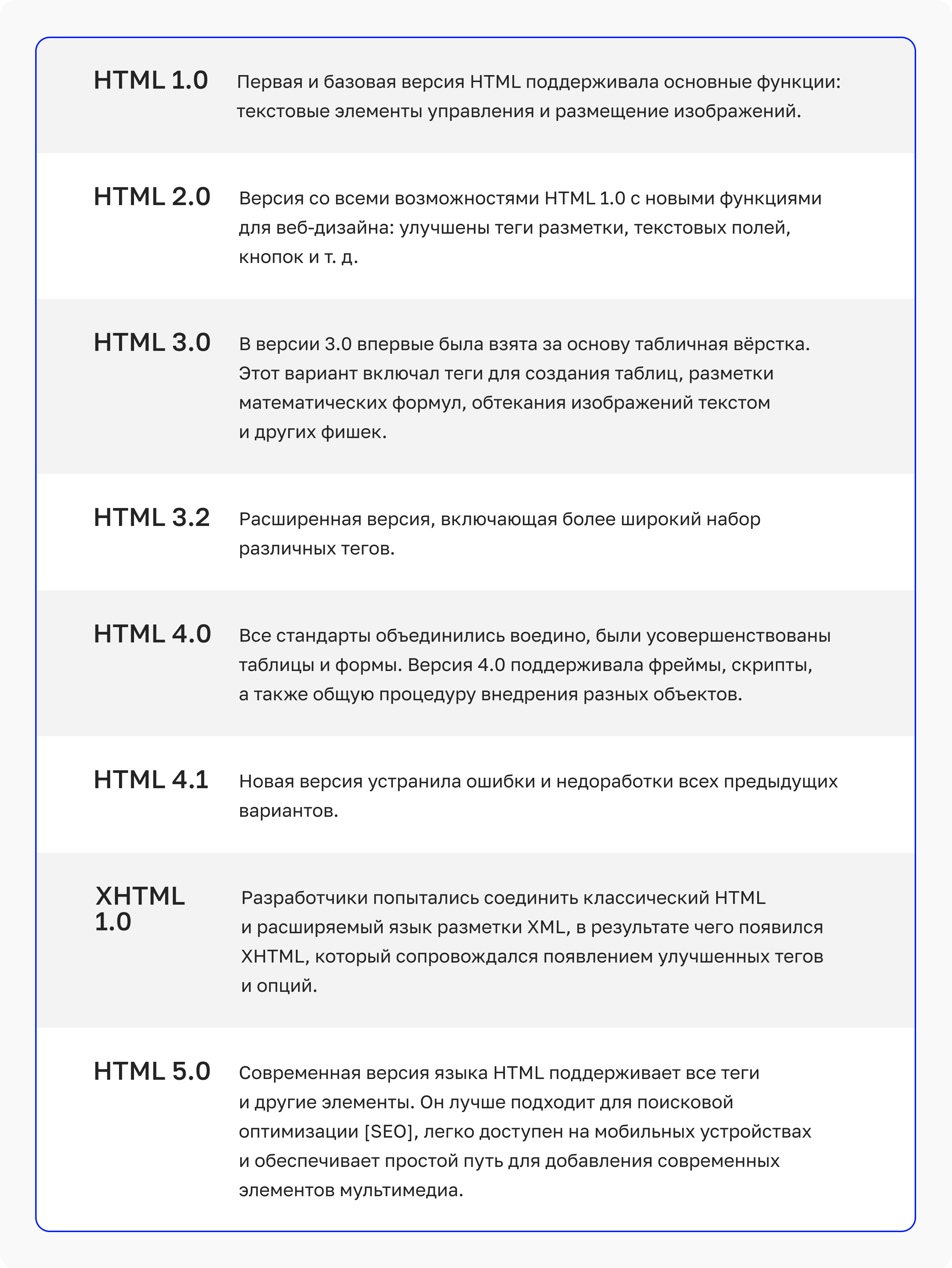
Здесь ещё стоит отметить, что одни и те же теги для разных версий HTML могут отличаться. Всё дело в том, что этот язык [как и весь интернет в целом] развивался постепенно. Эволюция HTML происходила примерно так:

Синтаксис HTML
Так называются правила написания тегов и атрибутов. Да, как и в любом языке, в HTML есть свои правила — они относительно простые и сводятся к определению границ, чтобы знать, где что‑то начинается и где это заканчивается.
У любого документа есть своя структура и определённая структура. Какая же структура у HTML? Взгляните на пример:
<!DOCTYPE>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Первый тег, который мы встречаем в вёрстке — <!DOCTYPE>. Он нужен для указания типа текущего документа — DTD [document type definition — описание типа документа, англ.].
Этот тег нужен, чтобы браузер понимал, как следует интерпретировать текущую веб‑страницу, ведь HTML существует в нескольких версиях. Как вы уже поняли, сейчас используется последняя — HTML 5.0. Для этой версии тег выглядит так: <!DOCTYPE html>.
Вот только не все почтовые клиенты поддерживают последнюю версию HTML, поэтому для электронной почты используется вид 4.01:
<!DOCTYPE html PUBLIC «//W3C//DTD XHTML 1.0 Transitional//EN»
«https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>.
Ещё один важный элемент, без которого при вёрстке не обойтись — это, собственно, сам <html>. Этот тег как бы «оборачивает» контент на всей странице, заключая в себе всё её содержимое.
Дальше идут теги <head> [заголовок] и <body> [контент]. Выглядит запись так:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Элемент <head> передаёт информацию о странице, но не о её содержимом. Это, например, ключевые слова, описание страницы, CSS-стили, кодировка и многое другое. Здесь есть обязательный тег <title> [определяет заголовок документа] — его отсутствие будет восприниматься, как ошибка.
А вот в <body> содержится весь контент, который вы хотите показать: тексты, изображения, картинки, кнопки.
С основными элементами разобрались, погнали дальше.
Табличная вёрстка
Что такое таблица, вы, наверняка, представляете: это структурированные «по полочкам» данные, которые легко можно интерпретировать с помощью строк и столбцов — нужно просто сопоставить их заголовки. Поэтому для упорядочивания табличных данных хорошо подходят HTML-таблицы. Выглядят они вот так:

Для тех, кто верстает веб‑страницы, табличная вёрстка — уже пережиток прошлого. Но в имейл‑рассылках только этот способ подходит для нормального отображения письма. Всё потому, что сообщения могут открываться в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML. В общем, табличная вёрстка — залог того, что письмо нормально отобразится на всех платформах.
Содержимое HTML-таблицы заключается между двумя тегами: <table></table>. Как и любая другая таблица, HTML-таблица состоит из строк и ячеек: они задаются с помощью тегов <tr> и <td>.
Чтобы создать строку, нужно использовать элемент <tr>. Дальше — самый маленький контейнер в таблице, ячейка. Она создаётся элементом <td>. Ячейки не располагаются одна под другой, а автоматически выравниваются по отношению к другим ячейкам в той же строке. Каждая добавленная ячейка с элементом <td> удлиняет эту строку.
Вот как может выглядеть запись таблицы:
<table>
<tr>
<td>
ячейка 1
</td>
<td>
ячейка 2
</td>
</tr>
<tr>
<td>
ячейка 3
</td>
<td>
ячейка 4
</td>
</tr>
</table>
А вот как выглядит таблица в итоге:
| ячейка 1 | ячейка 2 |
| ячейка 3 | ячейка 4 |
Если нам нужно, чтобы в разных строках таблицы было разное количество ячеек, мы используем атрибут cosplan. Он устанавливает число ячеек, которые должны быть объединены по горизонтали. Синтаксис у него такой:
<td colspan=»число»>…</td>
А таблица, созданная с его помощью, может выглядеть, например, так:
| ячейка 1 | |
| ячейка 2 | ячейка 3 |
Заголовок таблицы определяется с помощью тега <th>. Это особая ячейка, которая идет в начале строки или столбца и определяет тип данных, которые они содержат. Тег <th> работает как <td>, но обозначает не обычную ячейку, а заголовок. Текст в такой ячейке обычно отображается жирным шрифтом и выравнивается по центру.
Атрибут align выравнивает содержимое такого контейнера. Вот пример его синтаксиса:
<td align=»center»>…</td>
Соответственно, другие значения этого атрибута — это left и right.
А атрибут valign выравнивает содержимое ячейки по вертикали:
<td valign=»top»>…</td>
Значения такие:
— top выравнивает содержимое ячейки по верхнему краю строки;
— middle выравнивает по середине;
— bottom выравнивает по нижнему краю;
— baseline выравнивает по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
А чтобы менять ширину и высоту ячейки, используйте атрибуты width [ширина] и height [высота]. Синтаксис такой:
<td width=»20″ height=»20″>
</td>
Значение указывается в пикселях, но в отличие от стилевых свойств окончание px указывать не нужно.
CSS
CSS — это Cascading Style Sheets [каскадные таблицы стилей, англ.]. По сути, это язык, который отвечает за описание внешнего вида документа: CSS определяет, каким образом элемент должен отображаться на экране.
То есть HTML отвечает за структуру письма, а CSS — за его форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Чтобы добавить в письмо CSS, верстальщики описывают стили как атрибуты в элементах HTML. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри <head> или <body> через программу‑инлайнер.
Инлайнер — это небольшой скрипт, который сравнивает названия классов в HTML и CSS и подставляет стили в теги. То есть, трансформирует CSS в виде атрибута после каждого тега. Советуем CSS Inliner Tool от Mailchimp и CSS Inliner от Litmus.
Существует три способа применения таблицы стилей: внутренняя таблица стилей, внешняя таблица и встроенный стиль. Всё зависит от того, где они заданы: на самой странице или во внешнем файле, связанном с веб‑страницей.
Внешняя таблица стилей помогает привязать стили CSS к HTML-документу с помощью отдельного файла. Это обычный текстовый файл с расширением .css, где содержится весь CSS-код. Чтобы подключить внешнюю таблицу стилей, внутри <head> нужно использовать тег <link>:
<head>
<link rel=»stylesheet» type=»text/css» href=»styles.css»>
</head>
Вот только в вёрстке писем мы не можем подключать стили через внешнюю таблицу, потому что Gmail их обрезает.
Внутренняя таблица стилей является частью кода веб‑страницы и всегда находится внутри элемента <style> в теле тега <head>:
<head>
<style>
body {
background-color: #ffffff;
}
h1 {
color: #000000;
margin-left: 20px;
}
</style>
</head>
Здесь задан белый цвет фона [background-color] и чёрный [color] заголовок с отступом [margin-left] 20 пикселей от левого края.
Встроенный [или инлайновый] стиль используют с помощью атрибута style, чтобы задать уникальный стиль для одного элемента. Все инлайн‑стили в атрибуте style перечисляются через точку с запятой: «;». Выглядит это так:
<h1 style=»color: #000000; margin-left: 20px;»>Заголовок</h1>
После последнего свойства точку с запятой можно не ставить.
Вот примеры стилей, используемых в имейл‑рассылках:
— padding-bottom: 10px; — внутренний отступ до нижней границы таблицы;
— color: #800080; — цвет текста;
— font-size: 13px; font-family: Georgia, serif; — параметры текста: размер и семейство шрифтов;
— line-height: 25px; — межстрочный интервал;
— display: block; — делает элемент блочным: если не задать это свойство, большинство почтовиков добавит к картинке отступы;
— background-color: #ff0000; — закрашивает ячейки таблицы в нужный цвет.
Весь код в языке CSS состоит из специальных блоков, называемых правилами. Каждое правило состоит из двух частей:
- Селектор, который указывает браузеру, какие именно HTML-элементы нужно стилизовать. Другими словами, имя элементов, к которым нужно применить набор стилей.
- Набор стилей — он определяет, как именно нужно стилизовать соответствующие селектору элементы.
Пример CSS-правила:
div {
color: #ff0000;
font-size: 20px;
}
Здесь селектором является строка div. Это значит, что перечисленные стили будут применены ко всем <div> на веб‑странице.
Кстати, такие стили задаются в теге <style>, который необходимо указывать в контейнере <head>. Это уже не инлайновые стили.
Если в вёрстке есть повторяющиеся элементы, которые должны иметь одинаковое оформление, нужно использовать классы. Их также применяют, когда необходимо определить стиль для конкретного элемента или задать разные стили для одного тега.
В HTML-коде имя класса определяется через атрибут class с произвольным значением:
<p class=»имя класса»>
Точнее, не совсем произвольным: имена классов должны начинаться с латинской буквы и могут содержать дефис «-» и подчеркивание «_». Использовать кириллицу нельзя:
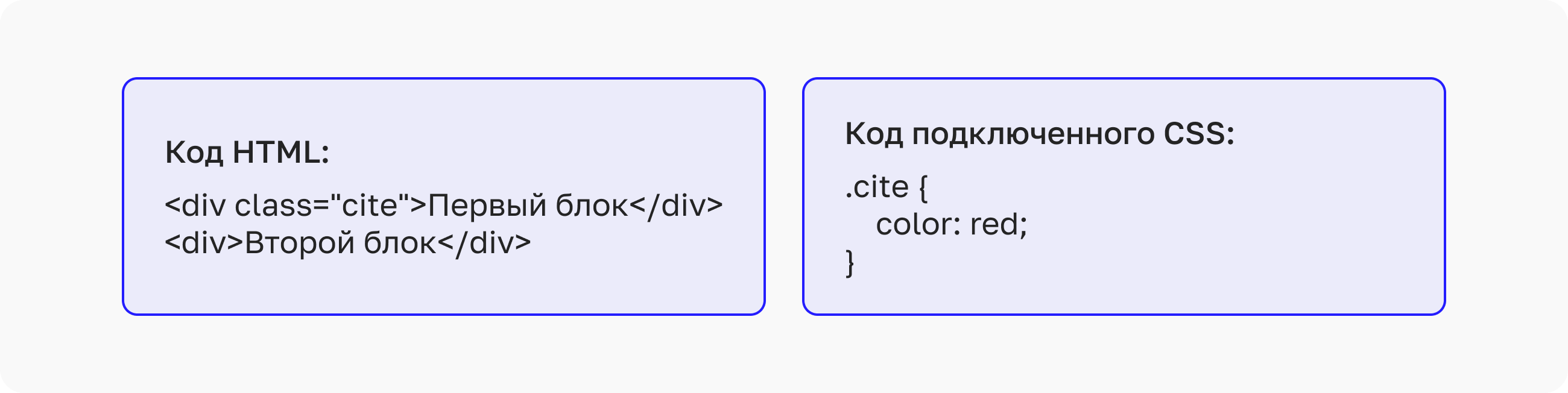
<p class=»cite»>
После этого в CSS коде задаётся правило, с селектором вида .cite, и перечисляются необходимые стили. Синтаксис такой:
.cite { свойство1: значение; свойство2: значение; … }
Здесь стоит обратить внимание на точку в селекторе .cite: когда браузер встречает селектор с точкой, он определяет его не как имя тега, а как имя класса. В итоге получается так:

Есть и другой способ задать специфические свойства для отдельного элемента — атрибуты id. Так, в CSS можно прописать правило, которое будет применимо только к конкретному элементу. В этом случае вместо точки используется знак «#»:
Код HTML:
<h1 id=»title»>Заголовок</h1>
Код подключенного CSS:
#title { color:red; }
Вот только каждый id на странице должен быть уникален, что сложно. Поэтому нынче котируются именно классы.
Комментарии в коде
Часто в вёрстке можно встретить такие строчки:
<!— любой текст —>
Это комментарий, текст внутри которого не отображается браузером на странице. Обычно их используют для комментирования кода — можно оставлять подсказки или структурировать таким образом документ.
Приоритеты стилей
На практике зачастую встречаются кейсы, когда одному и тому же элементу может быть присвоен один и тот же стиль с разными значениями, но из разных источников. Например, из внешней и внутренней таблицы стилей, от классов и id, от селектора тега, от атрибута style и так далее.
Какой из этих стилей браузер в итоге отобразит?
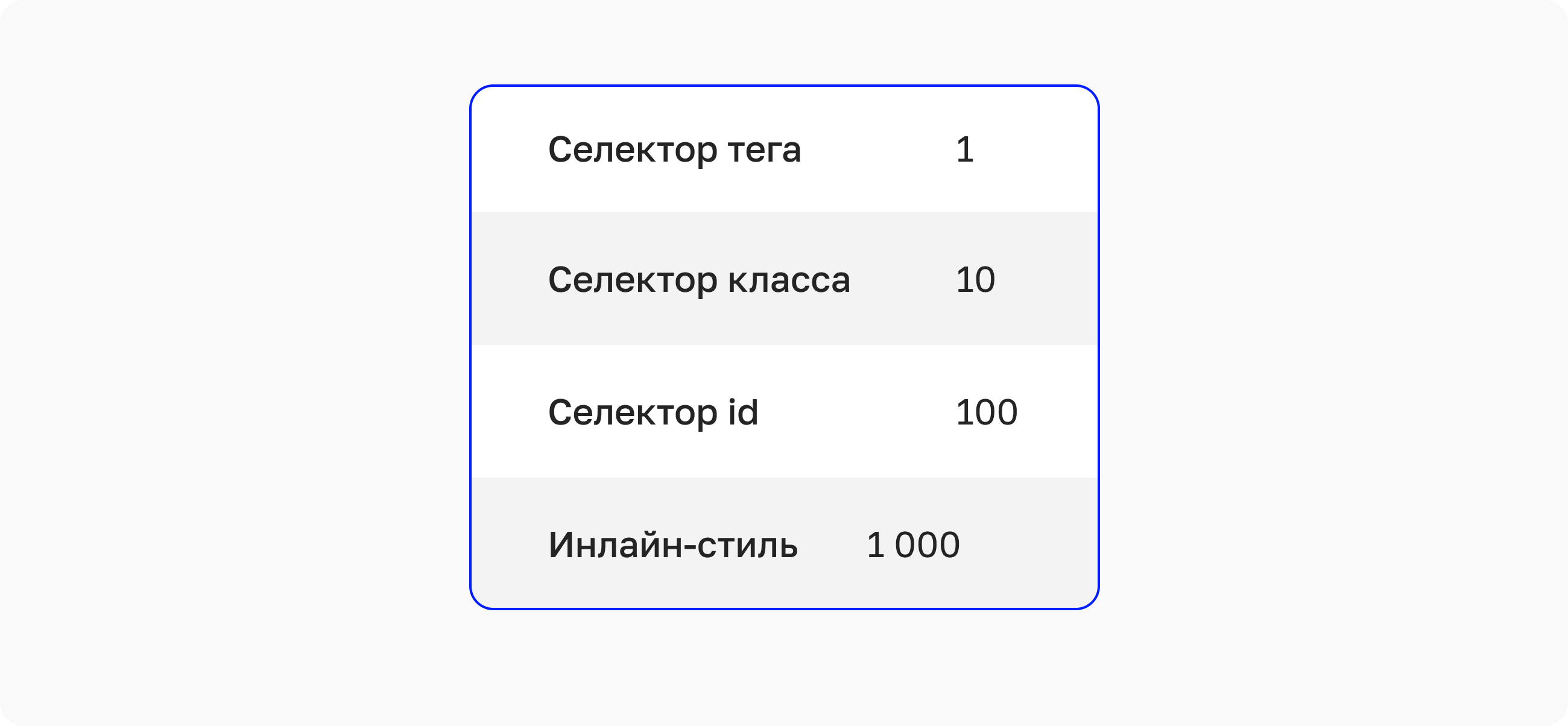
Чтобы не было конфликта стилей, разработчики создали систему приоритетов. Таким образом, браузер отображает тот стиль, который исходит от источника с более высоким приоритетом. Вот таблица, где указана значимость [1 — самый низкий приоритет, 1 000 — высокий]:

Повысить значимость какого‑либо свойства можно также с помощью объявления !important, который перекрывает даже инлайн‑стили. Выглядит это так:
p {color: #ff0000 !important;}
p {color: #008000;}
Здесь видим, что красный цвет приоритетнее, чем зелёный. Но часто применять это объявление не стоит — лишь тогда, когда конфликт нельзя решить другими способами.
Про родителей и потомков
HTML-документ строится на иерархии: один элемент может внутри себя включать другие. Тег, внутри которого находятся прочие теги, называется предком, а эти «прочие» — потомками. К примеру, тег <head> будет предком, а внутри него <title> — потомком.
Предок, имеющий первый уровень вложенности, называется родителем. Потомок же, содержащийся непосредственно в нём — дочерним элементом. Так тег <head> выступает родителем и предком для <title>, а он, в свою очередь — дочерним элементом и потомком для <head>.
Количество дочерних элементов, содержащихся внутри родителя, не ограничено. А вот дочерние могут иметь только одного родителя. Есть ещё сестринские элементы — к ним относятся дочерние элементы с общим родителем.
Без детей в этом семействе не обойтись: первым ребёнком называют первый для родителя дочерний элемент, последним ребёнком — последний тег внутри родителя.
Инструменты
Напоследок — минимальный инструментарий, который понадобится верстальщику имейл‑рассылок. Всё это мы сами используем в своей работе.
Текстовый редактор кода. VS Code, Brackets, Sublime Text и другие на выбор — для работы с html-кодом и подсветки его синтаксиса.
FileZilla. Программа для загрузки файлов на FTP [англ. File Transfer Protocol — протокол передачи файлов по сети, появившийся задолго до HTTP] — для хранения картинок и веб‑версий вёрсток.
Figma. Графический онлайн‑редактор для работы с картинками.
Photoshop. Для пересохранения изображений для web.
Outlook. Для тестирования рассылок.
Тестовые аккаунты на всех популярных почтовых провайдерах. Gmail, Yandex, Mail.ru — для других тестов.
Пока мы только чуть затронули HTML-вёрстку писем, а в курсе разберём её подробно во всех деталях. В конце каждого занятия вы будете получать практические задания, которые помогут вам закрепить теорию. Дерзайте!
Квиз
- Что такое HTML?
— Язык, который отвечает за описание внешнего вида документа
— Табличная вёрстка
— Язык разметки гипертекста
— Синтаксис написания тегов и атрибутов
- В какой версии HTML верстаются письма?
— HTML 4.0
— HTML 4.01
— HTML 4.1
— HTML 5.0
- Первый тег, который встречается в вёрстке писем …
— <html>
— <head>
— <!DOCTYPE>
— <body>
- CSS определяет…
— Тип текущего документа
-Как элемент должен отображаться на экране
— Названия классов в HTML
— Внешнюю таблицу стилей
- Какой элемент имеет самый большой приоритет?
— Инлайн‑стиль
— Селектор id
— Селектор тега
— Селектор класса
Домашнее задание
Готовы построить свою первую HTML-таблицу? Тогда ориентируйтесь на теорию из первого урока и этот пример:
| План работ | ||||
| Март | 21.03.22 – 31.03.22 | Аккаунт‑директор | Анализ конкурентов | |
| Апрель | 01.04.22 | Менеджер проекта | Документы | Старт работ |
Вот что нужно сделать:
- Установите на свой компьютер один из текстовых редакторов кода [например, VS Code, Brackets, Sublime Text или другие на выбор].
- Создайте в нём новый файл HTML.
- Сверстайте таблицу из примера, прописав HTML-код в редакторе.
- Сохраните полученный код файлом и откройте его с помощью браузера — так вы увидите результат своей работы.
- Сделайте скриншот того, что у вас получилось.
- Прикрепите скриншот и файл с кодом в комментарии к заданию.



