Урок 5. Основные элементы кода письма
В прошлом уроке вы познакомились с «рыбой» письма — шаблоном, который поможет адаптировать имейл под любое устройство. Давайте его наполнять!
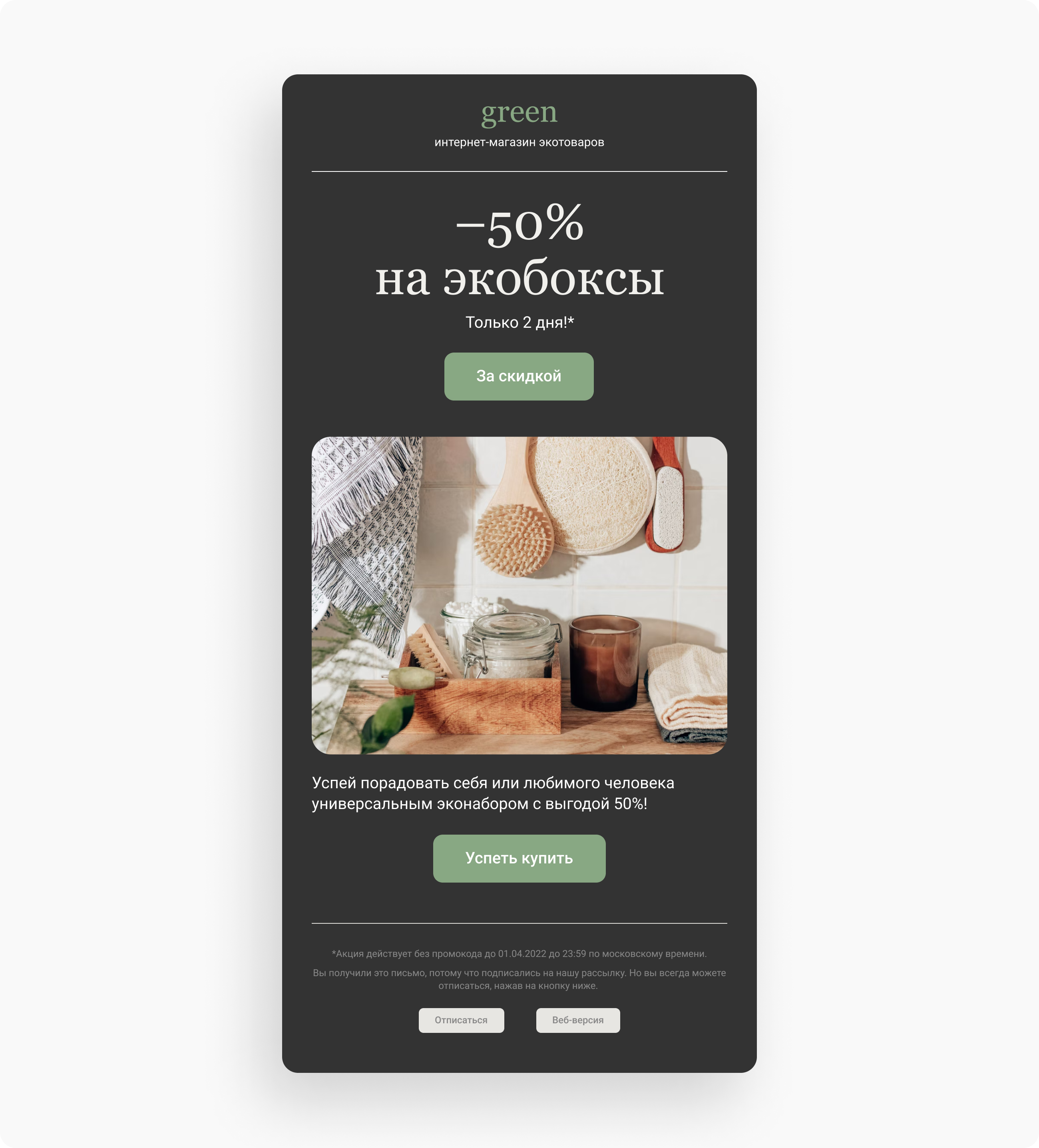
Взгляните ещё на рассылку из домашнего задания прошлого урока:

Какие элементы мы здесь видим? Изображения, заголовки, текст, ссылки, кнопки — по сути, это и есть основные элементы, из которых состоит каждая рассылка. О них и поговорим.
Начнём с самого простого — с текста.
Текст
Вот код для текста:
<div style=»line-height: 14px;»>
<span style=»font-family: Arial, Tahoma, Helvetica, sans-serif; font-size: 12px; color:#000000; font-weight: normal; text-decoration: none;»>
текст
</span>
</div>
Разберём по порядку: как вы уже знаете, <div> — это блочный элемент, который занимает всё доступное место от левого до правого края страницы [если его ширина не ограничена]. В нашем случае с помощью этого тега можно отбивать абзацы.
Значение line-height атрибута style указывает на высоту строки — 14px. После этого открывается тег текста <span> и прописывается его стиль: шрифт [font-family], его размер [font-size], цвет [color], насыщенность [font-weight] и оформление [text-decoration].
Но почему здесь указаны сразу три шрифта [Arial, Tahoma, Helvetica]? Объясняем: когда браузер встречает первый шрифт в списке, он проверяет его наличие на устройстве пользователя. Если такого шрифта нет, берётся следующее имя и также анализируется. Заканчивают список обычно типом шрифта — в нашем случае, sans-serif [шрифт без засечек].
Обратите внимание на то, что здесь используются веб‑сейф шрифты. А ещё на их размер: 12px. Он должен быть меньше, чем высота строки [14px]. Или равен ей, но в таких ситуациях засечки или точки над «ё» могут вылезать за пределы строки и налезать на другие. Если же высота строки будет меньше размера шрифта — всё поедет. К тому же, для нормальной читабельности текстового блока в дизайне есть правило: интерлиньяж должен быть больше размера шрифта на 30–50%.
Font-weight устанавливает начертание шрифта: bold — полужирное, normal — нормальное [кстати, в письмах не работают размеры вроде 500, 600, 800 и т. д.]. Text-decoration оформляет текст: подчеркивает [underline], перечеркивает [line-through] или наоборот отменяет все эффекты [none]. Последнее значение пригодится, если нужно убрать подчёркивание у ссылки.
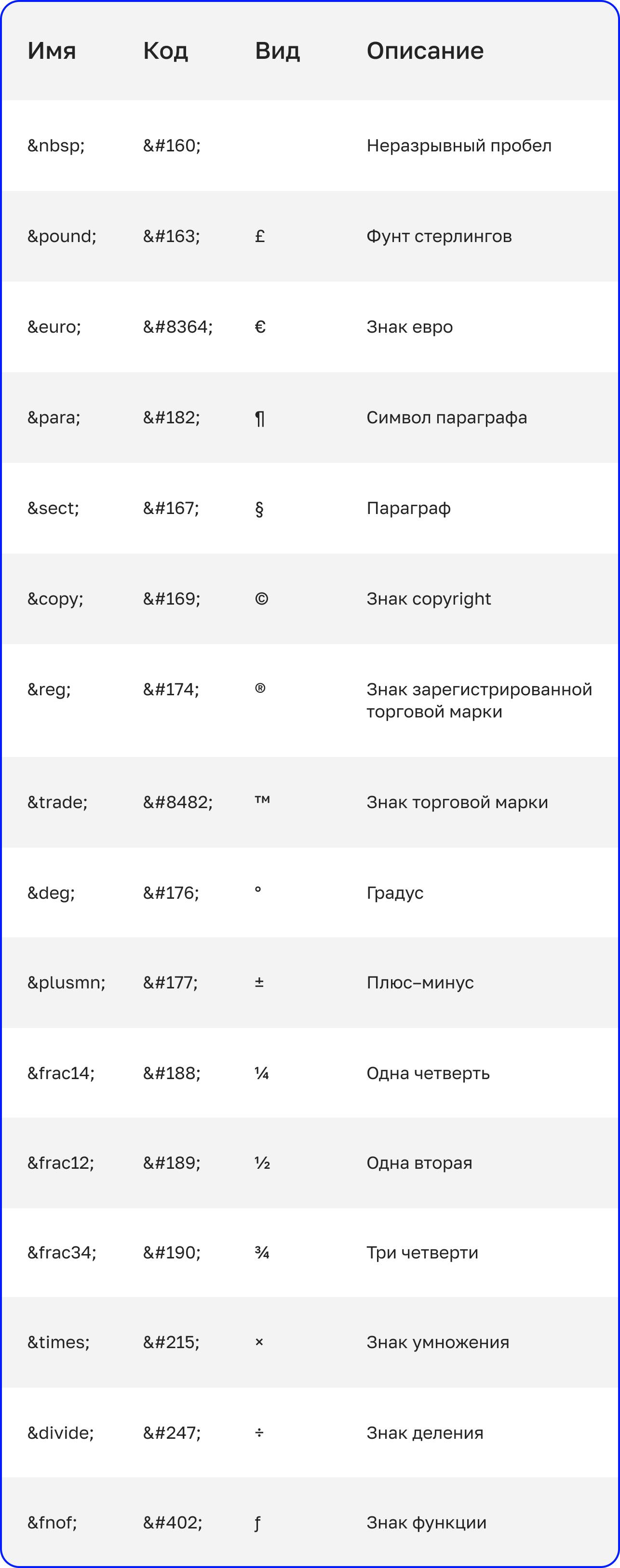
Стиль текста задан, осталось его прописать и закрыть теги </span> и </div>. Но здесь есть нюанс: в тексте должны быть неразрывные пробелы, чтобы ни один предлог в вашем письме не висел [так текст будет более целостным и визуально приятным]. Ещё есть спецсимволы [они используются для указания символов, которых нет в стандартной клавиатуре], которые помогут тексту отображаться так, как нужно. Вот несколько популярных:

Прежде чем вставить текст в код, прогоняем его через типограф. Это программа, которая приведёт текст в соответствие с правилами экранной типографики: заменит неправильные кавычки на «ёлочки», уберёт лишние пробелы, заменит дефис на тире и поставит неразрывные пробелы. Рекомендуем типограф Лебедева.
Кстати, эта же конструкция используется для заголовков:
<div style=»line-height: 38px;»>
<span style=»font-family: Arial, Tahoma, Helvetica, sans-serif; font-size: 36px; color:#000000; font-weight: bold; text-decoration: none;»>
заголовок
</span>
</div>
Как видите, всё то же самое, за исключением размеров шрифта и высоты строки.
Переходим к ссылкам.
Ссылки
Для начала нужно понять, откуда в коде вообще берутся кликабельные ссылки. Есть два пути: абсолютный и относительный.
Абсолютный адрес — это обычное имя URL-адреса, которое начинается с протокола http://. В вёрстке такие ссылки задаёт тег <a> с атрибутом href. Синтаксис такой:
<a href=»URL»>…</a>
Абсолютные ссылки обычно используют, чтобы указать адрес другого сетевого ресурса. Нам подходит, ведь ссылки из письма обычно и ведут, например, на сайт компании. Есть одно но: если страница [документ, изображение и т. п.] переместится на другой адрес, ссылка сломается.
Относительный адрес указывается относительно какого‑то места и зависит от расположения того файла, в котором создаётся ссылка. Этот путь используют в том случае, если файлы находятся на одном сайте: когда браузер не находит в ссылке протокол http://, он ищет указанный документ на том же сервере.
У относительных ссылок есть три обозначения:
/ указывает на корневую папку;
./ указывает на эту же папку;
../ говорит о том, что нужно подняться на одну папку выше.
Например, здесь путь указывает на файл в папке images, расположенной в корне текущего сайта:
<img src=»/images/picture.jpg» …>
А здесь путь указывает на файл в папке images, находящийся в текущей папке:
<img src=»images/picture.jpg» …>
Этот пример показывает файл в папке images, находящийся в папке на один уровень выше текущей папки:
<img src=»../images/picture.jpg» …>
Как видим, относительный путь содержит имя папки, указывающей путь к файлу и имя файла. Вот только в письмах такие пути к ссылкам не работают 🙂 В платформу рассылки можно загрузить письмо с изображениями, загруженными как абсолютным, так и относительным путём, но при этом платформа просто сама зальёт эти картинки к себе на хостинг и перепропишет пути с относительных на абсолютные.
С путями, кажется, разобрались. Теперь давайте посмотрим, как вставить ссылку в код:
<a href=»ссылка» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #808080;text-decoration:underline;»>
текст ccылки
</a>
Тег <а> помогает считывать его содержимое как ссылку. Первый атрибут href указывает на то, куда ведёт ссылка [на страницу или файл]. Дальше идёт атрибут target — он определяет то, где откроется ссылка. По умолчанию ссылки открываются в текущем окне браузера, но это неудобно. Поэтому здесь задаётся значение _blank, которое открывает ссылку в новой вкладке.
В вёрстке писем это мастхэв: всему виной наш любимый Outlook. Это десктопная программа, и если значение _blank не будет прописано, Outlook будет пытаться открыть ссылку внутри своего приложения.
Далее идёт стиль ссылки — всё то же самое, что и с обычным текстом. А ссылка на каком‑то определённом слове будет выглядеть так:
<div style=»line-height: 14px;»>
<span style=»font-family: Arial, Tahoma, Helvetica, sans-serif; font-size: 12px; color:#000000; font-weight: normal; text-decoration: none;»>
Вот текст, <a href=»https://ru.wikipedia.org/wiki/%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B0″ target=»_blank» style=»color: #808080;text-decoration:underline;»>
а вот ссылка </a>.
</span>
</div>
Вот что из этого получится:
Вот текст, а вот ссылка.
Но ссылка может оборачивать не только текст — пришло время поговорить об изображениях.
Изображения
Помните, в первом уроке мы рассказывали про одиночные [непарные] теги? Так вот, <img> — один из них. Как он выглядит:
<img src=»img/img.jpg» width=»200″ height=»100″ alt=»Alt-текст» border=»0″ style=»display: block;»/>
Атрибут src указывает, где находится нужная картинка [в нашем случае показывает относительный путь]; width устанавливает ширину, height — длину изображения. А вот про alt расскажем подробнее: он определяет альтернативный текст.
Что такое альтернативный текст? Его прописывают для изображений, если сама картинка не прогрузилась [или, например, если пользователь отключил загрузку изображений в почте]. Другими словами, альтернативный текст — это то, что видит пользователь, если не видит картинку. Изначально эту функцию вводили для слабовидящих, но спустя время она получила более широкое распространение.
Описание альтернативного текста должно быть достоверным. Если изображены синие джинсы, то мы пишем: «синие джинсы», а не «распродажа джинсов в Рязани».
Есть один момент: в Gmail при наведении курсора на изображение без ссылки появляется кнопка «Скачать»:

Чтобы этого избежать, тег <img> можно «обернуть» пустым тегом ссылки:
<a><img src=»img/img.jpg» width=»200″ height=»100″ alt=»Alt-текст» border=»0″ style=»display: block;»/></a>
А чтобы сделать картинку кликабельной, нужно добавить ссылку:
<a href=»ссылка» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»img/img.jpg» width=»200″ height=»100″ alt=»Сбербанк» border=»0″ style=»display: block;»/>
</a>
Зачем здесь стилизация для текста? Она как раз и стилизует альтернативный текст. То есть, если пользователь отключил изображения в почте и вместо картинки увидит текст, то это будет шрифт Arial чёрного цвета и размером 16px.
Сегодня многие верстальщики не прописывают альтернативный текст, хотя это важно.
Но вернёмся к нашему коду: border обнуляет границы, а свойство display определяет, как элемент должен выглядеть в документе. Список его значений, понимаемый всеми браузерами, очень короткий:
— block показывает элемент как блочный [по своим свойствам то же самое, что и <div>];
— inline отображается как встроенный элемент;
— inline-block генерирует блочный элемент, который обтекается другими подобно встроенному элементу;
— list-item выводится как блочный и добавляется маркер списка;
— none временно удаляет элемент из документа.
Есть и другие значения, но большинство браузеров их не поддерживает.
Отступы
Вертикальный отступ можно задать с помощью пустой таблицы с указанием высоты самого отступа. Например, 10px:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td height=»10″ style=»font-size: 0; line-height: 10px;»></td></tr></table>
Ещё вариант — отбивка отступа линией. Вот такой:

Её код:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»left» valign=»top» style=»border-top-width:1px;border-top-style:solid;border-top-color:#E7E7E7;»>
</td></tr>
</table>
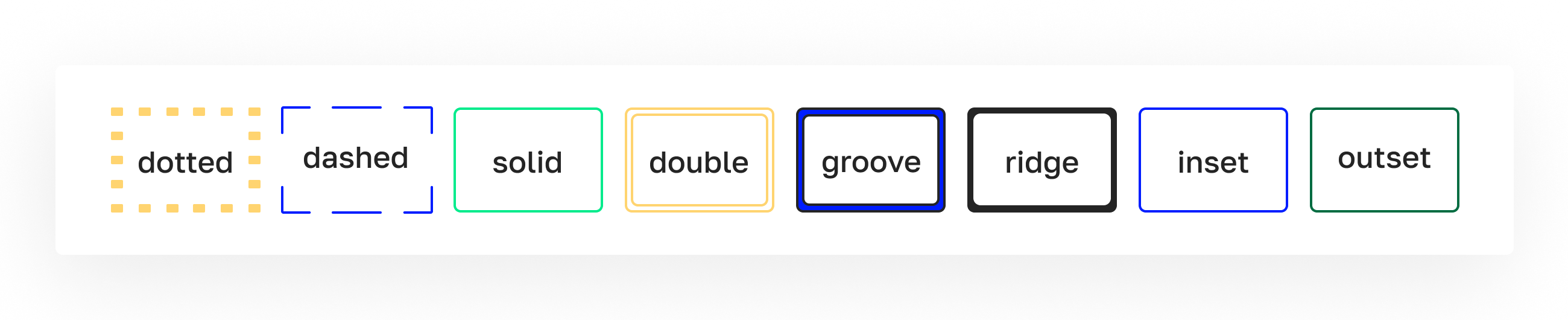
Это таблица, у которой нет никакой размерности. Значение border-top-width как раз и указывает на линию толщиной 1px серого цвета [border-top-color], а значение border-top-style задаёт линии сплошной стиль [solid]. Есть ещё несколько значений, которые можно использовать:
- none обнуляет линию;
- dotted состоит из набора точек;
- dashed указывает на пунктирную линию;
- double создаёт двойную линию;
- groove для эффекта вдавленной линии;
- ridge отвечает за рельефную линию;
- inset и outset определяют трёхмерную линию.

Осталось самое интересное — кнопки.
Кнопки
Есть три способа добавления кнопки в письмо. Самый простой — скачать изображение кнопки и вставить её в код как картинку:
<a href=»ссылка» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;» >
<img src=»img/btn.jpg» width=»100%» alt=»Текст кнопки» border=»0″ style=»display: block;» /></a>
Какие минусы: если в процессе работы над макетом письма изменится текст кнопки, придётся заново перезаливать картинку.
Второй способ добавления кнопки — таблица:
<table width=»200″ border=»0″ cellspacing=»0″ cellpadding=»0″ style=»width: 200px;»>
<tr><td align=»center» valign=»middle» height=»48″ bgcolor=»#ffffff» style=»height: 50px; display: block; background-color: #ffffff; border-radius: 20px;»>
<!—[if gte mso 9]>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td nowrap align=»center» valign=»middle» height=»48″ style=»padding: 0 30px;»>
<![endif]—>
<a href=»#» target=»_blank» style=»font-family: Arial, Helvetica, sans-serif; font-size: 24px; line-height: 50px; color: #000000; white-space: nowrap; font-weight: normal; text-decoration: none; display: block; padding: 0 30px;»>
текст кнопки
</a>
<!—[if gte mso 9]>
</td></tr>
</table>
<![endif]—>
</td></tr>
</table>
С помощью атрибута width прописываем ширину кнопки [200], эту же ширину дублируем в стилях [style=»width: 200px;»]. Обнуляем cellspacing и cellpadding, чтобы не было видно границ, после чего задаём ячейку с атрибутом align — он указывает на то, что содержимое нашей кнопки будет выровнено по центру письма.
Атрибут valign, как вы помните, определяет выравнивание по вертикали. Дальше прописываем высоту кнопки [height] и её цвет [bgcolor], повторяем значения высоты и цвета в стилевых свойствах. А если у нас будет кнопка с обводкой, то работает свойство border: 1px solid #цвет. Не забываем про свойство display и устанавливаем радиус скругления углов кнопки, если это необходимо [border-radius].
Только Outlook не знает свойство border-radius, поэтому в этом почтовике код всё равно покажет квадратную кнопку.
В теге <а> прописываем ссылку [href] и стиль текста кнопки. Свойство white-space устанавливает, как отображать пробелы между словами: атрибут nowrap заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. В конце устанавливаем значение свойства padding как 0 30px [но можно и меньше, просто визуально такая кнопка будет выглядеть лучше] — это нужно, чтобы текст кнопки не «прилипал» к её краям с обеих сторон.
А вот Outlook не распознают внутренние отступы в теге <a>, поэтому указываем его в условном комментарии для почтовика [style=»padding: 0 30px;»].
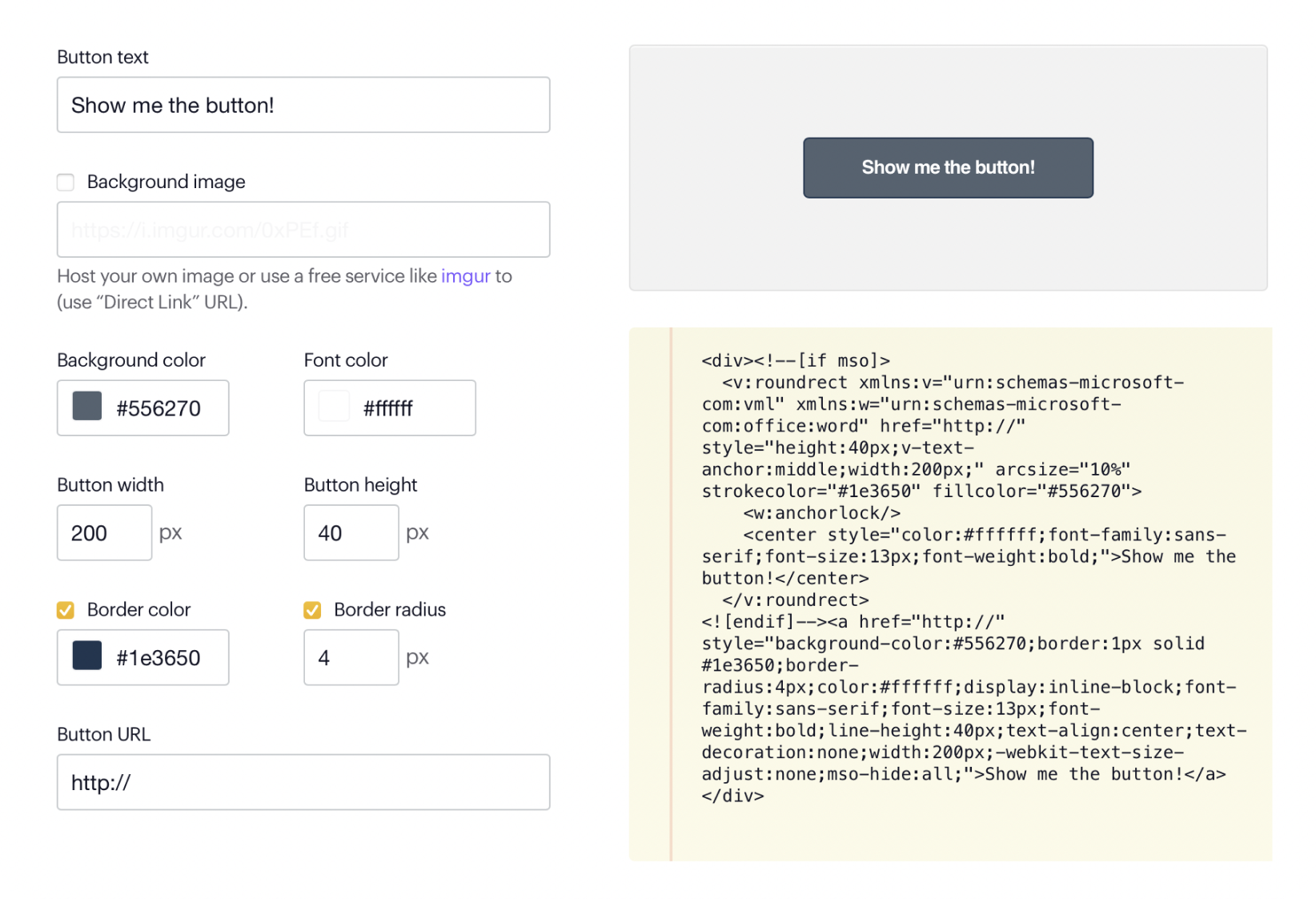
Есть и третий способ добавить кнопку в рассылку, который поможет сделать скруглённую кнопку даже в Outlook: через фон в VML. Как мы уже говорили, этот язык для вёрстки писем знать необязательно — можно воспользоваться специальными сервисами. Например, Bulletproof email buttons. Это что‑то вроде конструктора для кнопок:

Как это работает: нужно просто ввести текст кнопки, определить её размеры и цвет. Фон и границы нам не нужны, поэтому не забудьте снять галочки у пунктов background image и border color. Но всё вариативно — в случае, если у кнопки есть обводка, уё цвет нужно указать. Border radius задаст скругление углов, а в поле Button URL можно сразу добавить ссылку, на которую будет вести эта кнопка.
После этого остаётся лишь взглянуть на результат и скопировать получившийся код. У нас получилась такая кнопка:

Её код:
<div><!—[if mso]>
<v:roundrect xmlns:v=»urn:schemas-microsoft-com:vml» xmlns:w=»urn:schemas-microsoft-com:office:word» href=»#» style=»height:40px;v-text-anchor:middle;width:200px;» arcsize=»50%» stroke=»f» fillcolor=»#000000″>
<w:anchorlock/>
<center>
<![endif]—>
<a href=»#»
style=»background-color:#000000;border-radius:20px;color:#ffffff;display:inline-block;font-family:sans-serif;font-size:13px;font-weight:bold;line-height:40px;text-align:center;text-decoration:none;width:200px;-webkit-text-size-adjust:none;»>Красивая кнопка</a>
<!—[if mso]>
</center>
</v:roundrect>
<![endif]—></div>
Но чего‑то не хватает: сайт не устанавливает шрифт и его размер. Поэтому значения font-family и font-size следует прописать руками:
<div><!—[if mso]>
<v:roundrect xmlns:v=»urn:schemas-microsoft-com:vml» xmlns:w=»urn:schemas-microsoft-com:office:word» href=»#» style=»height:40px;v-text-anchor:middle;width:200px;» arcsize=»50%» stroke=»f» fillcolor=»#000000″>
<w:anchorlock/>
<center>
<![endif]—>
<a href=»#»
style=»background-color:#000000;border-radius:20px;color:#ffffff;display:inline-block;font-family:Arial,Helvetica,sans-serif;font-size:16px;font-weight:bold;line-height:40px;text-align:center;text-decoration:none;width:200px;-webkit-text-size-adjust:none;»>Красивая кнопка</a>
<!—[if mso]>
</center>
</v:roundrect>
<![endif]—></div>
Итак, мы разобрали все основные элементы письма — текст, ссылки, изображения, отступы и кнопки. Теперь вы знаете, как наполнить письмо. Давайте наполнять 😉
Квиз
1. Что из этого относится к стилевым свойствам текста?
— color, font-weight, font-size
— height, sans-serif, style
— span, weight, font-size
+ line-height, font-family, text-decoration
2. Абсолютный адрес…
— Зависит от расположения того файла, в котором создаётся ссылка
— Используют, чтобы указать адрес другого сетевого ресурса
— Используют, если файлы находятся на одном сайте
— Это имя URL-адреса, которое начинается с протокола http://
3. Что такое альтернативный текст?
— Текст для альтернативного изображения
— Текст в футере письма
— Текст, который точно описывает то, что изображено на картинке
— Альтернатива текста для англоязычных пользователей
4. В каком почтовике появляется кнопка «Скачать» при наведении курсора на изображение без ссылки?
— Яндекс
— Yahoo!
— Outlook
— Mail.ru
— Gmail
5. Значение solid задаёт стиль…
— Сплошной линии
— Линии из набора точек
— Пунктирной линии
— Двойной линии
— Трёхмерной линии
Домашнее задание
В этом уроке мы познакомились с основными элементами кода письма: теперь вы знаете, как добавить текст, изображения и ссылки. Значит, продолжаем верстать ваше первое письмо!
Итак, что нужно сделать:
- Откройте в редакторе кода сохранённый ранее HTML-код письма.
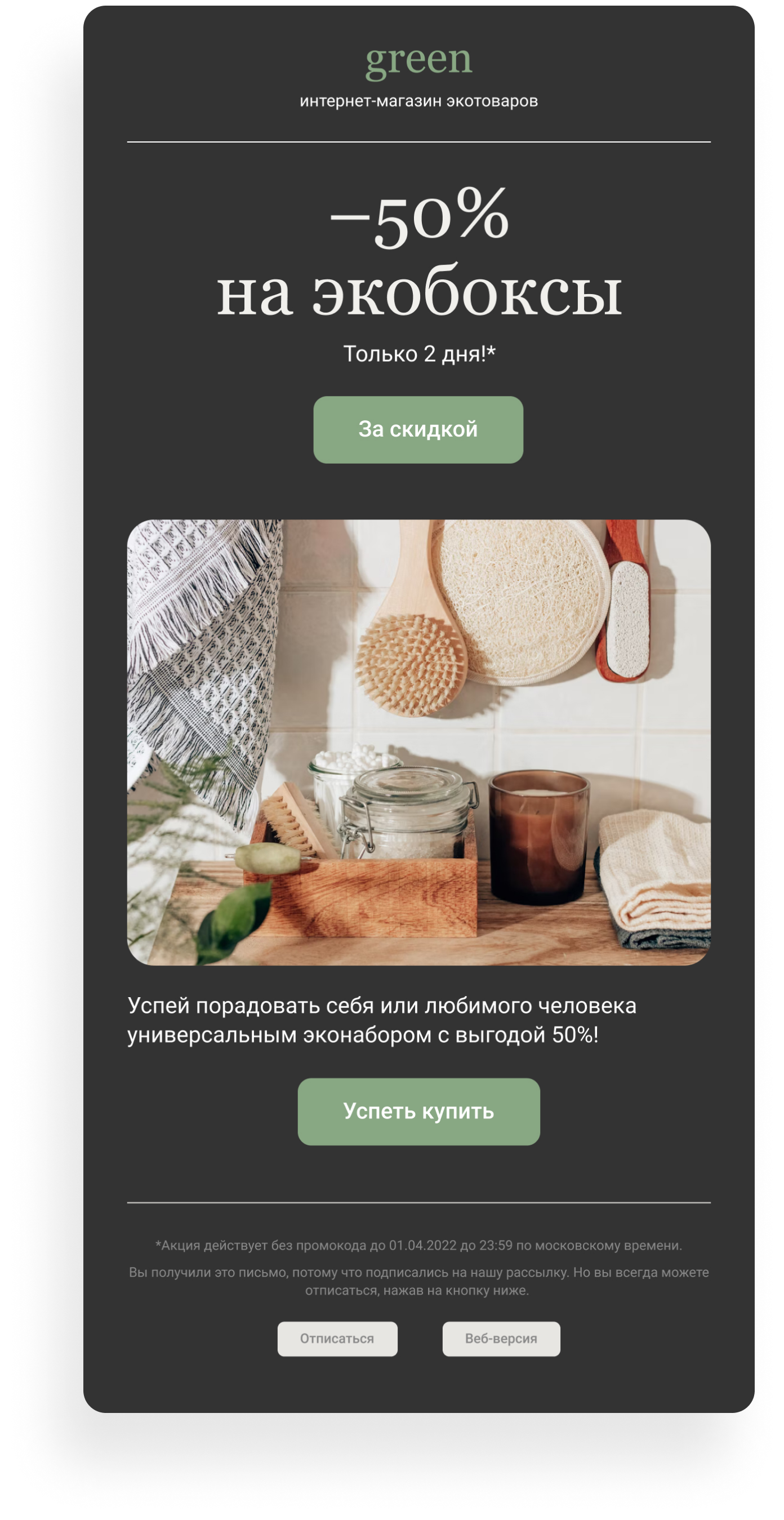
- Последовательно наполните контентом тело письма, ориентируясь на пример и наши подсказки:
— вставьте заголовок;
— добавьте в тело письма сохранённое ранее изображение, используя относительный путь;
— далее — текст и ещё одна кнопка.
- Откройте файл с помощью браузера — так вы увидите результат своей работы. Посмотрите, как отображается вёрстка, и если что‑то сломалось — поправьте код.
- Прикрепите файл с полученным кодом в комментарии к заданию.



