Урок 6. Фоновые изображения в письмах
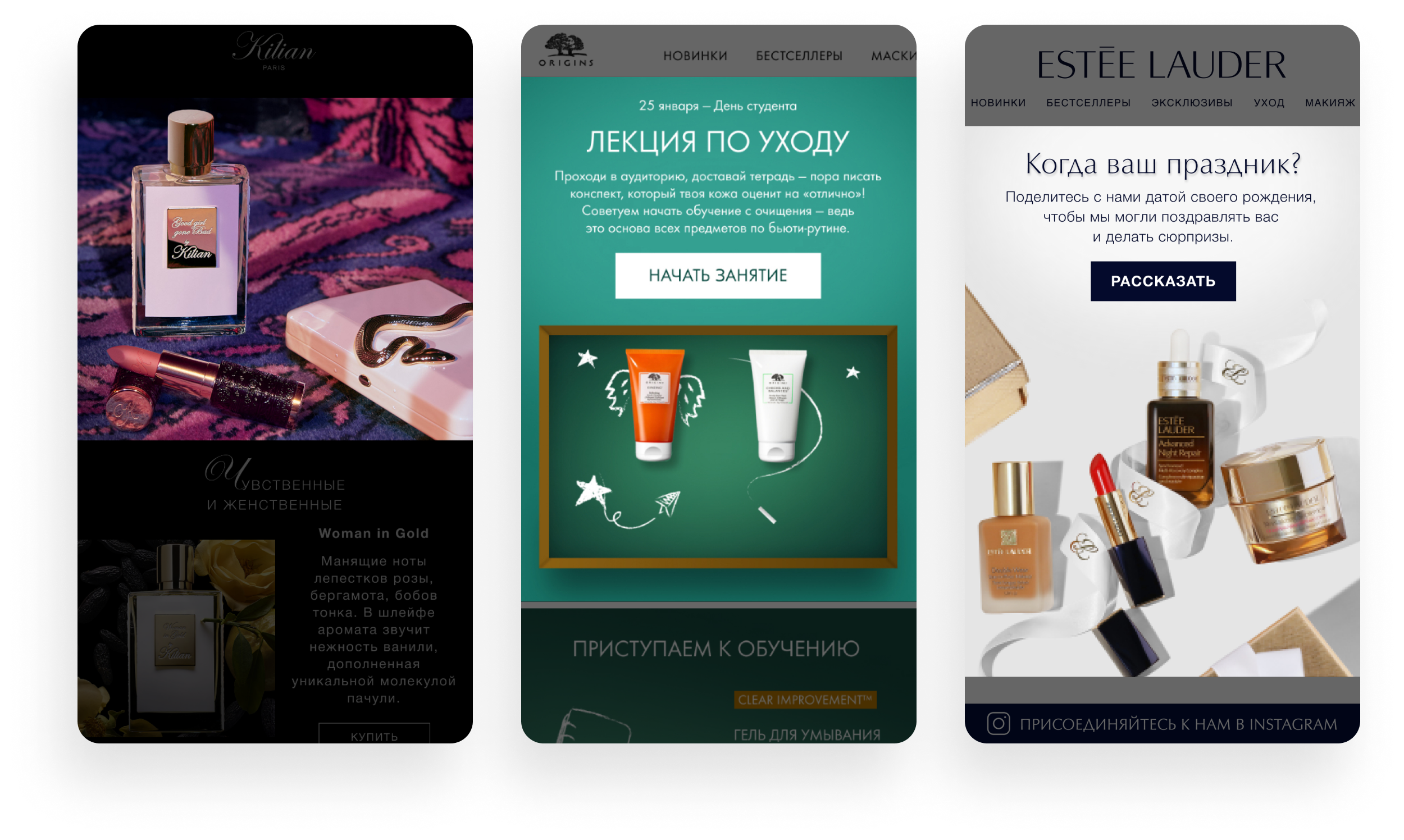
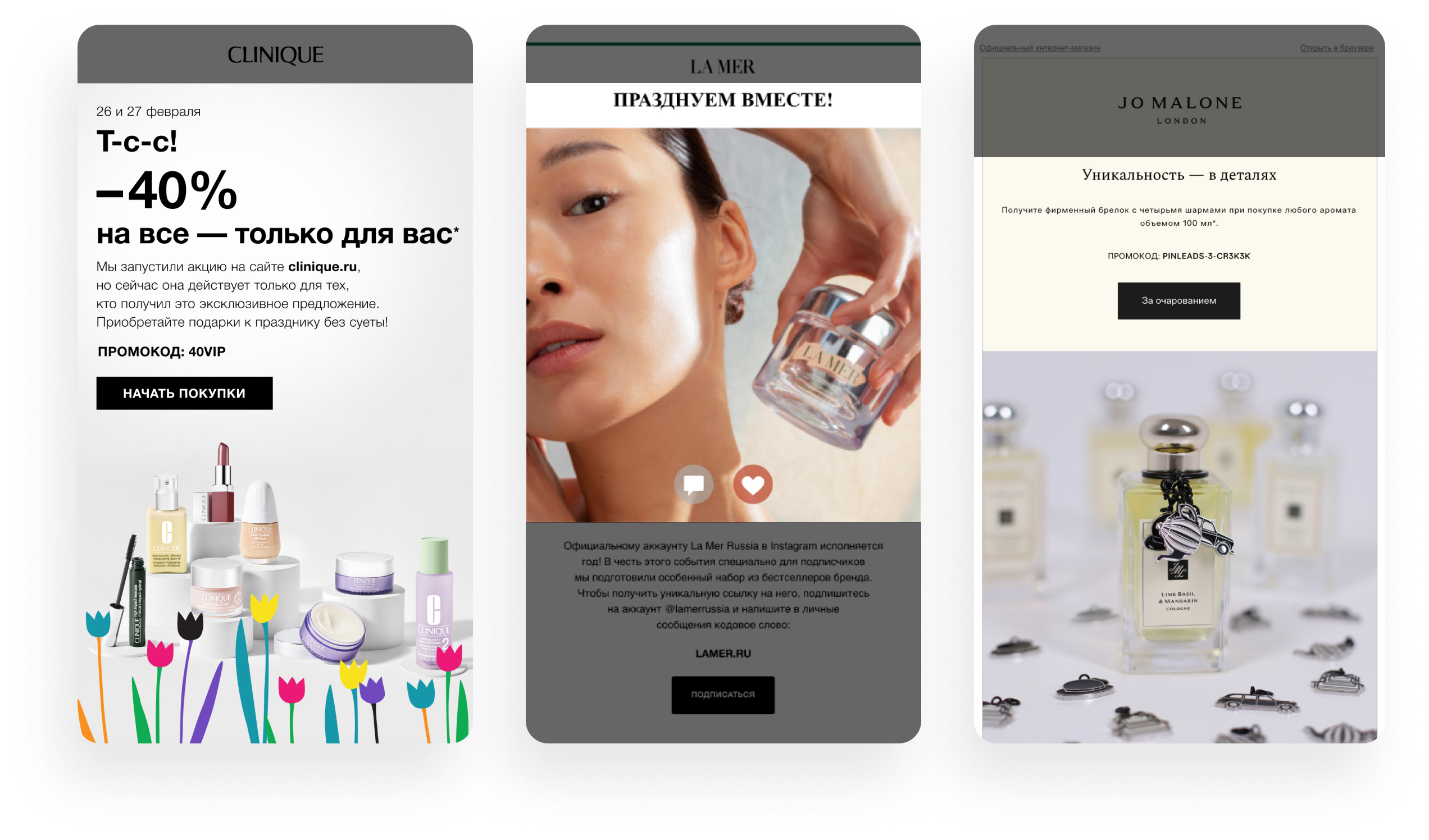
При создании какой бы то ни было рассылки важно позаботиться не только о её текстовой составляющей, но и о визуале: дизайн письма должен поддерживать идентичность бренда. Чтобы, открыв письмо, читатель сразу понял, от кого оно — с первой секунды, с первого заголовка, с первого заглавного баннера.
Поэтому важными компонентами в дизайне имейлов являются:
- идентичность стиля для узнаваемости бренда;
- единство шрифтов и стилевого оформления;
- правильное использование изображений.
На последнем пункте сегодня остановимся подробнее — поговорим о фоновых изображениях и заглавном баннере.
Фон письма
По сути, фон письма — это фон таблицы. А таблица — тот контейнер, который мы и будем заливать фоном:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»center» bgcolor=»#ffffff»></td></tr></table>
Здесь атрибут bgcolor устанавливает белый цвет фона ячейки. Соответственно, фон у нашего контейнера будет белым.
Другой вариант — залить фон изображением, взятым из Фигмы. Например, таким градиентом с размерами 600х400:

Кстати, градиент в письмах не работает, поэтому такой эффект можно добавить в рассылку только с помощью изображения.
Примечание: изображения должны быть сохранены для web, но Фигма и так сохраняет их в нужном формате.
Выгружаем градиент из Фигмы в размере х2 в формате png и сохраняем в той же папке, где лежит код. Предположим, с именем bg.png. Тогда наш код будет выглядеть так:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»max-width: 600px;»>
<tr><td height=»400″ align=»center» valign=»top» background=»bg.png» style=background-image: url (bg.png);background-position: top center;background-repeat: no-repeat; background-size: cover; bgcolor=»#d9544d»></td></tr></table>
Здесь с помощью свойства max-width задаём ширину нашей таблицы [и её фона], а атрибутом height в теге <td> — высоту ячейки [и её фона]. Обратите внимание: мы установили высоту таблицы, потому что в ней нет другого контента помимо фона. В иных случаях высота подстраивается относительно контента — подробней об этом мы расскажем чуть позже [спойлер: использование атрибута height возможно, но чревато косяками в адаптации].
Атрибут background указывает на относительный путь нашей картинки, но эта запись [background=»bg.png»] служила для старых платформ, поэтому её можно опустить.
Сегодня верстальщики пользуются стилевыми свойствами: background-image определяет фоновое изображение для элемента. Его значение [url] указывает на путь к файлу — его можно писать как в кавычках [двойных или одинарных], так и без них.
Следующее свойство — background-position — задаёт положение нашего фона. Когда мы указываем фон, всегда определяем его положение — это нужно, чтобы при мобильной адаптации фоновая картинка не съехала в какую‑то сторону. У свойства background-position есть два значения: положение по горизонтали [left, center, right] и по вертикали [top, center, bottom]. Оба прописываются через пробел без запятых, порядок значения не имеет: top center означает, что наш фон «прикрепится» по центру к верхней части письма.
В мобильной адаптации элементы вёрстки перестраиваются, соответственно, увеличивается высота контейнера и под ним остаётся свободное пространство. О перестроениях мы поговорим немного позже, но что делать с фоном? Здесь на сцену выходит свойство background-repeat, которое определяет, как будет повторяться фоновое изображение. Значение no-repeat устанавливает один фон без повторений. Другое значение [repeat] будет бесконечно повторять фон по вертикали и горизонтали, пытаясь «замостить» собой всё свободное пространство.
Размер нашего фона — 600х400, но мы выгружали его в х2 для Ретины. Значит, размеры изображения — 1200х800. Чтобы ни один драгоценный пиксель не пострадал, задаём свойство background-size, которое масштабирует фон. Значение cover сожмёт изображение по ширине и высоте контейнера с сохранением пропорций. Собственно, таким образом и работает Ретина‑адаптация в фоновых изображениях.
В значении последнего свойства [bgcolor] следует прописать цвет, максимально приближенный к цвету фоновой картинки. Зачем это нужно: если изображения в письме каким‑то случайным образом не загрузятся, браузер покажет этот цвет фона.
Представьте ситуацию: вы получаете письмо с белым фоном, в одном из блоков залит чёрный фон картинкой, поверх которого есть белый текст. Что произойдет, если картинка не прогрузится? Ничего криминального, вы просто не увидите белый текст на белом фоне. Если быть точнее, не увидите текста вообще. Поэтому лучше указывать свойство bgcolor.
Фон рассылки для Outlook
Предыдущего кода достаточно, чтобы сделать фон письма. Но возникает резонный вопрос: а увидит ли все эти свойства для фона Outlook? Нет, он увидит только bgcolor. Поэтому используем такую конструкцию:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»max-width: 600px;»>
<tr><td height=»400″ align=»center» valign=»top» background=»bg.png» style=»background-image: url(bg.png); background-position: top center;background-repeat: no-repeat; background-size: cover;» bgcolor=»#d9544d»>
<!—[if gte mso 9]>
<v:rect xmlns:v=»urn:schemas-microsoft-com:vml» fill=»true» stroke=»false» style=»width:600px;height:400px;»>
<v:fill type=»frame» src=»bg.png» color=»#d9544d» />
<v:textbox inset=»0,0,0,0″>
<![endif]—>
<div><table><tr><td>контент</td></tr></table></div>
<!—[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]—>
</td></tr>
</table>
Давайте разберём условный комментарий: первая строчка [<!—[if gte mso 9]>], как и всегда, указывает, что эта информация для Outlook. Следующая рисует прямоугольник размером 600х400 на языке VML, а ниже элемент fill type заливает его фоном. Конструкция <v:textbox inset=»0,0,0,0″> обнуляет внутренние отступы этого прямоугольника. Второй условный комментарий как бы «дорисовывает» наш прямоугольник с фоном.
По сути, это и есть обёртка нашего фона. Теперь поговорим о том, как создать главный баннер — его тоже можно сделать с помощью фонового изображения.
Главный баннер
Главным этот баннер называется не зря — это первый экран, который зачастую отражает суть всей рассылки и привлекает к себе внимание:

Часто баннер — это не просто картинка, и состоит такой баннер из нескольких элементов: изображение, заголовок и кнопка. Иногда на баннере сразу прописывают и промокод.

Такой баннер можно сделать полностью кликабельным и сверстать его картинкой. Для этого следует выгрузить из Фигмы изображение всего баннера целиком: с текстом, кнопкой и всеми иллюстрациями. Код вы уже знаете:
<a href=»ссылка» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»img/img.jpg» width=»600″ height=»400″ alt=»Альтернативный текст» border=»0″ style=»display: block;»/>
</a>
Главный плюс вёрстки баннера картинкой — это просто. Можно использовать фирменные шрифты и не переживать по поводу того, веб‑сейф они или нет. Но минусов больше. Как минимум — кривое масштабирование при адаптации на разных экранах [уменьшается всё изображение]. Поэтому мы «за» вёрстку по слоям.
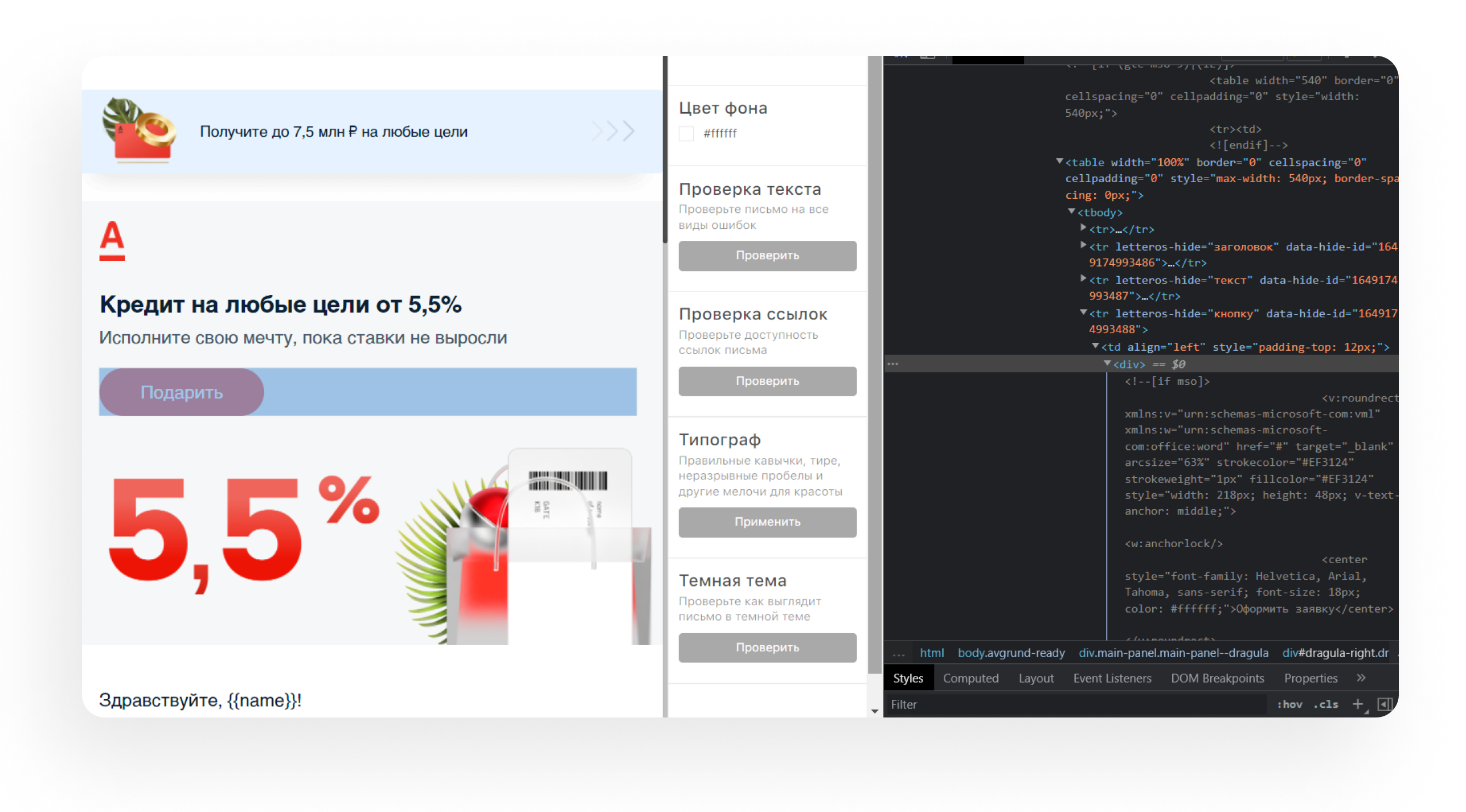
Обычно верстальщик собирает баннер из слоёв, которые должен в свою очередь предусмотреть дизайнер при отрисовке макета. Изображение [в нашем случае, фоновое изображение] — это первый слой, сверху на него накладывается текст, лого или другие элементы. Это, конечно, требует от верстальщика чуть больше усилий, чем вёрстка картинкой, но ничего сложного. Зато сколько плюсов!
Во‑первых, такой баннер лучше адаптируется. На баннере‑картинке при масштабировании кнопка станет сильно меньше, уменьшится размер заголовка или логотипа. Мы же хотим, чтобы они оставались заметны.
Во‑вторых, баннер, разделённый на слои, более универсальный. Если нужно внести правки в какой‑то из элементов — сделать это гораздо проще и не нужно привлекать дизайнера.
Вот как выглядит вёрстка такого баннера в слоях:

Есть и другой способ сверстать баннер: с помощью двух колонок. Такой баннер можно легко адаптировать к мобильной версии. Но об этом поговорим в следующем уроке — переходим к сетке и перестроениям.
Квиз
- Что определяет свойство background-image?
— Будет ли прокручиваться фоновое изображение вместе с содержимым элемента
— Цвет фона элемента
— Путь к фоновому изображению
— Начальное положение фонового изображения
— Еак будет повторяться фоновое изображение
- Что означает запись background-position: bottom center?
— Изображение фона расположитcя по центру в верхней части письма
— Изображение фона расположится по центру в нижней части письма
— Изображение фона расположится по центру как горизонтально, так и вертикально
- Значение repeat …
— Устанавливает повторение фона только по вертикали
— Устанавливает повторение фона только по горизонтали
— Устанавливает повторение фона по вертикали и горизонтали
— Наследует значение родителя
— Повторяет изображение столько раз, чтобы полностью заполнить область
- Значения top, center, bottom определяют свойство…
— background-image
— background-repeat
— background-attachment
— background-color
— background-position
- Если верстать баннер изображением…
— Картинка адаптируется под размеры экрана
— Картинка уменьшится в соотношении с экраном
Домашнее задание
Выходим на финишную прямую: ещё немного, и наше письмо будет полностью свёрстано! Как вы понимаете, на этот раз поработаем над фоном рассылки. Вот что нужно сделать:
- Откройте в редакторе кода сохранённый ранее HTML-код письма.
- Залейте его фоном, ориентируясь на пример.
- Откройте файл с помощью браузера — так вы увидите результат своей работы. Посмотрите, как отображается вёрстка, и если что‑то сломалось — поправьте код.
- Прикрепите файл с полученным кодом в комментарии к заданию.



