Урок 7. Перестроение элементов письма
Экраны современных смартфонов, планшетов, а уж тем более ноутбуков и компьютеров, широкие. Но если мы посмотрим на электронные письма, все они отправляются с очень скромной шириной — 600 пикселей. Что мешает делать их такими, чтобы они занимали всю ширину экрана? Две причины.
Во‑первых, история. Электронные письма в привычном нам виде появились в середине 1990-х, когда максимальная ширина экранов была совсем небольшой — 1024 пикселя. Ширина в 600 пикселей подходила им идеально, поэтому думать о её адаптации под более широкие экраны никто не спешил.
Во‑вторых, математика. 600 пикселей хорошо делятся на 1, на 2, на 3 и на 4. Это важно, если мы будем делить письмо на колонки — тогда каждая из них получит равное количество пикселей. Так мы добрались до разговора о колоночной вёрстке.
Колоночная вёрстка писем
Что представляет собой вёрстка письма? Как мы уже говорили, имейлы верстаются с помощью таблиц [залог того, что в разных почтовиках письмо не разъедется]. Так что, по сути, вёрстка рассылки — это набор таблиц, вложенных в другие таблицы. Давайте убедимся:

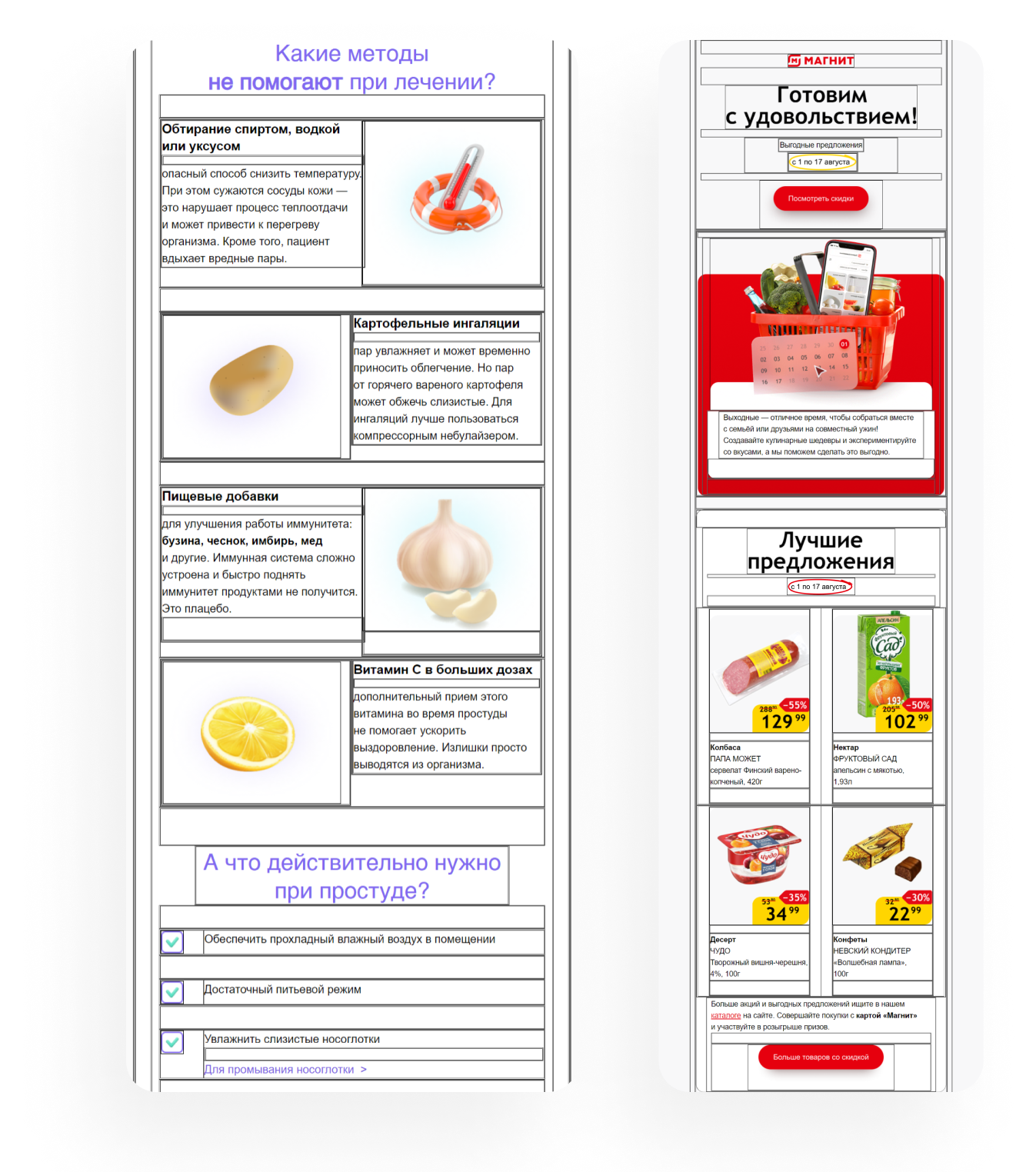
Мы заглянули в вёрстку этого письма и заменили все нулевые значения border на 1. Теперь имейл выглядит так:

В примере видно, что здесь используется двухколоночная вёрстка, но можно поделить письмо и на три, и на четыре колонки. В вёрстке писем есть два варианта расположить несколько колонок: с перестроением и без.
Две колонки без перестроения
Чтобы сделать двухколоночную сетку, нам нужна внешняя таблица. Соответственно, с двумя ячейками [колонками]:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»left» valign=»top»>
</td>
<td align=»left» valign=»top»>
</td>
</tr>
</table>
Теперь добавим к этому коду одинаковые отступы в обеих ячейках :
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»left» valign=»top»>
<div style=»height: 30px; line-height:30px; font-size:28px;»> </div>
</td>
<td align=»left» valign=»top»>
<div style=»height: 30px; line-height:30px; font-size:28px;»> </div>
</td>
</tr>
</table>
А если поменяем значение border с 0 на 1, получим такое отображение:
Если в <td> не указан размер ячеек, то они будут делиться по контенту в процентном соотношении. Для примера возьмём эту же таблицу, но вместо отступов добавим ссылки:
<table width=»100%» border=»1″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»left» valign=»top»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
Веб‑версия
</a>
</div>
</td>
<td align=»right» valign=»top»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
Отписаться
</a>
</div>
</td>
</tr>
</table>
Текст второй ячейки выровняли по правому краю [align=»right»] и получили такое отображение:
| Веб‑версия | Отписаться |
Причём если будет адаптация, при сужении экрана эти две ячейки будут равномерно двигаться друг к другу:
| Веб‑версия | Отписаться |
Три колонки без перестроения
Теперь рассмотрим другой пример — на этот раз, с тремя колонками. В принципе, почти всё то же самое:
<table width=»100%» border=»1″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»center» valign=»top»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
Отписаться
</a>
</div>
</td>
<td align=»center» valign=»top»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
Веб‑версия
</a>
</div>
</td>
<td align=»center» valign=»top»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
2022 Компания
</a>
</div>
</td>
</tr>
</table>
Отобразится такой код вот так:
| Отписаться | Веб‑версия | 2022 Компания |
Обратите внимание: здесь не заданы размеры ячеек, поэтому они поделились в процентом соотношении [в строчке 2022 Компания на 3 символа больше, чем в остальных]. Чтобы изменить размеры, нужно задать тегу <td> процентное соотношение width [или размер в пикселях, но при адаптации точный параметр может сломать вёрстку, так как блоки будут «упираться» в заданный размер]:
<table width=»100%» border=»1″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»center» valign=»top» width=»20%»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
Отписаться
</a>
</div>
</td><td align=»center» valign=»top» width=»20%»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
Веб‑версия
</a>
</div>
</td><td align=»center» valign=»top» width=»60%»>
<div style=»line-height:16px;»>
<a href=»#» target=»_blank» style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; color: #000000;text-decoration:none;»>
2022 Компания
</a>
</div>
</td></tr>
</table>
Благодаря этому теперь наша таблица выглядит так:
| Отписаться | Веб‑версия | 2022 Компания |
Таким образом можно сделать и четыре, и пять, и шесть колонок, наполненных контентом. В таких кейсах важно следить за тем, чтобы при сужении экрана ячейки друг друга не перекрывали.
Теперь вы знаете, как верстаются блоки письма, которые не будут перестраиваться. В таком виде они используются, например, с перечислениями:

Так выглядит эта же таблица, если в вёрстке добавить значение 1 для border:

А при сужении экрана в мобильной версии блоки останутся на своих местах, никуда не перестраиваясь, если размер левой ячейки задан жёстко в пикселях:

Ещё таким способом часто верстают подвалы с иконками соцсетей. Вот такие:

Здесь видим шесть иконок, а значит в нашей таблице будет шесть ячеек:
<table width=»100%» border=»1″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»ig.png» width=»40″ height=»40″ alt=»Instagram» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»fb.png» width=»40″ height=»40″ alt=»Facebook» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»vk.png» width=»40″ height=»40″ alt=»ВКонтакте» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»yt.png» width=»40″ height=»40″ alt=»YouTube» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»ok.png» width=»200″ height=»100″ alt=»Одноклассники» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»tt.png» width=»200″ height=»100″ alt=»ТикТок» border=»0″ style=»display: block;»/>
</a>
</td></tr>
</table>
Помните, что в таком случае ячейки делятся в процентном соотношении? Пока наша таблица выглядит так:

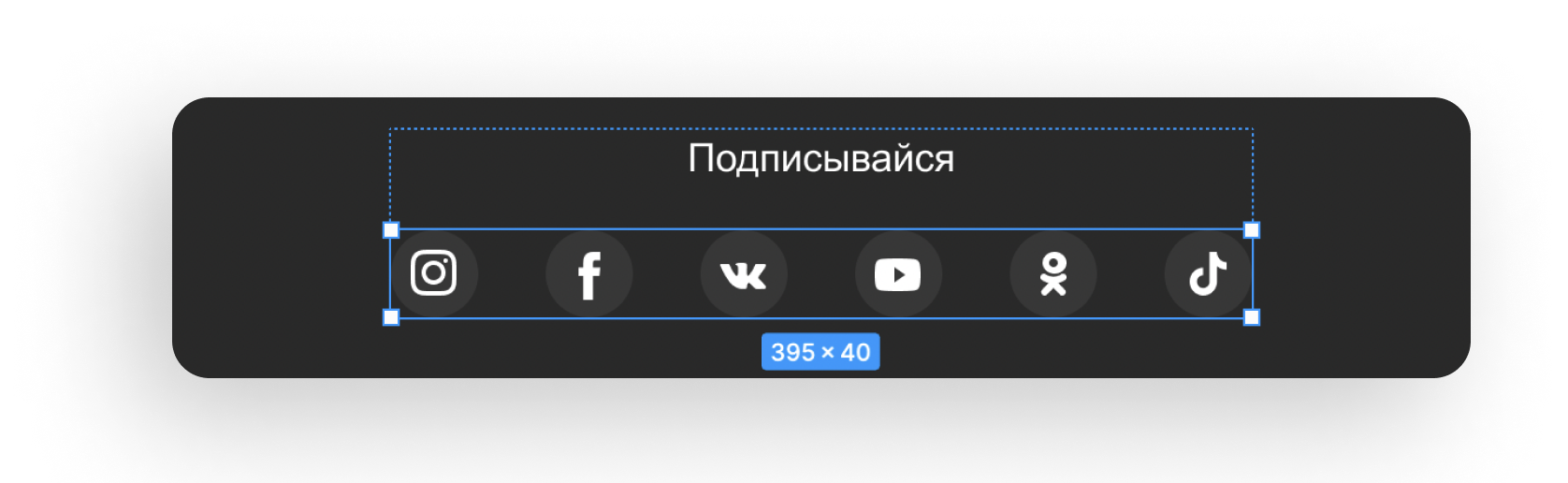
Но давайте обратимся к этому же макету в Фигме:

Общее расстояние от первой до последней иконки — 365px [это и есть ширина всей таблицы], сами изображения имеют размер 40х40, а расстояние между ними равно 31px. Значит, каждая ячейка будет размером 71px [40+31]. Добавляем это значение к атрибуту width в каждой ячейке, кроме последней:
<table width=»365″ border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»left» valign=»top» width=»71″>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»ig.png» width=»40″ height=»40″ alt=»Instagram» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top» width=»71″>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»fb.png» width=»40″ height=»40″ alt=»Facebook» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top» width=»71″>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»vk.png» width=»40″ height=»40″ alt=»ВКонтакте» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top» width=»71″>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»yt.png» width=»40″ height=»40″ alt=»YouTube» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top» width=»71″>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»ok.png» width=»40″ height=»40″ alt=»Одноклассники» border=»0″ style=»display: block;»/>
</a>
</td><td align=»left» valign=»top»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»tt.png» width=»40″ height=»40″ alt=»ТикТок» border=»0″ style=»display: block;»/>
</a>
</td></tr>
</table>
Теперь наша таблица выглядит как надо:

Есть и другой способ — изображения можно разместить с помощью процентного соотношения. Тогда код будет такой:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»max-width: 396px;»>
<tr><td align=»center» valign=»top» width=»16%»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»ig.png» width=»40″ height=»40″ alt=»Instagram» border=»0″ style=»display: block;»/>
</a>
</td><td align=»center» valign=»top» width=»17%»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»fb.png» width=»40″ height=»40″ alt=»Facebook» border=»0″ style=»display: block;»/>
</a>
</td><td align=»center» valign=»top» width=»17%»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»vk.png» width=»40″ height=»40″ alt=»ВКонтакте» border=»0″ style=»display: block;»/>
</a>
</td><td align=»center» valign=»top» width=»17%»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»yt.png» width=»40″ height=»40″ alt=»YouTube» border=»0″ style=»display: block;»/>
</a>
</td><td align=»center» valign=»top» width=»17%»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»ok.png» width=»40″ height=»40″ alt=»Одноклассники» border=»0″ style=»display: block;»/>
</a>
</td><td align=»center» valign=»top» width=»16%»>
<a href=»#» target=»_blank» style=»color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px;»>
<img src=»tt.png» width=»40″ height=»40″ alt=»ТикТок» border=»0″ style=»display: block;»/>
</a>
</td></tr>
</table>
Что изменилось? К общей ширине таблицы [365px] мы прибавили расстояние между иконками [31px], поэтому значение max-width стало 396. Всего иконок 6, и в процентном соотношении каждая ячейка для них занимает около 16–17% таблицы [100%/6 ≈ 16,7, но дробные размеры не работают в письмах. Здесь можно указать как 16%, так и 17% — компилятор сам всё раскидает так, как надо]. Далее выравниваем контент ячеек по центру [align=»center»] и вуаля! Получилось то же самое:

Ну, почти то же самое. Есть одно существенное отличие: когда мы задаём точное расстояние в пикселях, общая ширина таблицы должна быть не более 320px [минимальный размер экрана телефона], иначе ячейки «упрутся» и вёрстка поедет. Поэтому мы голосуем за использование второго варианта с процентным соотношением.
Перестраивающиеся блоки
Иногда случается, что макет письма уже согласован с клиентом, но при вёрстке приходится убирать какие‑то элементы. А всё почему? Потому что на этапе дизайна никто не подумал, как тот или иной элемент будет адаптироваться под мобильную версию.
Единственный вариант при таком исходе — верстать сложный блок картинкой. Но мы, как правило, верстаем письма кодом: если вся рассылка состоит из картинок, почтовики могут расценить её как спам. Кроме того, картинки на мобильных устройствах уменьшаются пропорционально ширине экрана, что может подпортить зрение читателям. Вот как это работает:
В адаптивной же вёрстке элементы письма на экране мобильного просто перестраиваются друг под друга:
Давайте разбираться, как это работает.
Два перестраивающихся блока
По сути, два перестраивающихся блока — это два блока <div>, которым задано свойство display со значением inline. Напомним: оно определяет, что элемент будет отображаться как встроенный [инлайн‑блок].
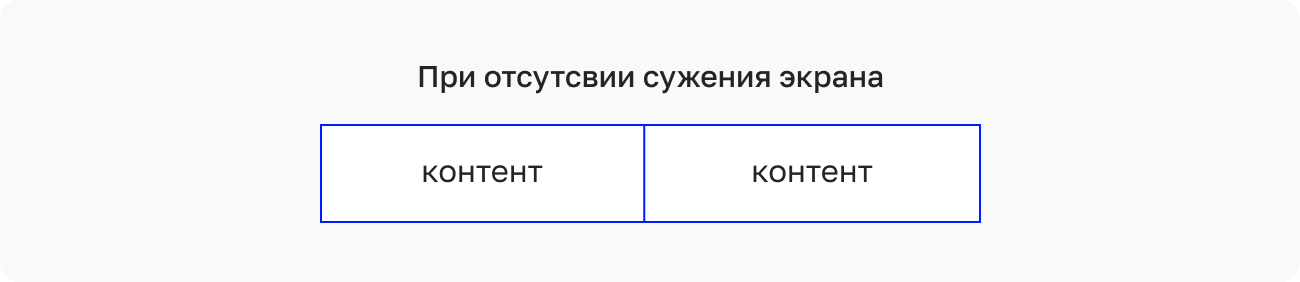
Инлайн‑блоки будут занимать всю заданную ширину контейнера. Соответственно, если ширина письма — это 600px, два одинаковых контейнера будут по 300px. Вот пример кода:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»center» valign=»top» style=»font-size: 0px;»><!—
Item —><div style=»display: inline-block;vertical-align:top;width:300px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—><!—[if (gte mso 9)|(IE)]>
</td>
<td valign=»top» style=»width: 300px;»>
<![endif]—><!—
Item —><div style=»display: inline-block;vertical-align:top;width:300px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—>
</td></tr>
</table>
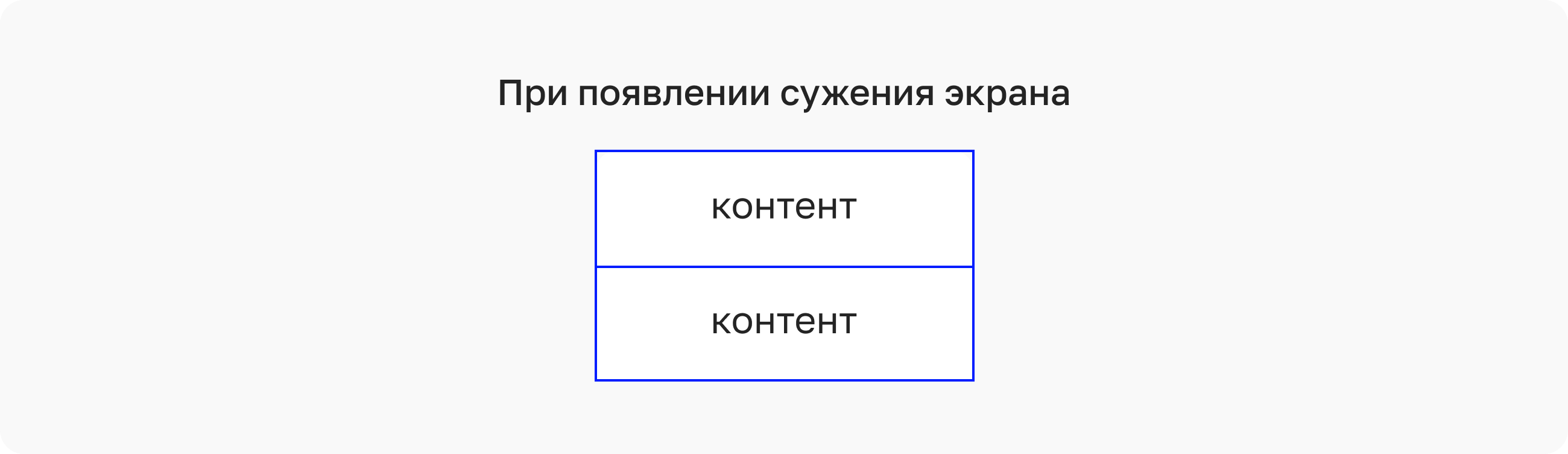
Теперь давайте разбираться, что тут к чему. Два тега <div> с инлайновыми свойствами создают две ячейки — они находятся на одной строке до тех пор, пока их общая ширина составляет 600px.
Чтобы быть уверенными, что в нашей вёрстке не всплывут какие‑то ненужные символы, добавляем к общей таблице style=»font-size: 0px;». Такая «подстраховка» обнулит размеры возможных лишних элементов. Это нужно, чтобы общая ширина родительского контейнера не поймала лишние символы со своими размерами.
Далее прописываем для первого блока атрибут style со свойствами display, vertical-align и width. Значение первого [inline-block] говорит о том, что блок будет иметь свойства и блочного, и строчного элемента. Второе значение [top] устанавливает контент блока по верху страницы. Ну а с шириной блока [width:300px] и так понятно 🙂
Внутри есть таблица со значением collapse в свойстве border-collapse, которое игнорирует значение атрибута cellspacing. Дальше идёт стандартная таблица, но теперь мы как бы отключаем нашу «подстраховку» и задаём ячейке размер [style=»font-size: 14px;»]. Закрывает код первого блока условный комментарий для Outlook. По факту, ему вообще не нужны перестроения, ведь это десктопный почтовик. Но иначе он не увидит закрывающий тег </td> в первом контейнере.
Второй блок — почти такой же, только с условным комментарием для Outlook.
В итоге наша таблица выглядит так:

А если экран сузится даже на один пиксель меньше 600px, блоки перестроятся:

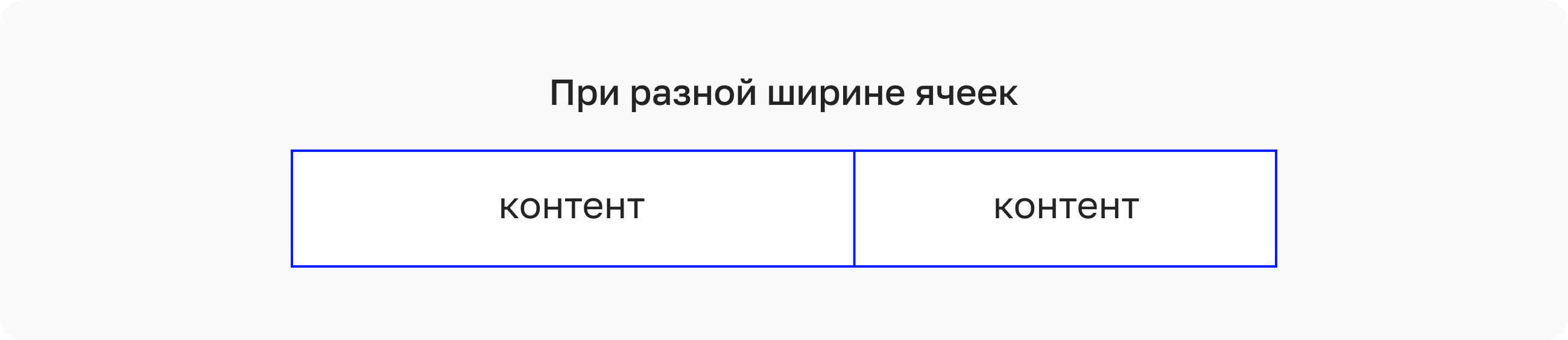
Если же нам необходимо задать разную ширину ячеек, действуем так:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»center» valign=»top» style=»font-size: 0px;»><!—
Item —><div style=»display: inline-block;vertical-align:top;max-width:400px;width=100%»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—><!—[if (gte mso 9)|(IE)]>
</td>
<td valign=»top» style=»width: 200px;»>
<![endif]—><!—
Item —><div style=»display: inline-block;vertical-align:top; width:200px»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—>
</td></tr>
</table>
Здесь width превратился в max-width потому что размер стал больше 300px: если задать жёстко ширину, экран «упрётся» в 400px. Теперь наша таблица выглядит так:

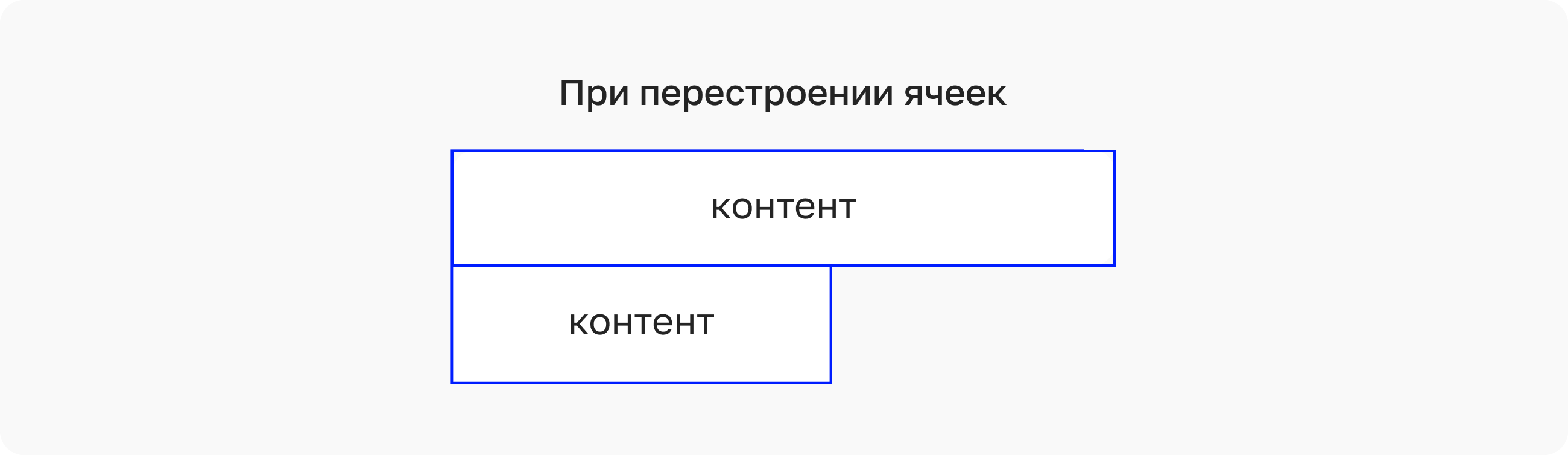
А при перестроении вот так:

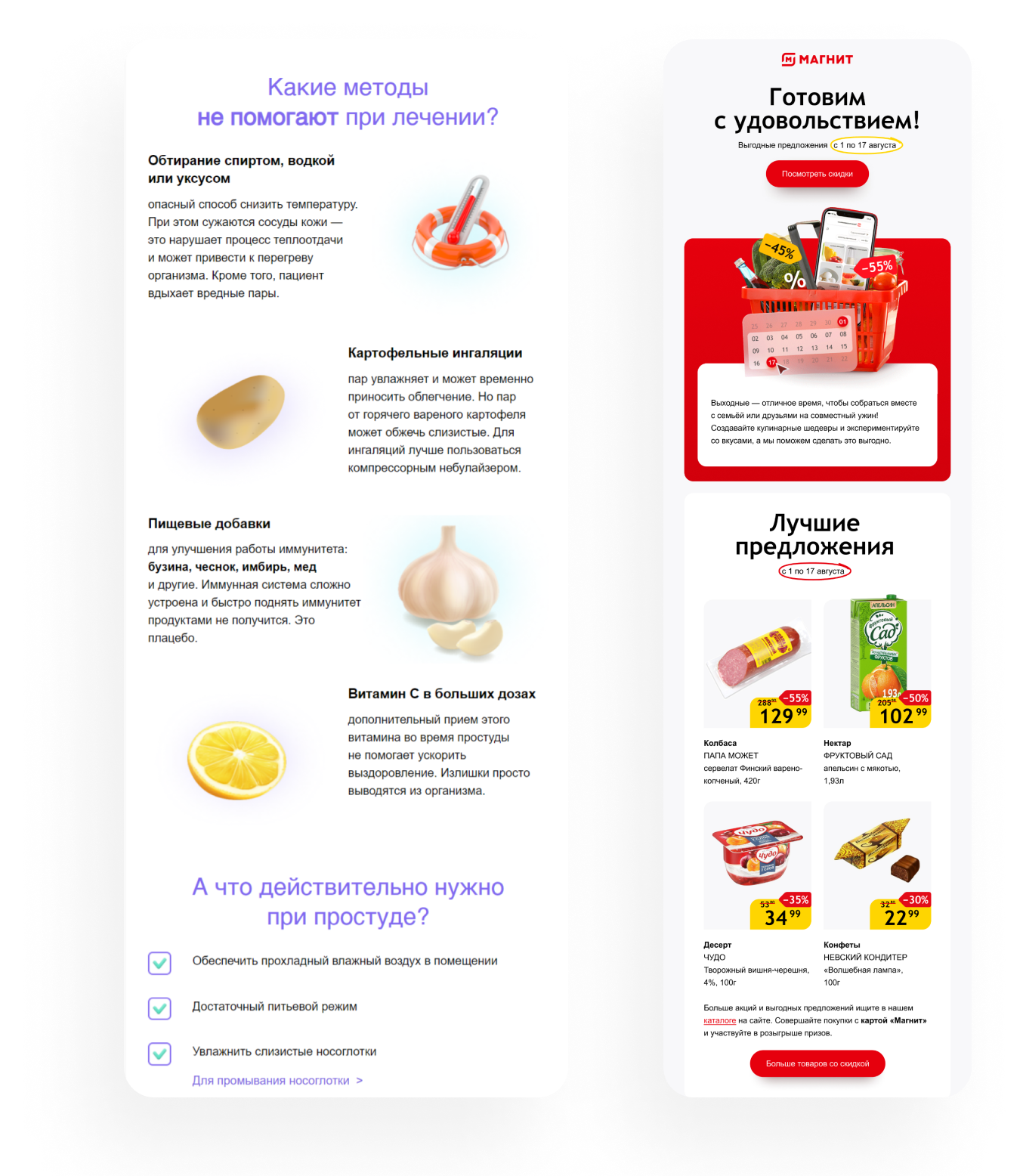
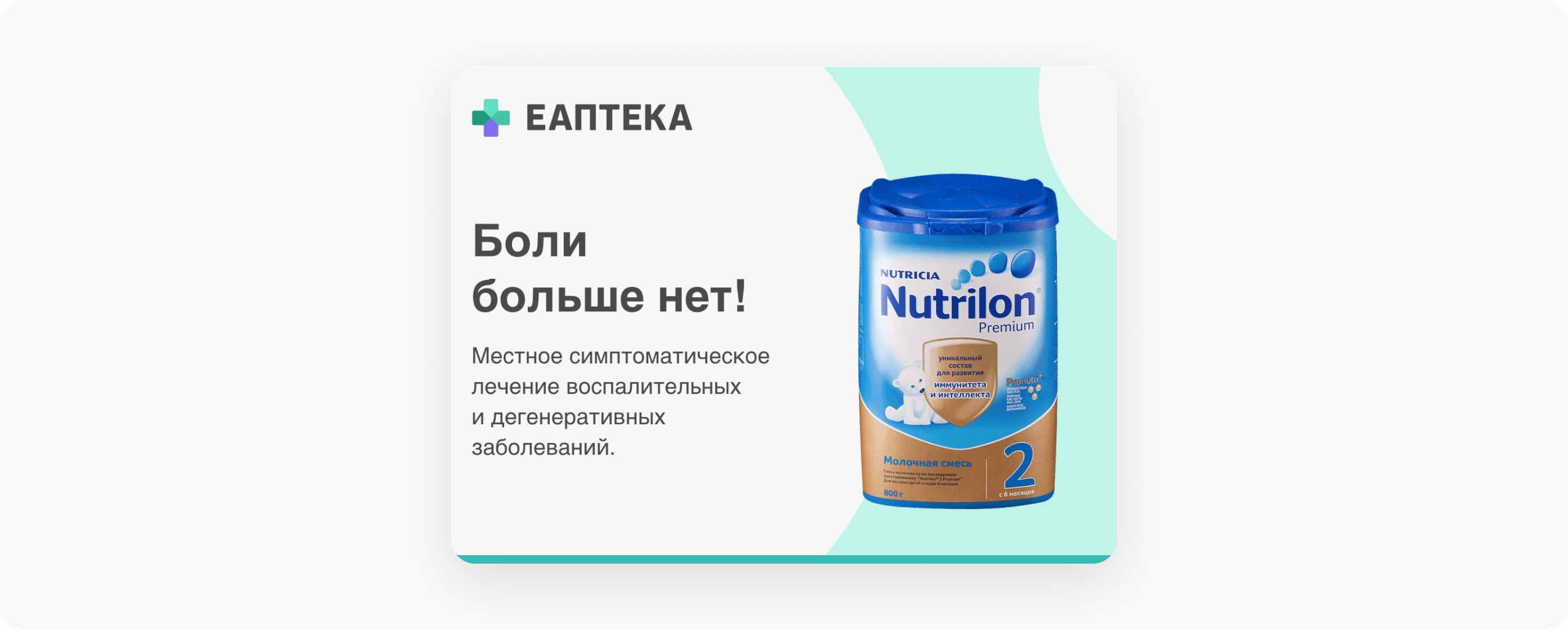
То же самое и с баннерами. Часто контент баннера разделён на две стороны: например, слева — текст, справа — картинка:

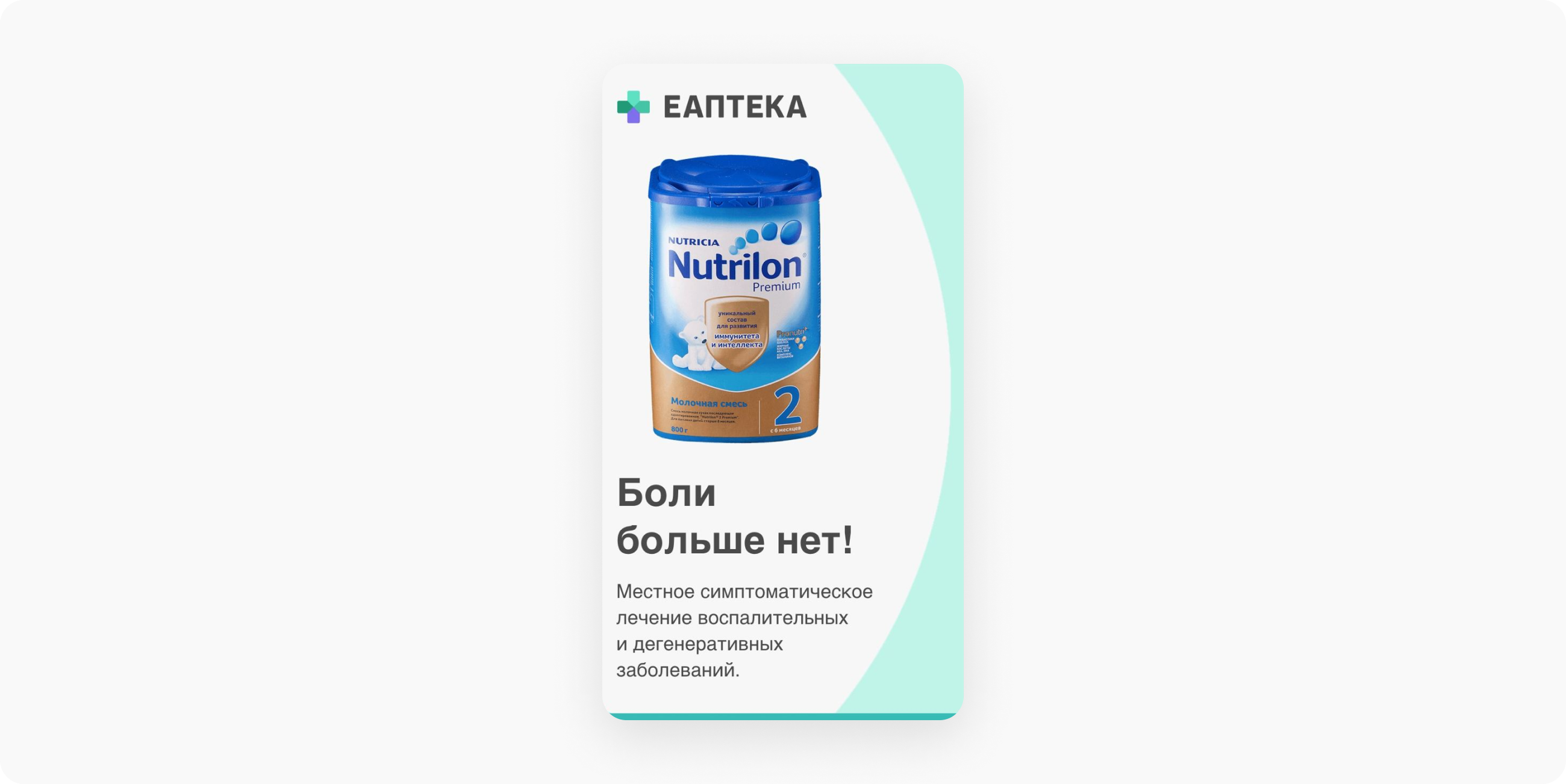
Как такой баннер будет адаптироваться под мобильное устройство? Выглядеть это может по‑разному: например, правая колонка «уйдёт» под другую:

Но можно и наоборот — чтобы сперва шёл текст, а под ним — изображение. Так мы добрались до обратного перестроения блоков.
Обратное перестроение блоков
Такая вёрстка работает примерно так же, но есть одно но: атрибут dir. Он задаёт направление — слева направо или справа налево. У него есть два значения:
- ltr [дословно Left To Right] — текст отображается как обычно [слева направо];
- rtl [Right To Left] — текст инвертируется и отображается справа налево.
Код будет таким:
<table border=»0″ cellspacing=»0″ cellpadding=»0″ width=»100%»>
<tr><td dir=»rtl» align=»center» style=»font-size: 0px;»><!—[if (gte mso 9)|(IE)]>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ width=»100%»>
<tr><td width=»300″ style=»width: 300px;» dir=»rtl»>
<![endif]—><!—
Item —><div style=»display: inline-block; vertical-align: top; width: 300px;»>
<table width=»100%» cellpadding=»0″ cellspacing=»0″ border=»0″ dir=»ltr»>
<tr><td align=»center» style=»font-size: 14px;»>
Блок 2
</td></tr>
</table>
</div><!— Item END—><!—[if (gte mso 9)|(IE)]>
</td><td width=»300″ style=»width: 300px;»>
<![endif]—><!—
Item —><div style=»display: inline-block; vertical-align: top; width: 300px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ dir=»ltr»>
<tr><td align=»center» style=»font-size: 14px;»>
Блок 1
</td></tr>
</table>
</div><!—[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]—></td>
</tr>
</table>
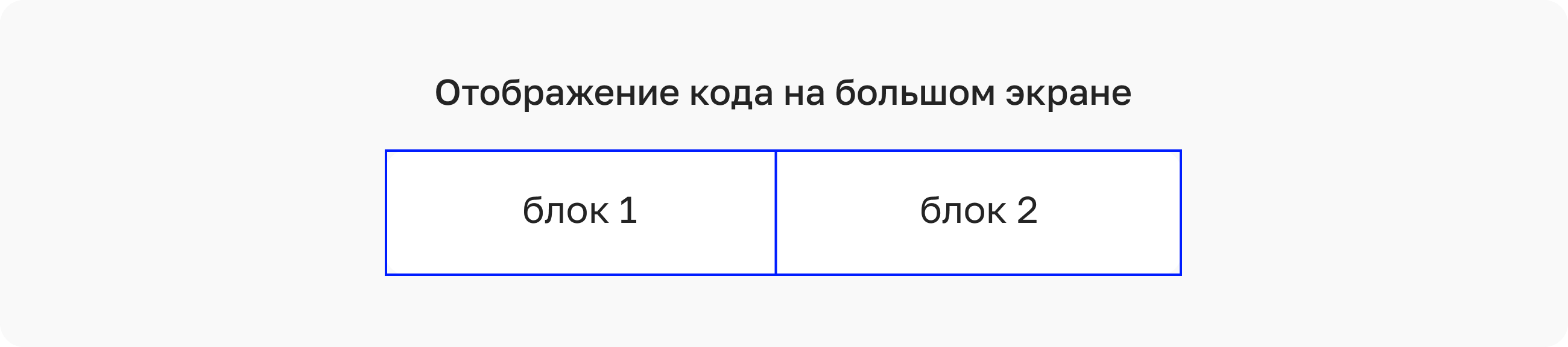
На большом экране этот код отобразится так:

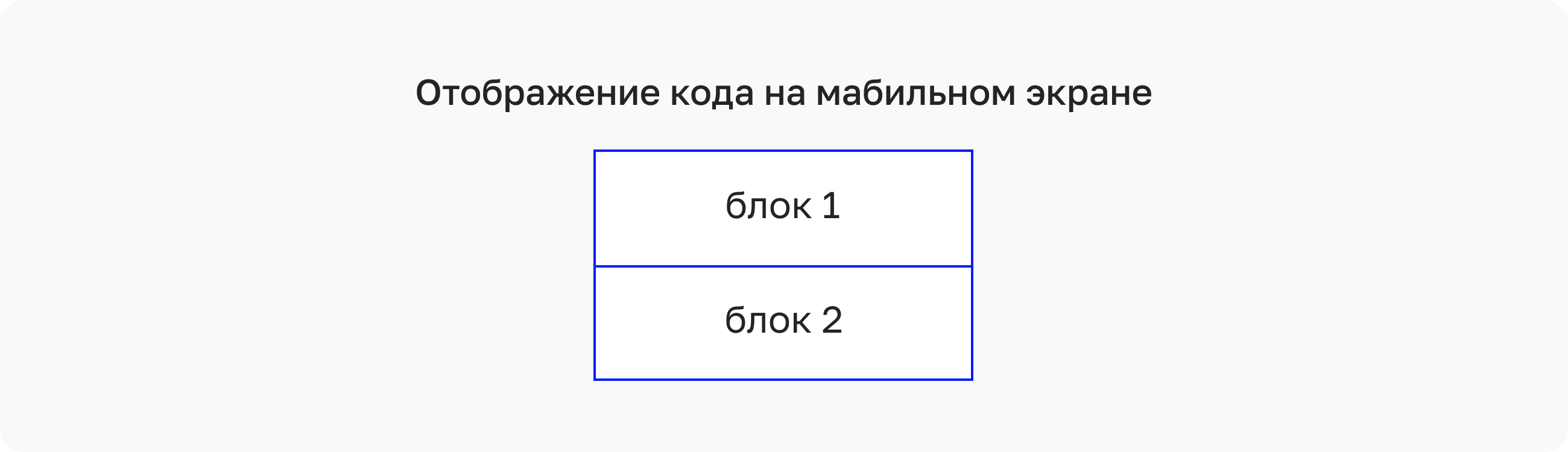
А на мобильном так:

По сути, это те же два тега <div>, но читаться они будут в обратную сторону. Плюс появился условный комментарий для Outlook, чтобы он увидел заданное направление.
Теперь вы знаете, почему при создании макета письма лучше использовать модульную сетку — такая структура отлично подходит для адаптации письма под мобильные устройства. В следующем уроке об этом и поговорим.
Квиз
- Что происходит с элементами адаптивного письма при сужении экрана?
— Перекрывают друг друга
— Уменьшаются пропорционально ширине экрана
— Перестраиваются друг под друга
— Делятся в процентном соотношении
- Когда мы задаём точное расстояние в пикселях, общая ширина таблицы должна быть не более…
— 300px
— 320px
— 600px
— 620px
- Что означает запись display: inline-block?
— Элемент будет отображаться как встроенный
— Элемент генерируется как блочный
— Элемент генерируется как строковый
- Если вся рассылка свёрстана изображениями…
— Подписчик может открыть пустое письмо
— Почтовики могут расценить письмо как спам
— При сужении письмо уменьшится пропорционально ширине экрана
- Значение ltr атрибута dir задаёт направление…
— Сверху внизу
— Снизу вверх
— Справа налево
+ Слева направо
Домашнее задание
Теперь, когда мы знаем о перестроениях, можем доверстать наше письмо. Действуйте так:
- Откройте в редакторе кода сохранённый ранее HTML-код письма.
- Последовательно наполните его контентом, ориентируясь на пример и наши подсказки:
— добавьте код для «обёрток» хедера и футера;
— пропишите код для логотипа в шапке письма;
— далее — отступы с линией, отделяющие хедер и футер от тела письма;
— наполните футер так, чтобы кнопки при адаптации перстроились друг под друга.
- Откройте файл с помощью браузера — так вы увидите результат своей работы. Посмотрите, как отображается вёрстка, и если что‑то сломалось — поправьте код.
- Прикрепите файл с полученным кодом в комментарии к заданию.



