Урок 9. Тестирование
Сегодня — последний урок, в котором мы поговорим о веб‑версиях и тестировании писем. Ещё дадим полезный чек‑лист. И, наконец, перейдём к финальной курсовой работе, которая поможет собрать воедино всё, чему мы научились за девять лекций.
Веб‑версия письма
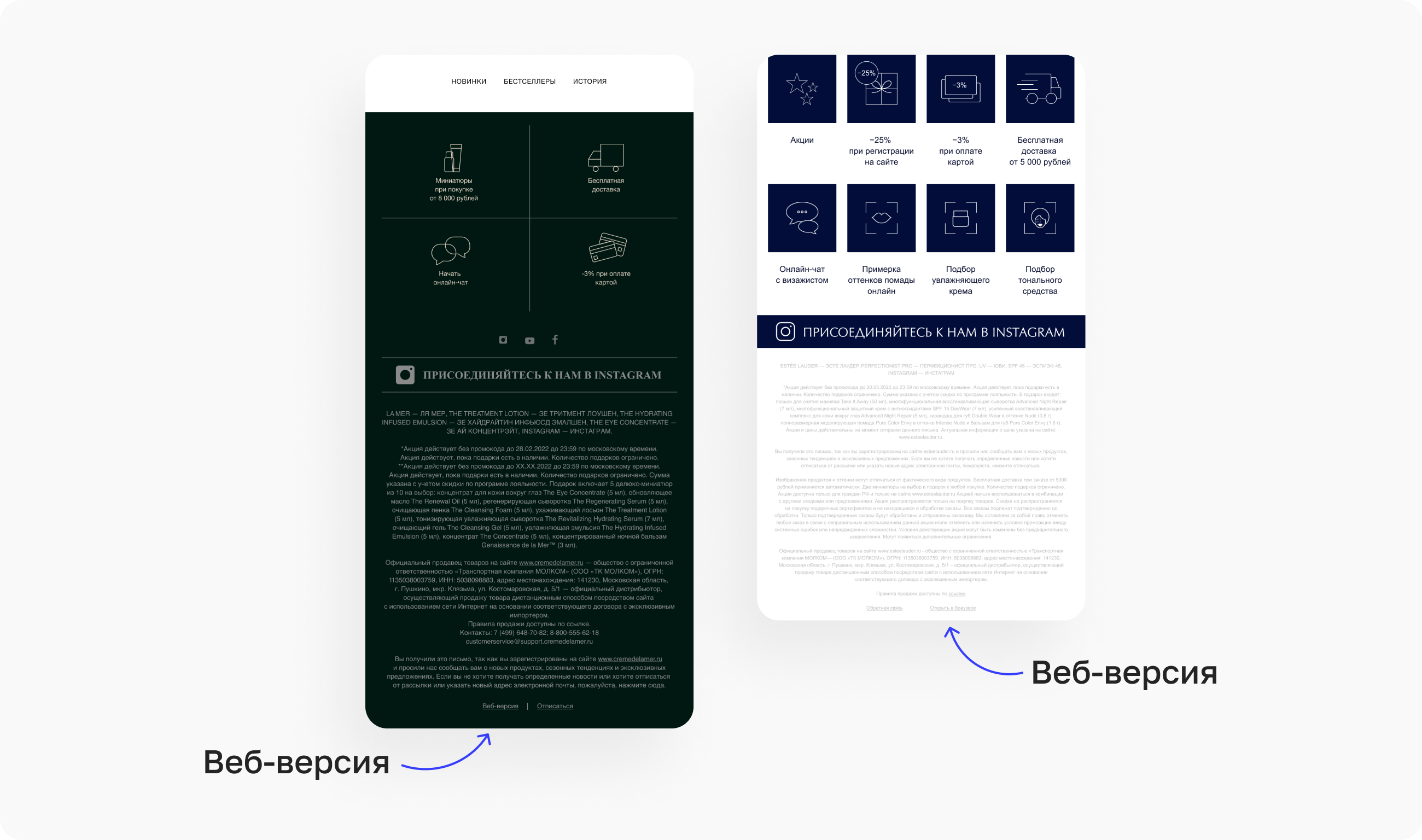
Веб‑версия — это оригинал электронного письма, открывающийся в браузере. В остальном это всё та же вёрстка рассылки. Добавлять ссылку на веб‑версии — мастхэв, и вот почему.
Если не подгрузились картинки, съехали шрифты или что‑то пошло не так — веб‑версия откроется корректная. Плюс это помогает легко поделиться рассылкой, просто отправив на неё ссылку, где все элементы кликабельны, а гифки нормально работают.
Оформляют её по‑разному. Либо просто «веб‑версия», либо с подводкой вроде «Если письмо отобразилось некорректно, нажмите здесь».

Как тестировать письма
В первую очередь обязательно нужно проверить текст рассылки на опечатки и ошибки — копирайтер мог поторопиться, а дизайнер — не заметить. С этим поможет Литера5. Дальше — типографика, то есть правильные тире, висячие предлоги и красивые кавычки. С этим лучше других справляется Типограф.
Переходим к HTML-коду письма. Нам важно, чтобы все элементы и теги были закрыты — проверить это можно тремя способами:
- В редакторе кода, которым вы пользуетесь. Большинство программ сразу показывает ошибки.
- Любым валидатором HTML-кода — он бесплатно проанализирует его на наличие ошибок. Например, Markup Validation Service.
- Различными плагинами или расширениями для браузеров. Рекомендуем установить в Chrome расширение HTML Validator, чтобы проверять код прямо в меню разработчика.
Все стили должны быть заинлайнены [то есть прописаны именно в коде письма]. С этим поможет Компрессор, которым пользуемся сами, — он всё инлайнит и минифицирует [уменьшает размер исходного кода].
Картинки, которые мы подготовили в размере x2 для ретины, обычного много весят — лучше уменьшить их размер, чтобы письмо быстрее открывалось. Пользуйтесь проверенным TinyPNG.
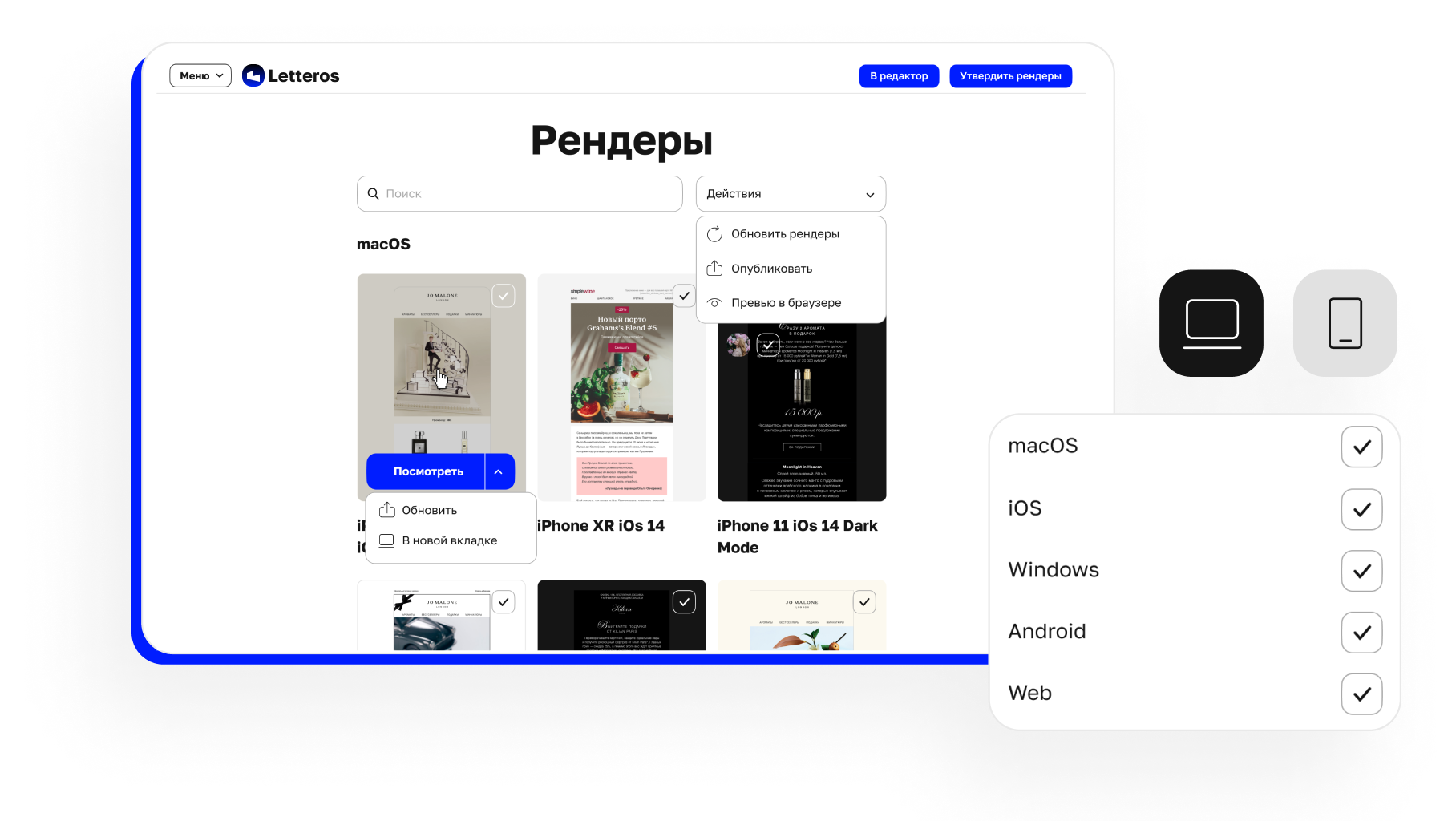
Дальше — рендеры. Рендер — это наглядный пример [в большинстве случаев — скриншот] того, как письмо отображается на нужном нам устройстве. Можно сразу заметить ошибку в адаптации — где обрезалась картинка, где сдвинулся текст и так далее.
Большинство верстальщиков для рендеров используют Litmus или Email on Acid, но в 2022 году они могут стать недоступными для российских пользователей. Поэтому рекомендуем обратиться к российскому аналогу — Letteros.
Что такое Letteros
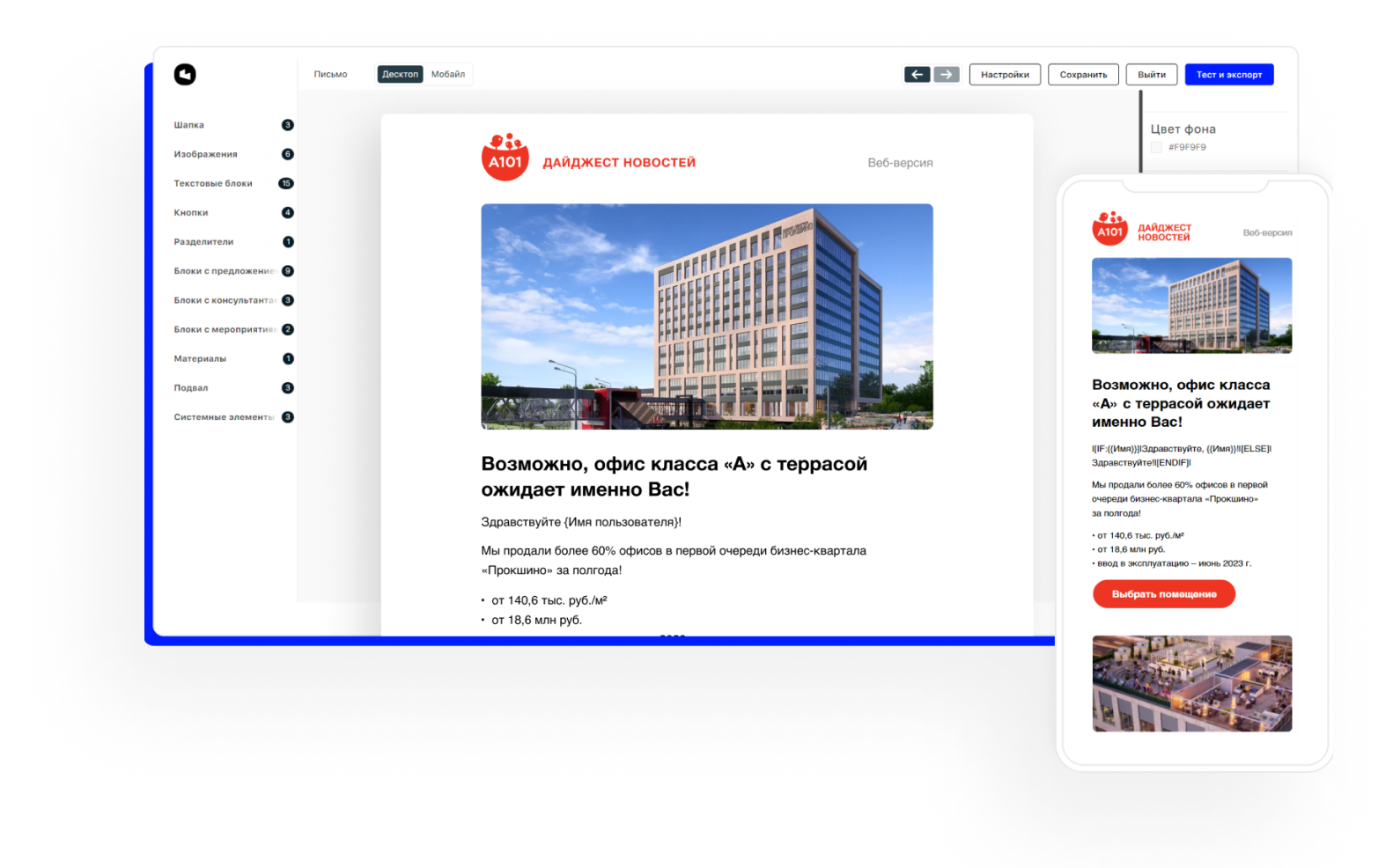
Это модульный редактор имейл‑писем, где можно собирать рассылки из готовых блоков. Другими словами, конструктор рассылок для автоматизации дизайна и вёрстки, с помощью которого можно быстро собрать рассылку без верстальщика из шаблона.
Letteros поможет протестировать внешний вид рассылок без десятков дополнительных тестовых ящиков: платформа «прогоняет» имейлы через 100+ почтовых сервисов, браузеров и моделей смартфонов — нужно лишь выставить необходимые галочки:

Сервис поможет убедиться, что вёрстка нигде «не поехала», и всё работает как надо — платформа покажет, как в точности будет выглядеть письмо на том или ином устройстве:

Кстати, в Letteros удобно работать: есть инлайнер и минификатор кода, проверка орфографии и типограф текста, оптимизатор картинок — эти и другие сервисы встроены в платформу. А удобно потому, что всё можно сделать в одном месте, не переключаясь на другие сервисы.
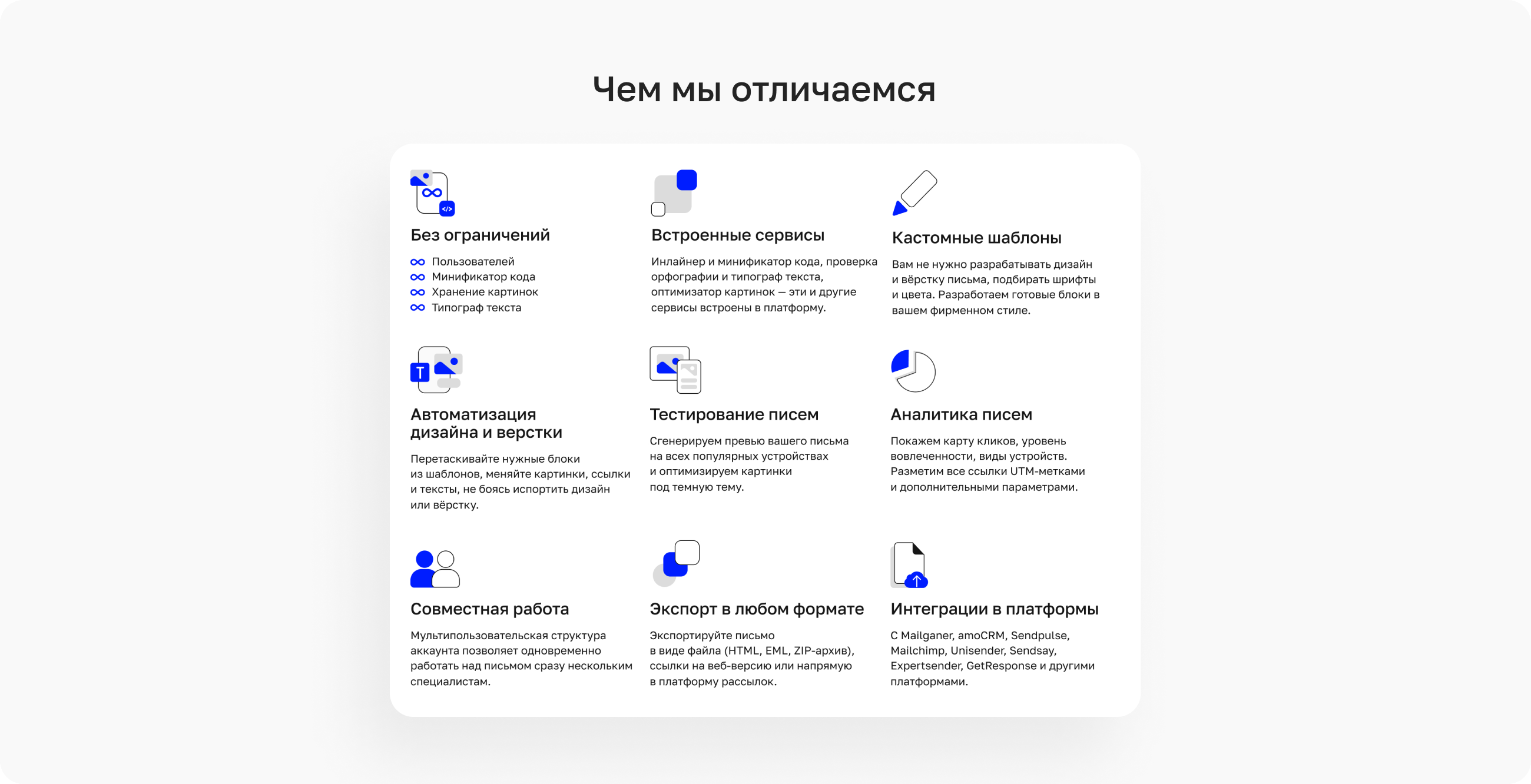
Что ещё умеет Letteros:

Чтобы начать пользоваться Letteros, нужно только зарегистрироваться. И пройти короткое обучение через скринкаст:

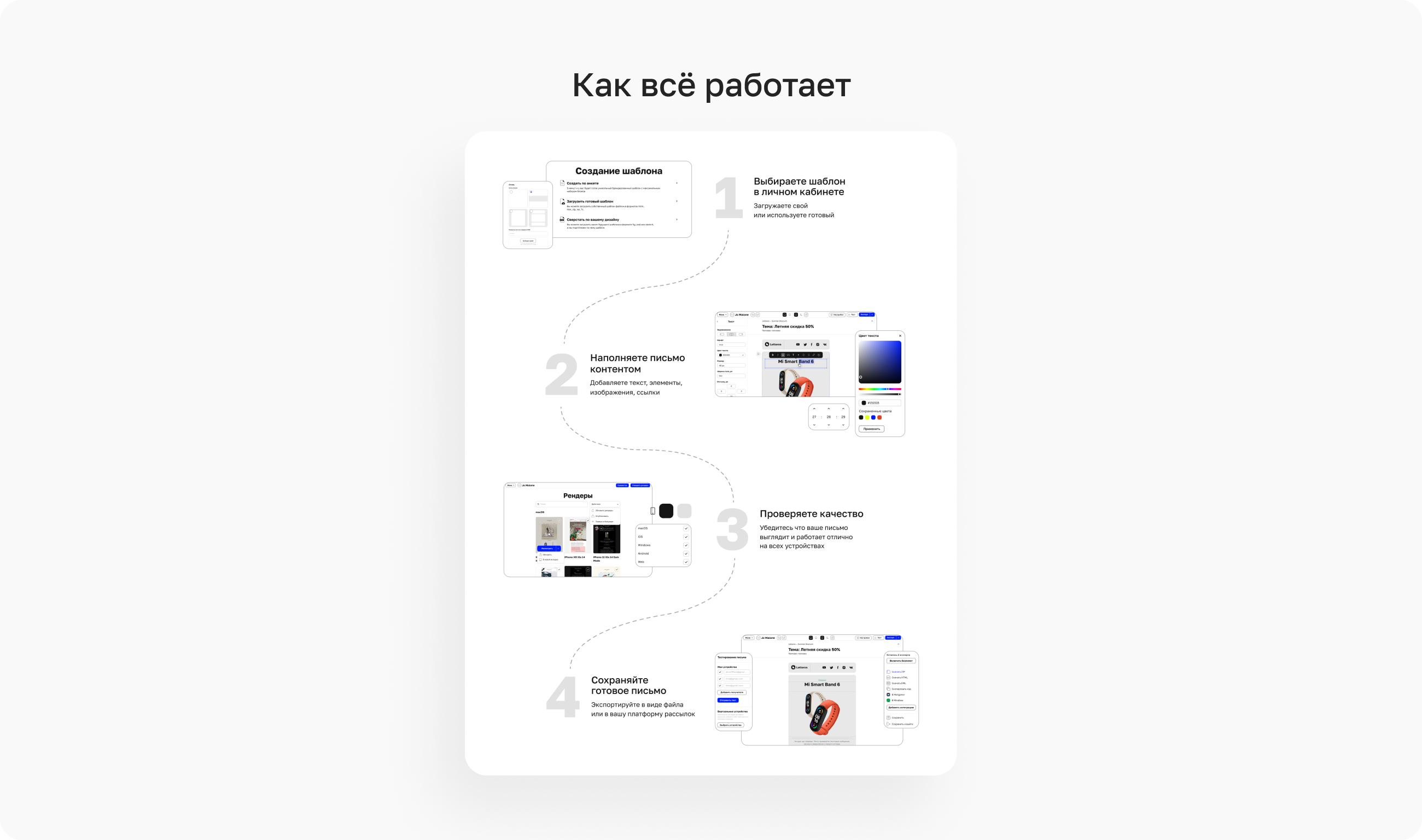
По сути, сервис работает так:
Ещё из плюсов платформы — это полностью российский сервис с серверами на территории РФ. Значит, данные никуда не денутся. А оплачивать его можно рублями по счёту или картой — любым удобным способом.
С рендерами разобрались, поехали дальше.
Pixel Perfect вёрстка
Ещё до отправки письма клиент знает, как выглядит макет. И если на выходе он получит не то, что ожидает увидеть, клиент может просто не принять такую работу.
Поэтому верстальщики зачастую используют технику Pixel Perfect. Её смысл в том, чтоб добиться точного соответствия вёрстки с разработанным дизайном.
Зачем это нужно? Например, дизайнер мог допустить ошибку в макете, и одна из иконок съехала. Pixel Perfect же обнаружит это неурядицу и поможет всё исправить.
Pixel Perfect вёрстка требует наличия определённых плагинов или скриптов. Мы пользуемся расширением PerfectPixel by WellDoneCode для Chrome, но есть и другие:
— Pixel Perfect Pro для Google Chrome;
— X-Precise;
— pixLayout и прочие.
Работают они все примерно одинаково: загружаете дизайн макета и сравниваете его с конечным вариантом вёрстки.
Тестовые ящики
Стоит упомянуть ещё о том, что каждый уважающий себя верстальщик имеет тестовые адреса в разных почтовых системах. Это нужно, чтобы специалист ещё раз себя проверил и посмотрел, как выглядит рассылка в Outlook, как отображается письмо в Яндекс.Почте, и не поехало ли чего в Google.
С тестированием разобрались. Как, собственно, и со всем курсом 🙂
Позади 9 уроков, и теперь вы знаете все детали и нюансы — от основ HTML до тестирования писем. Но нужно много практиковаться, чтобы отточить полученные знания и навыки. Будет интересно!
В качестве бонуса мы подготовили для вас небольшой чек‑лист для тестирования верстки писем. Можно создать копию [Файл → Создать копию] и проверять себя после каждой собранной рассылки.
Квиз
- Что такое веб‑версия письма?
— Версия письма с отключенными картинками
— Версия письма для слабовидящих
— Оригинал письма, который открывается в браузере
— Протестированный оригинал письма
- Pixel Perfect вёрстка — это когда…
+ Вёрстка письма точь‑в-точь совпадает с макетом
— Изображения в письме точь‑в-точь таких же размеров, что и в макете
— Клиент присылает итоговые правки вёрстки
- Рендер письма — это…
— Макет рассылки в Фигме
— Скриншот того, как рассылка отобразится на устройстве
— Отправка рассылки на тестовый ящик
— Метод Pixel Perfect вёрстки
- Что нужно сделать в первую очередь при тестировании письма?
— Сжать код письма
— Прогнать код через валидатор
— Свериться с Pixel Perfect
— Проверить орфографию в письме
— Прогнать текст письма через типограф
- Орфографию, пунктуацию и типографику проверили. Что делаем дальше?
— Отправляем рассылку на тестовый ящик
— Сжимаем картинки
— Инлайним стили
— Сжимаем код письма
— Прогоняем код через валидатор
Домашнее задание
Письмо сверстали — осталось проверить, что всё работает и выглядит хорошо. Для этого протестируем нашу рассылку по всем канонам, сверяясь с чек‑листом.
- Перейдите по ссылке и залогиньтесь в Letteros.
Логин: хххххх
Пароль: хххххх
- Создайте шаблон из своего письма, назвав его своими именем и фамилией [Шаблоны → Новый шаблон → Вставить код].
- Протестируйте письмо в Letteros: проверьте орфографию и типографику, размер кода письма и рендеры. Минифицируйте код и сожмите изображения, если нужно.
- Прикрепите ссылку на письмо в Letteros в комментарии к заданию.
А после — принимайте поздравления! Вы успешно прошли курс вёрстки писем, Осталось закрепить все полученные знания на практике и выполнить курсовую работу, чтобы получить сертификат. Но прежде советуем отдохнуть, чтобы весь объём полученных знаний успел усвоиться.
Курсовая работа
Поздравляем, вы прошли базовый курс по вёрстке писем. Последний этап — курсовая работа.
Вся курсовая, как и большинство домашних заданий, будет основана на нашем проекте — интернет‑магазине экотоваров Green. Вот такое письмо мы будем верстать:
*визуал письма*
Читайте задание и погнали творить! Вот что нужно сделать:
- Создайте на рабочем столе своего компьютера новую папку для работы.
- Создайте новый файл HTML в своём редакторе кода.
- Откройте ссылку и экспортируйте нужные элементы для вёрстки письма.
- Сверстайте рассылку в своём редакторе кода, ориентируясь на ТЗ.
- Протестируйте рассылку в Letteros.
- В качестве выполненной курсовой работы ждём от вас ссылку на письмо в Letteros 🙂



