Веб‑шрифты: как использовать в email-рассылке, чтобы сделать письма ещё уникальнее

Эксперты из Microsoft и MIT ещё в 1984 году выяснили, что хорошо оформленный текст читают быстрее и с большим удовольствием. Это правило касается и email-писем. Поэтому, чтобы показатели ваших рассылок всегда были на уровне, стоит уделять особое внимание типографике.
В статье рассказали, как что такое шрифты для web-дизайна, как и зачем использовать их в рассылках.
Что такое веб‑шрифты и какие они бывают
| Веб‑шрифты или web fonts — это шрифты, которые адаптированы для использования на веб‑страницах. Шрифты для веб‑дизайна делятся на 2 категории: безопасные и стандартные. |
Безопасные web-шрифты для дизайна писем
Такие шрифты называют стандартными или системными. Они уже предустановлены на многих устройствах и адаптированы под различные операционные системы, поэтому одинаково отображаются у всех пользователей.
Наиболее популярные безопасные шрифты:
- Arial.
- Helvetica.
- Verdana.
- Georgia.
- Times New Roman.
- Tahoma.
Используя их в своих рассылках, вы можете быть уверены, что они корректно откроются на любом носителе: компьютере, телефоне или планшете. Однако такие шрифты не позволят отразить айдентику бренда в письмах или сделать их интереснее на фоне других. Для этого дизайнеры часто используют нестандартные шрифты для веб‑дизайна.
Нестандартные web-шрифты для дизайна писем
То, ради чего затевалась статья. Использование нестандартных или кастомных шрифтов — это возможность разнообразить визуал письма, добавить ему оригинальности и отразить единообразие бренда.
Такие шрифты отличаются по типу, назначения, характеру, знаковому составу, языковой поддержке и наполненности (в семейство может входить несколько подсемейств и начертаний). Найти и бесплатно скачать оригинальные шрифты для веб‑сайта и ваших писем можно на Google Fonts.
На этих сайтах есть тысячи современных шрифтов на выбор: с засечками и без, цветные и монотонные, рукописные, декоративные и какие вообще захотите.
Как использовать необычные веб‑шрифты для рассылок
Процесс несложный и состоит из двух основных шагов.
- Нужно получить URL-адрес шрифта, который вы хотите загрузить.
- Импортировать шрифт в код одним из трёх способов: <link>, @import или @font-face.
Разберём, как встроить шрифт, на примере Google Fonts.
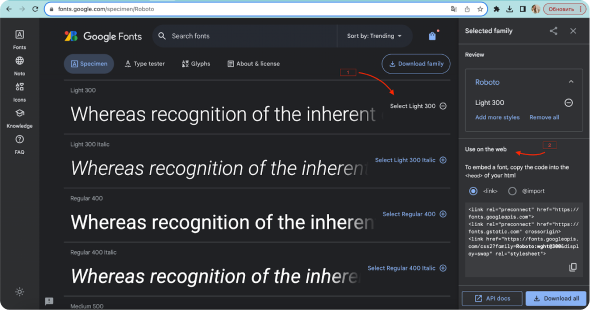
Чтобы получить URL, нужно выбрать шрифт и стиль, затем кликнуть на Select…, выбрать метод вставки и скопировать адрес.

Для способов <link> и @import — всё просто. Копируете и вставляете в код письма. Но если идти путём команды @font-face, нужно сделать ещё несколько действий:
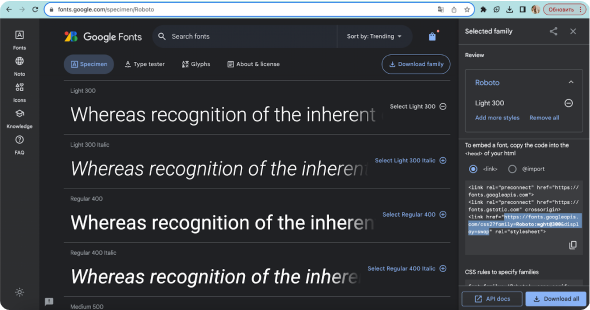
- Копируете ссылку на шрифт в режиме <link>.

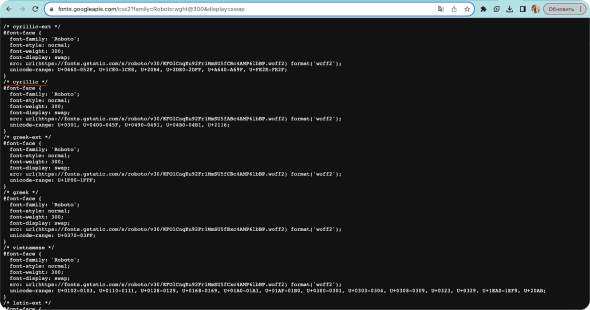
2. Вставляете ссылку в адресную строку и получаете таблицу стилей CSS, которую использует Google.

3. Копируете URL в версии cyrillic и вставляете в код через команду @font-face. Готово!
Работать через @font-face — более оптимальный способ добавить шрифт в письмо, так как с помощью этого правила вы сможете форматировать текст: выбирать начертание, размер и шрифт. А также добавить резервный безопасный шрифт, который будет отражаться в письме, если устройство пользователя не поддерживает основной.
Что ещё стоит учитывать при работе со шрифтами для почты и веб‑сайтов
Чтобы текст быстро погружался и правильно отображался в письме, шрифт необходимо «вставлять» в определённом формате.
В веб‑дизайне есть шесть форматов шрифта:
- TTF (TrueType Font).
- OTF (OpenType Font).
- SVG (Scalable Vector Graphics).
- EOT (Embedded Open Type).
- WOFF и WOFF2 (The Web Open Font Format).
Наиболее популярный и беспроблемный формат это — WOFF и WOFF2. Он поддерживается большинством современных устройств.
Зачем вообще использовать нестандартные веб‑шрифты в email-рассылке и на сайте
- Подчеркнуть айдентику бренда. Если у вас в брендбуке есть собственный шрифт или вы хотите выделить свою рассылку на фоне других, дополните дизайн уникальным шрифтом.
- Создать единый визуальный стиль. Типографика поможет объединить все элементы письма и сделать каждый из них особенным, подчёркивающим позиционирование компании.
- Сделать так, чтобы пользователь мог взаимодействовать с текстом. Если вы отправили промокод на скидку, читатель должен иметь возможность его скопировать. Оставив текст на картинке, вы можете потерять потенциального покупателя, потому что мало кто захочет перепечатывать текст из письма в поле промокода.
- Разработать красивое письмо без картинок. Бывают рассылки, для которых изображение кажется лишним. В этом случае необычные шрифты используются, чтобы добавить письму особый стиль. Это поможет сохранить визуальную привлекательность текста и без иллюстраций.



